會分為下面幾個段落來介紹
首先來簡單實作最基本的 Button,這邊可以直接使用 Material Design 的 Button,因為它在預設的部分就已經把一些風格主題的設置都幫我們做好,非常方便。預設情況下就是 Contained Button 的樣式
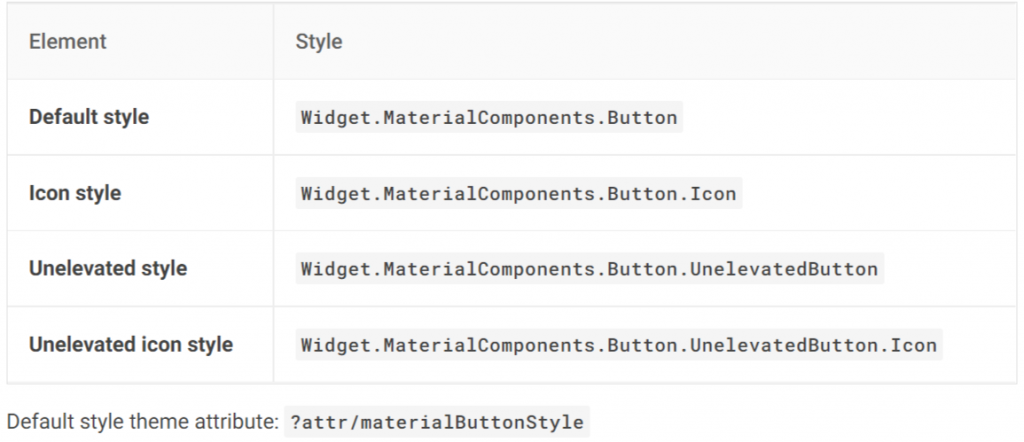
Button 的變換只要透過 Material Design 的 Style 切換 就可實現,除了 Toggle Button
<com.google.android.material.button.MaterialButton
android:id="@+id/materialButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Material Button"
