CSS最為人詬病的大概就是冗長又重複性極高的版面,
難找程式碼,修改維護都一樣麻煩,
@Mixin 這個東西也是因應而誕生的。
Mixin適用在當很多東西都是常用且架構差不多的時候,
它可以省去你很多時間是打一樣的code。
例如你在設定你的網站版面,
想把版面變成各個矩形區塊的結合。
但是在CSS的時候,
你要不停地設定一樣的事情,
都是background,width,height等等,
裡面的值可能不一樣但是架構相似。
|SCSS下的寫法|
@mixin後宣告一個架構,
並且這個架構要用大括號全部包住,
需要使用的時候@include(mixin名稱)
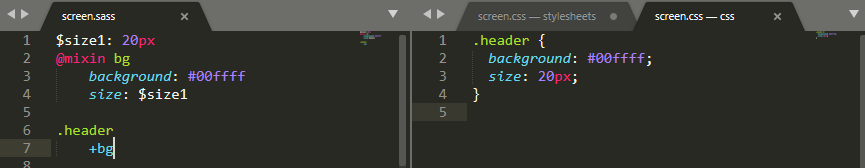
|SASS下的寫法|
@mixin後宣告一個架構,
需要使用的時候+(mixin名稱)
完全被這個方便的東西吸引
以下範例也都是SASS。

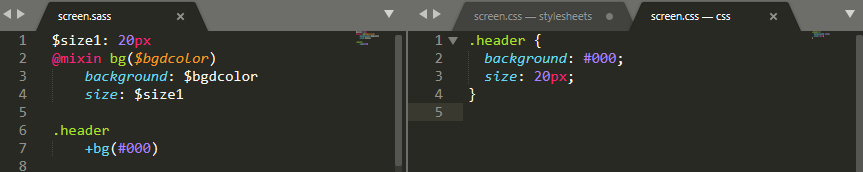
當使用@mixin的時候,
可以在裡面再增加變數的元素。
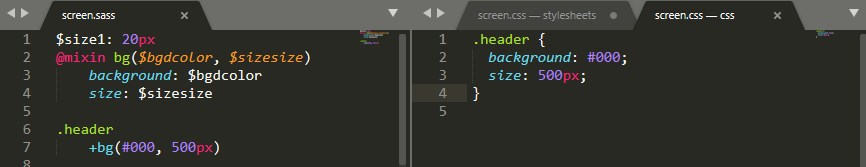
變數元素還可以不只放一個。
@Mixin是我目前為止覺得SASS最能節省時間跟空間的架構,
它真正的解決了程式冗長跟高重複度的問題,
若是配合@import作使用,
把關於@mixin宣告的部分分別開一個分檔,
不僅主程式架構簡潔清晰,
要修改@Mixin本身也很好找。
