在Material Design中提供不同樣式的Button,官方同時說明使用Button需根據操作的重要性選擇類型,當操作越重要時Button應該越具有強調性,因為Button可以傳達訊息,也影響著使用者採取的操作。
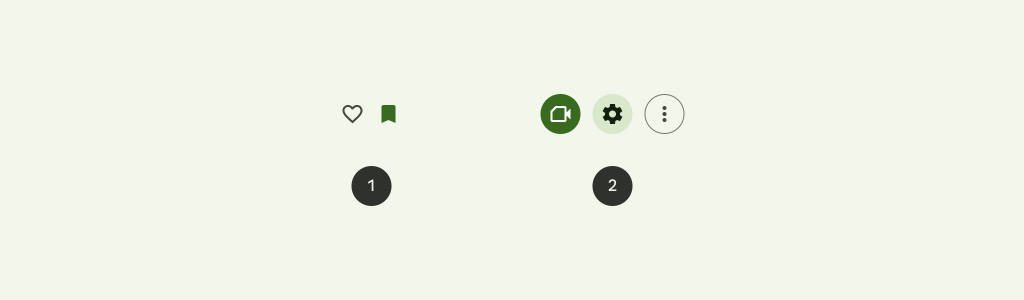
icon Button 在所有Button中是屬於 Low emphasis,主要幫助使用者只需輕點一下即可採取補充操作,icon Button可以分組在一起,也可以單獨。例如在工具欄中、收藏夾或書籤。

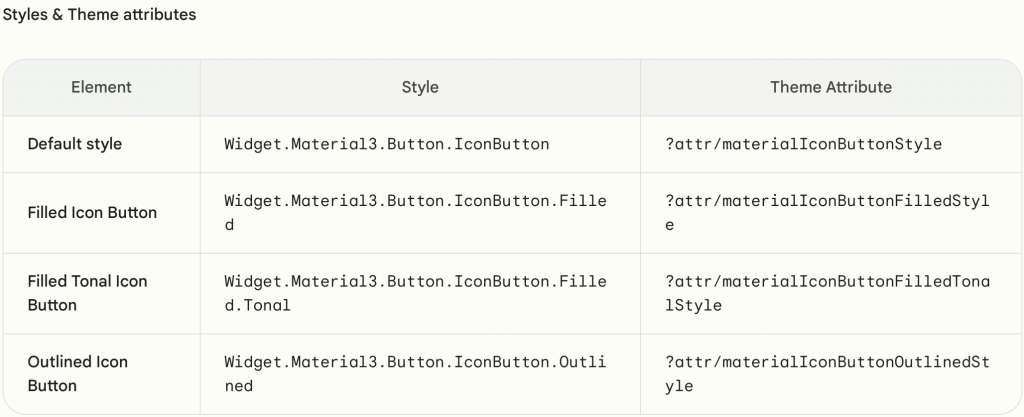
下方表格是Style 、Theme Attribute
<!--style設定-->
<Button
style="@style/Widget.Material3.Button.IconButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:icon="@drawable/ic_add_24"/>
<!--Theme Attribute-->
<Button
style="?attr/materialIconButtonStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:icon="@drawable/ic_add_24"/>

具有更高的視覺衝擊力,最適合高強調的行動,例如:關閉麥克風、相機,兩個切換。
<!--style-->
<Button
style="@style/Widget.Material3.Button.IconButton.Filled"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:icon="@drawable/ic_add_24"/>
<!--Theme Attribute-->
<Button
style="?attr/materialIconButtonFilledStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:icon="@drawable/ic_add_24"/>