/>
除了 Toggle Button 的點擊設置不太一樣外,其餘三個都相同,下面就不會特別提到
materialButton.setOnClickListener {
// Respond to button press
}
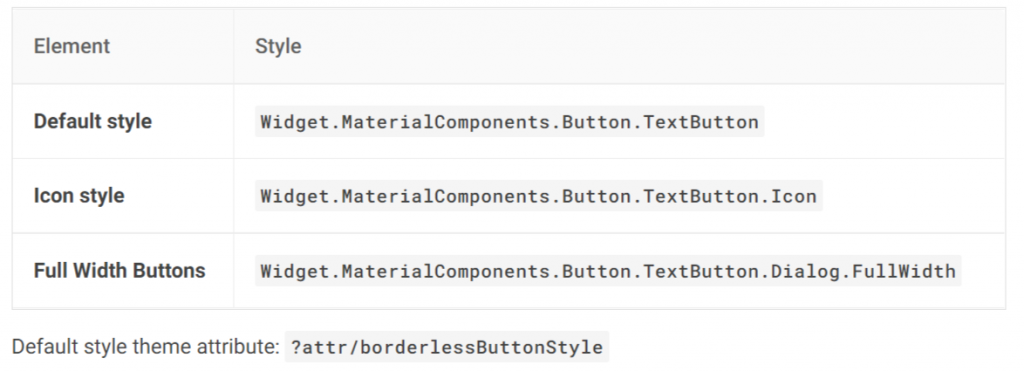
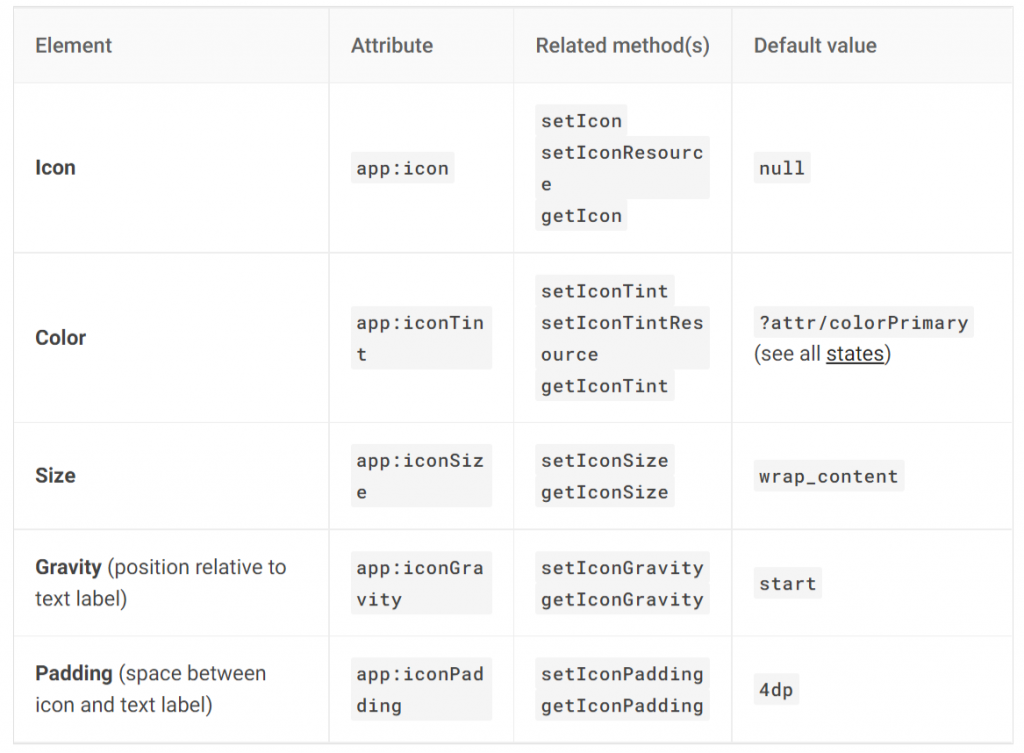
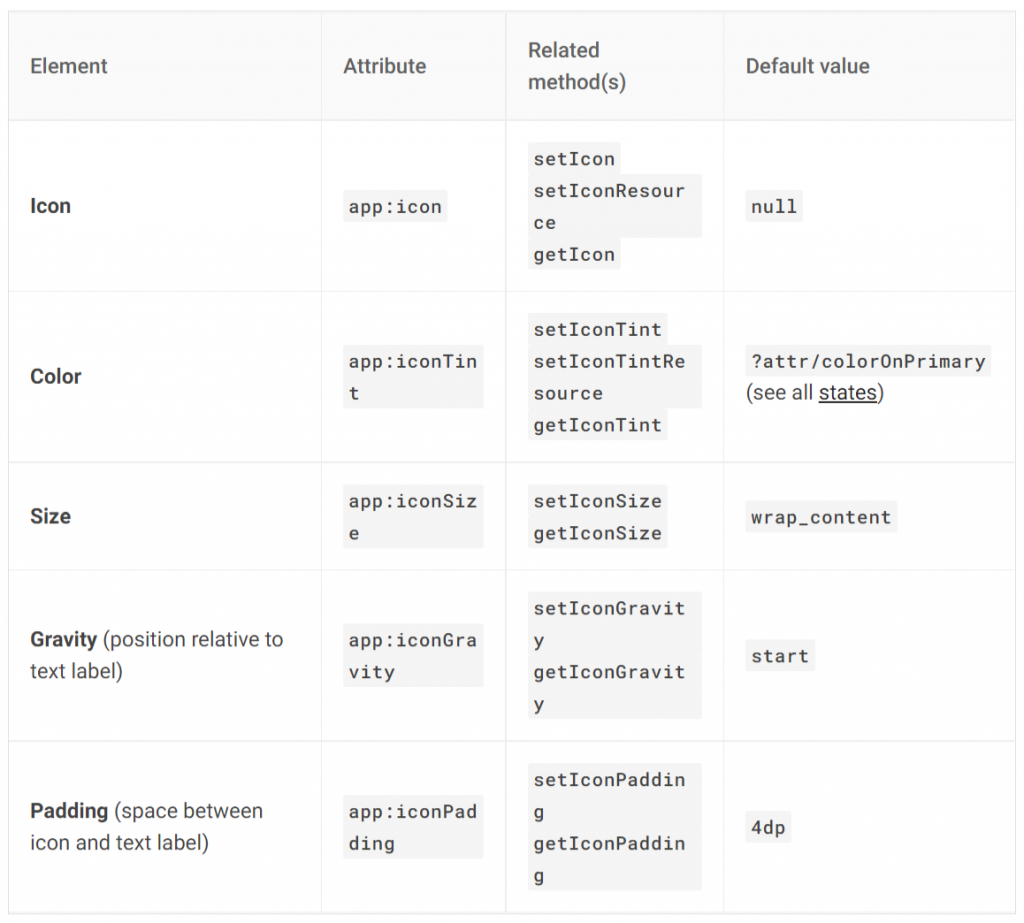
設置 Icon 的時候,記得要把 Style 更換為有 Icon 的樣式
<Button
...
