在Material Design中提供不同樣式的Button,官方同時說明使用Button需根據操作的重要性選擇類型,當操作越重要時Button應該越具有強調性,因為Button可以傳達訊息,也影響著使用者採取的操作。
Segmented Buttons 在所有Button中是屬於 Low emphasis,主要可選擇性操作與補充類型按鈕操作,比單個icon Button 更具有視覺突出度。

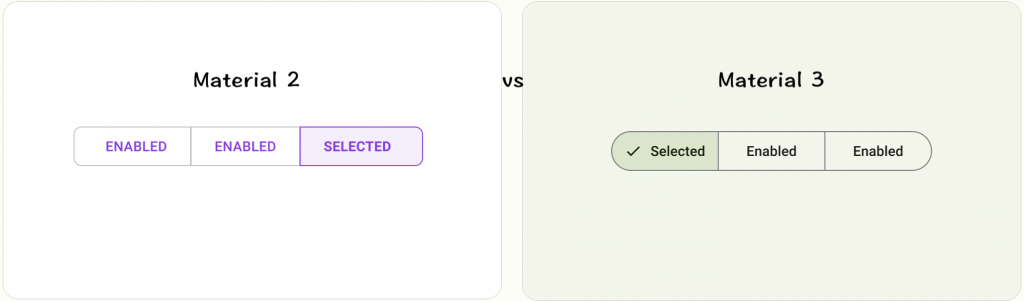
M2:分段按鈕的四個角半徑,按鈕文字是已大寫字母
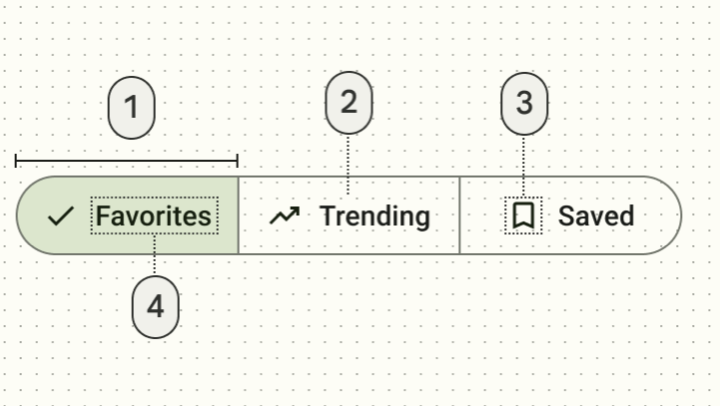
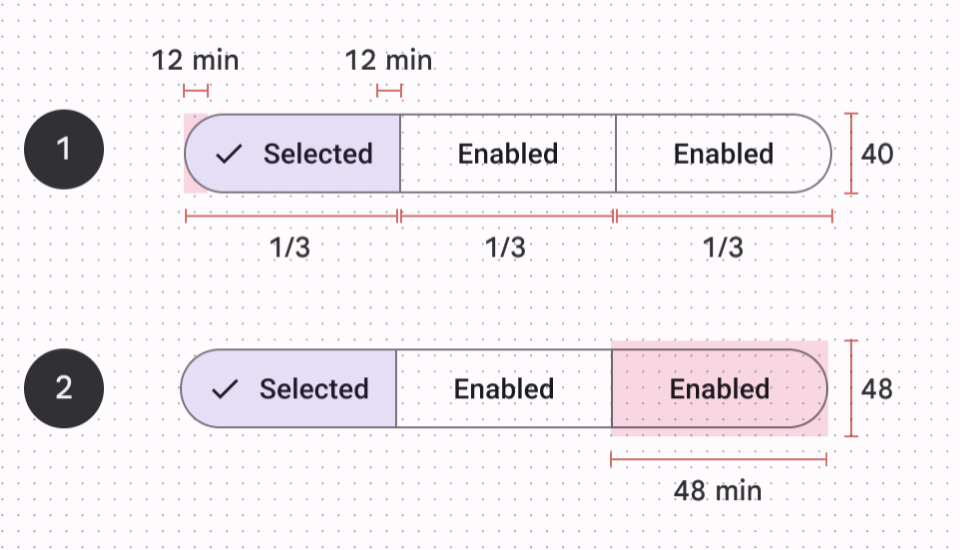
M3:分段按鈕四個角完全圓角、按鈕文字大小寫字母
後續主要介紹Material Deaign 3