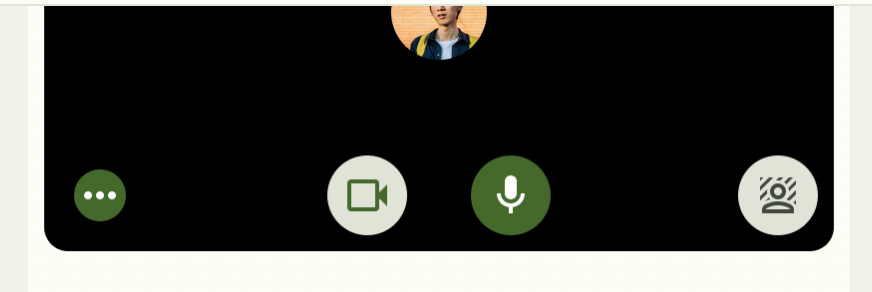
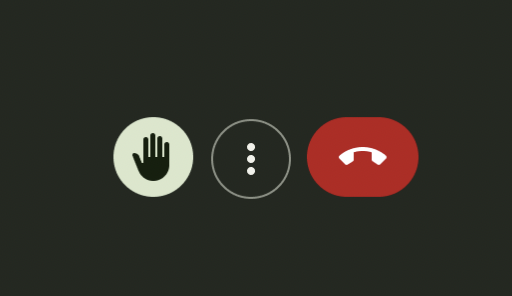
按鈕凸顯強度在filled button和 outlined icon buttons中間,例如:下方圖片進行影片會議中舉手等操作時,發現相較於Outlined button,點擊舉手時Filled tonal button更能凸顯,但如果是比打電話的 filled button就顯得不凸顯。
<!--style-->
<Button
style="@style/Widget.Material3.Button.IconButton.Filled.Tonal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:icon="@drawable/ic_add_24"/>
<!--Theme Attribute-->
<Button
style="?attr/materialIconButtonFilledTonalStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:icon="@drawable/ic_add_24"/>

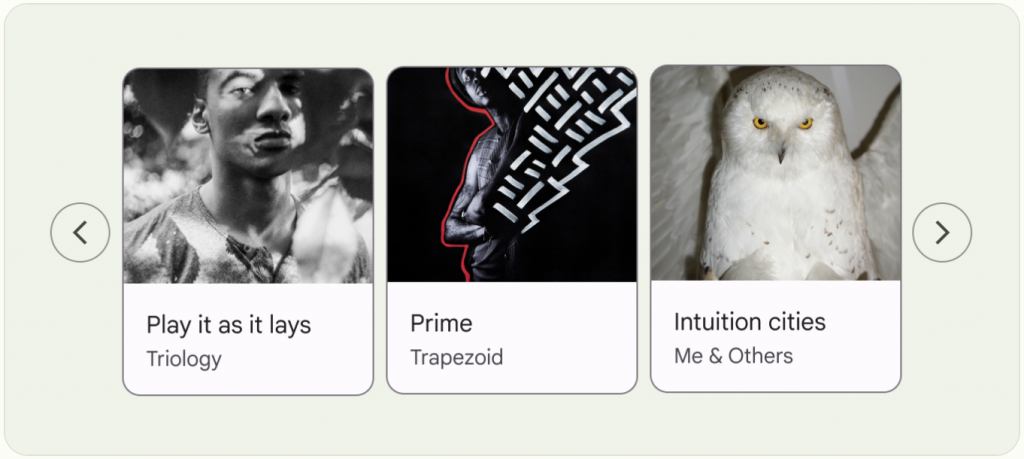
medium-emphasis強調使用操作性較強。例如:下方圖片在左右兩邊使用Outlined button強調有更多內容可以點擊操作。
<!--style-->
<Button
style="@style/Widget.Material3.Button.IconButton.Outlined"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:icon="@drawable/ic_add_24"/>
<!--Theme Attribute-->
<Button
style="?attr/materialIconButtonOutlinedStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:icon="@drawable/ic_add_24"/>

iconButton.addOnButtonCheckedListener { iconButton, checkedId, isChecked ->
// Respond to button selection
}
感謝您耐心看到這邊~~~![]()
明天會介紹 Segmented Buttons
參考資料:
Material Design Components icon Button