app:icon="@drawable/ic_add_24dp"
style="@style/Widget.MaterialComponents.Button.**.Icon"
/>

<Button
...
app:icon="@drawable/ic_add_24dp"
style="@style/Widget.MaterialComponents.Button.TextButton.Icon"
/>

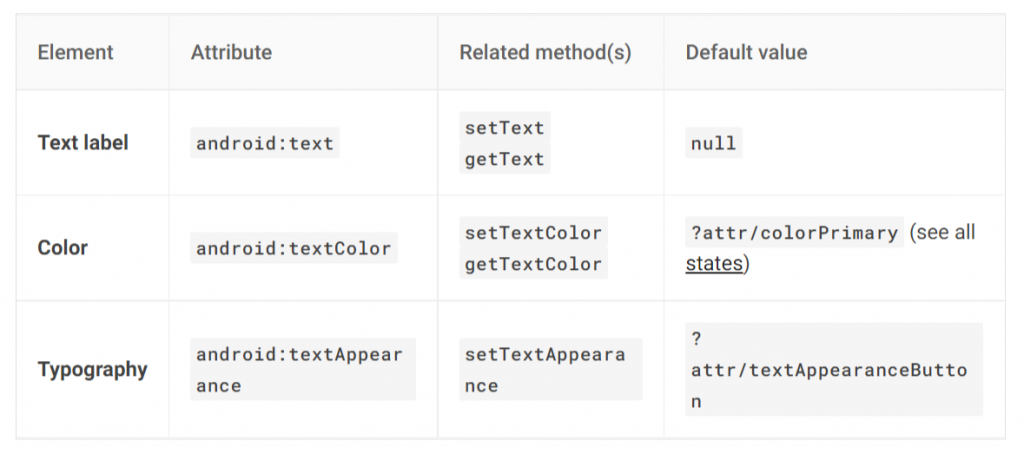
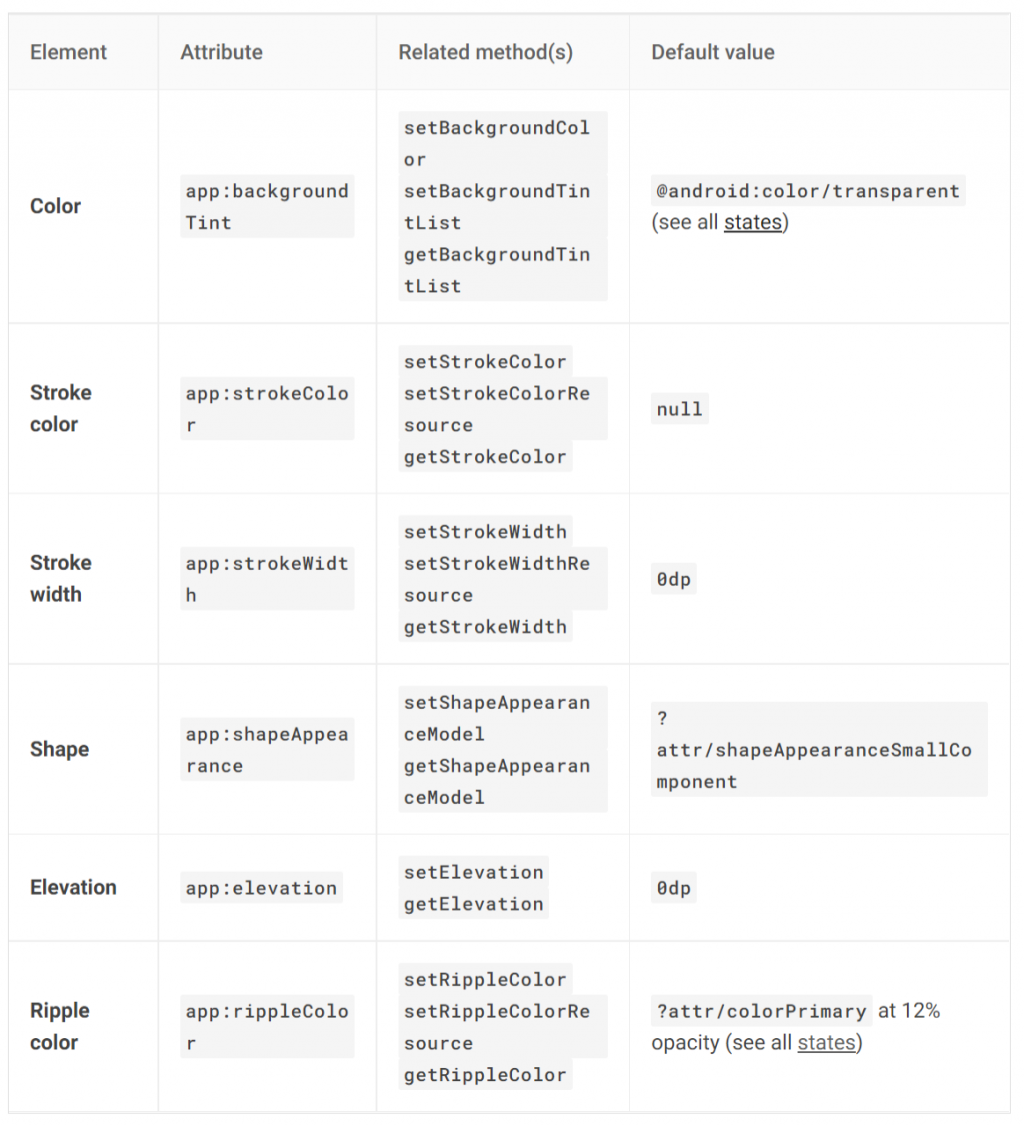
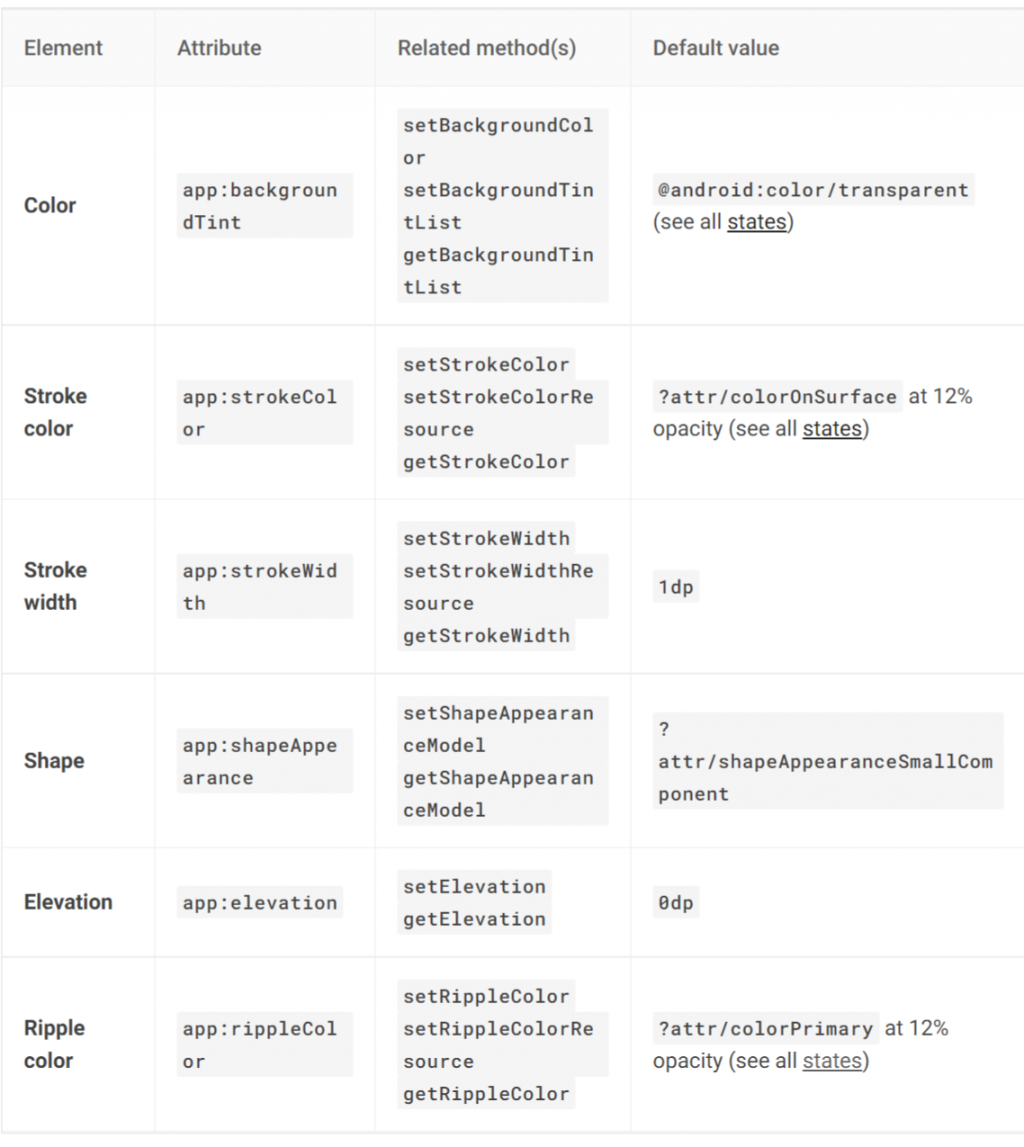
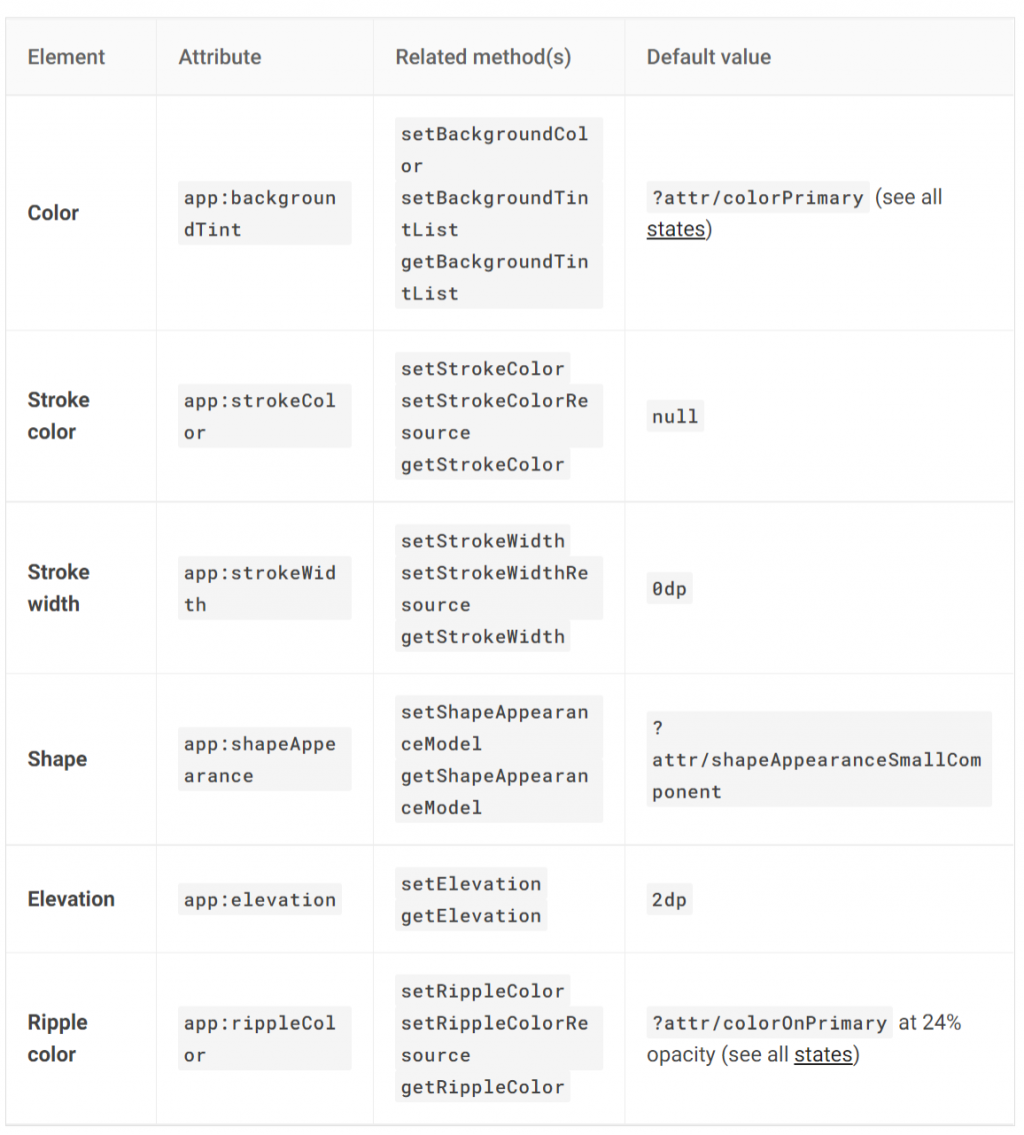
由於 Text Button 只有單純的文字呈現,所以可以看到在 