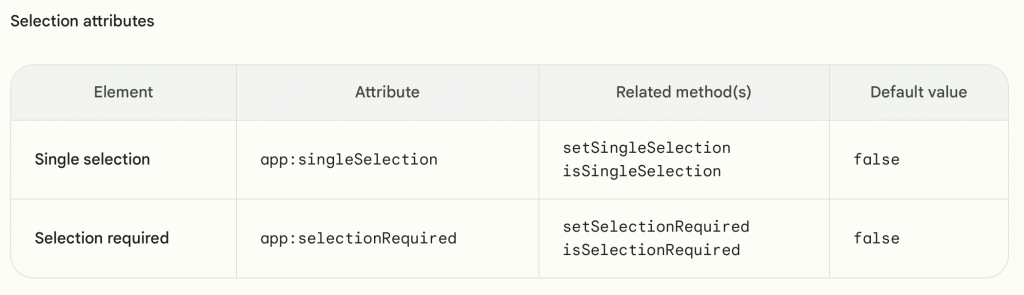
從下面官方表格中,會看到預設是 app:singleSelection="false"不限制單選,和app:selectionRequired="false"不限制必選,所以從預設上設定是一次多選或只單選,但也可以都不選任何一個的狀態。
預設選中 app:checkedButton="@+id/button_id_name"

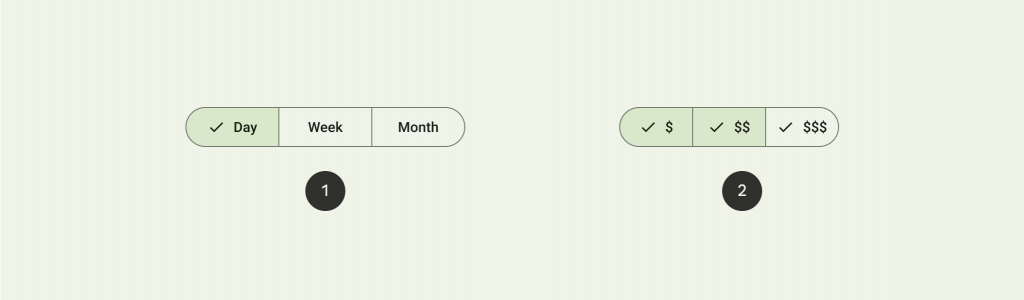
當選擇Segmented Buttons其中一個後,必須選擇一個,最多也只能選一個
<com.google.android.material.button.MaterialButtonToggleGroup
.....
app:singleSelection="true"
app:selectionRequired="true">
.....
</com.google.android.material.button.MaterialButtonToggleGroup>
當選擇Segmented Buttons其中一個後,必須選擇至少一個,最多選擇全部
<com.google.android.material.button.MaterialButtonToggleGroup
.....
app:singleSelection="false"
app:selectionRequired="true">
.....
</com.google.android.material.button.MaterialButtonToggleGroup>
當選擇Segmented Buttons其中一個後,再按一次為都不選擇任何一個,最多只能選一個或都不選擇
<com.google.android.material.button.MaterialButtonToggleGroup
.....
app:singleSelection="true"
app:selectionRequired="false">
.....
</com.google.android.material.button.MaterialButtonToggleGroup>