BackgroundTint 是透明的,Stroke 是 null,Stroke width 是 0dp,Elelvation 是 0dp。Container 之中有色彩設置的就是 Ripple




<Button
...
app:icon="@drawable/ic_add_24dp"
style="@style/Widget.MaterialComponents.Button.OutlinedButton.Icon"
/>

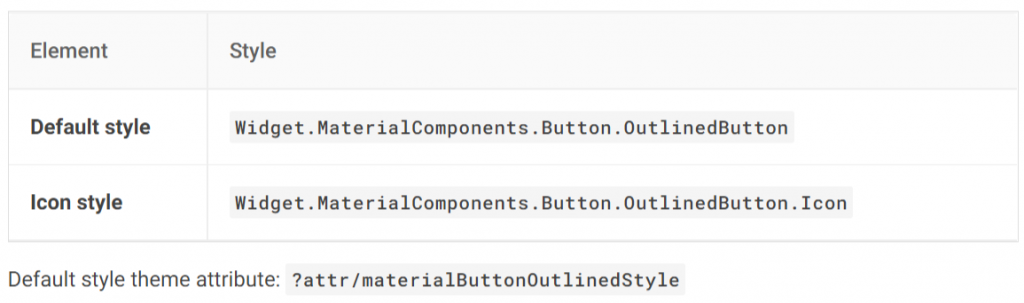
Outlined Button 沒有填色只有框線,在 backgroundTint 也為透明,Stroke 的顏色與寬度都有預設值


預設的 Button 都是 Contained 的型態,所以在 Style 設置上不用特地更變,除非與是有 Icon 的狀態下
<Button
...
app:icon="@drawable/ic_add_24dp"
style="@style/Widget.MaterialComponents.Button.Icon"
/>



由於 Contained Button 是所有種類中唯一有預設 elevation 高度的,這是為了設計成像真實的按鈕一樣。為了凸顯出它為最顯著的型態之一,所以在風格上也有讓我們能選擇不要設置的選項


實作上不應該說是 Toggle Button,因為是真的存在這個元件的,只不過現在都使用 Switch 了。但在 Material Design 是透過 ToggleGroup 去包裹 Button。在 Group 中可以去設定排列方向。而要記得 Toggle Button 在設計上都是使用 Outlined Button 組成,所以每個包裹在裡面的 Button,Style 必須自行設置,否則會出現非預期的狀況
<com.google.android.material.button.MaterialButtonToggleGroup
android:id="@+id/toggleButton"
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<com.google.android.material.button.MaterialButton
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 1"
style="?attr/materialButtonOutlinedStyle"
/>
<com.google.android.material.button.MaterialButton
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 2"
style="?attr/materialButtonOutlinedStyle"
/>
<com.google.android.material.button.MaterialButton
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button 3"
style="?attr/materialButtonOutlinedStyle"
/>
</com.google.android.material.button.MaterialButtonToggleGroup>
可以透過 Toggle Group 去設置監聽,或是直接在每個 Button 上設置 setOnClickListener
toggleButton.addOnButtonCheckedListener { toggleButton, checkedId, isChecked ->
// Respond to button selection
}

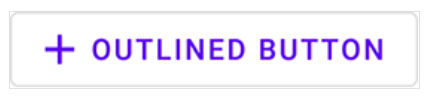
若是我們想做出上圖這種,只要 Icon 的應用設計,就必須去自行設計一個 Style。因為 Toggle 裡面的是 Button,在預設上的寬度與間距都太大,所以要設計一個只專屬於 Toggle Button IconOnly 的風格檔案
<style name="Widget.App.Button.OutlinedButton.IconOnly" parent="Widget.MaterialComponents.Button.OutlinedButton">
<item name="iconPadding">0dp</item>
<item name="android:insetTop">0dp</item>
<item name="android:insetBottom">0dp</item>
<item name="android:paddingLeft">12dp</item>
<item name="android:paddingRight">12dp</item>
<item name="android:minWidth">48dp</item>
<item name="android:minHeight">48dp</item>
</style>
<com.google.android.material.button.MaterialButtonToggleGroup
...>
<Button
...
app:icon="@drawable/ic_favorite_24dp"
style="@style/Widget.App.Button.OutlinedButton.IconOnly"
/>
<Button
...
app:icon="@drawable/ic_remove_red_eye_24dp"
style="@style/Widget.App.Button.OutlinedButton.IconOnly"
/>
<Button
...