<com.google.android.material.button.MaterialButtonToggleGroup
android:id="@+id/toggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
style="?attr/materialButtonOutlinedStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
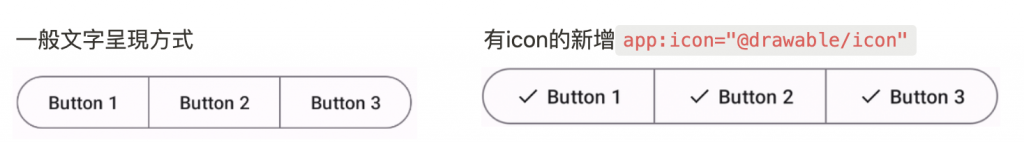
android:text="Button 1"
app:icon="@drawable/ic_check_24" />
<Button
style="?attr/materialButtonOutlinedStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 2" />
<Button
style="?attr/materialButtonOutlinedStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 3" />
</com.google.android.material.button.MaterialButtonToggleGroup>

自定義style 可以到 res/values/themes.xml設定主題,通常parent會使用Widget.Material3.Button.OutlinedButton,這樣才會有邊匡效果
<style name="Widget.App.Button.OutlinedButton.IconOnly" parent="Widget.Material3.Button.OutlinedButton">
<item name="iconPadding">0dp</item>
<item name="android:insetTop">0dp</item>
<item name="android:insetBottom">0dp</item>
<item name="android:paddingLeft">12dp</item>
<item name="android:paddingRight">12dp</item>
<item name="android:minWidth">48dp</item>
<item name="android:minHeight">48dp</item>
</style>
<com.google.android.material.button.MaterialButtonToggleGroup
...>
<Button
style="@style/Widget.App.Button.OutlinedButton.IconOnly"
...
app:icon="@drawable/ic_walk_24"/>
<Button
style="@style/Widget.App.Button.OutlinedButton.IconOnly"
...
app:icon="@drawable/ic_car_24"/>
<Button
style="@style/Widget.App.Button.OutlinedButton.IconOnly"
...
app:icon="@drawable/ic_railway_24"/>
</com.google.android.material.button.MaterialButtonToggleGroup>


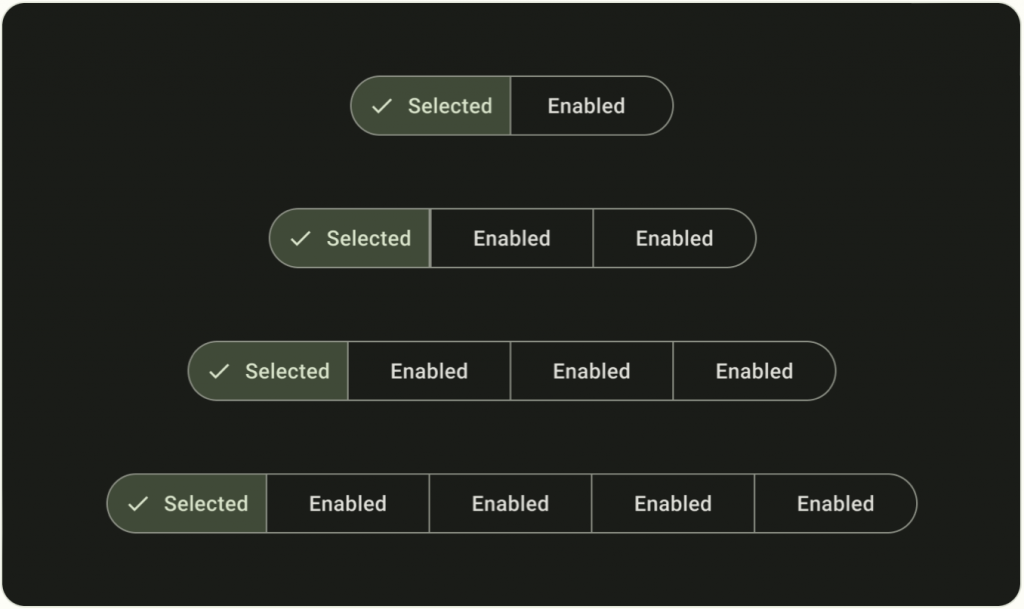
Segment 建議是2~5,不宜太長
感謝您耐心看到這邊,明天會介紹Cards ![]()
參考資料
Material Design 3 Segmented Button