app:icon="@drawable/ic_notifications_24dp"
style="@style/Widget.App.Button.OutlinedButton.IconOnly"
/>
</com.google.android.material.button.MaterialButtonToggleGroup>
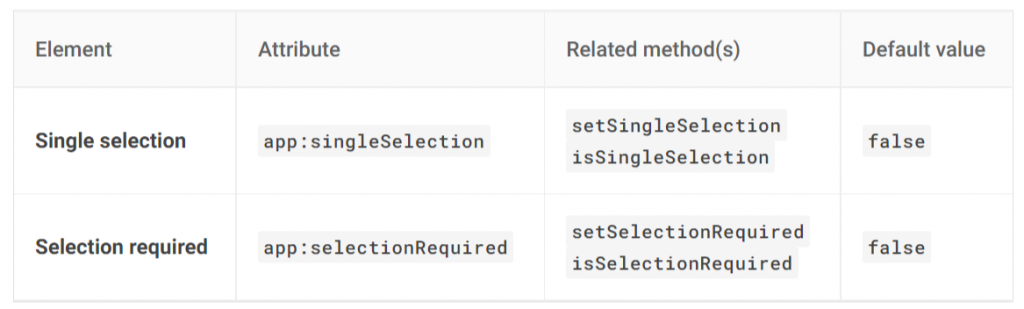
在上面我們完成在外觀上的設置,但在實用上,是想做到單選或多選的設置,就能透過下圖的屬性來設置
這些屬性都是屬於 Toggle Group。預設上都是 false,需要的話記得去改為 true

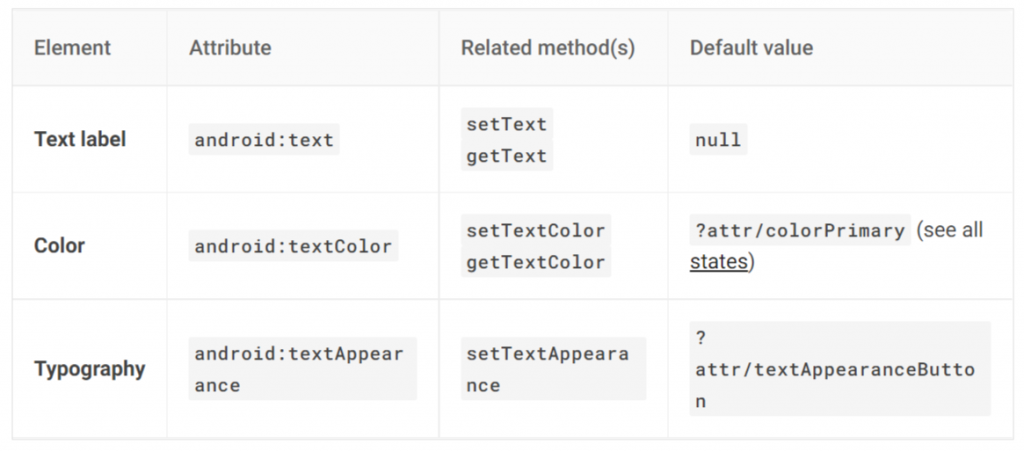
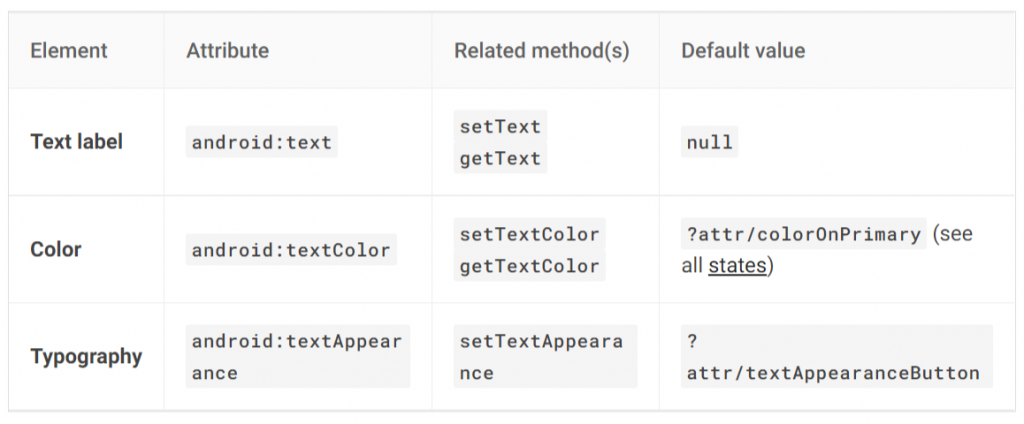
如果上述這幾個種類的 Button 在 Material Design 上的設置剛好不符合我們要的,就可以依照剛剛所介紹的過 attributes 去做修改。這邊就提供官方的範例,有很多地方可以讓我們著手去設計自己想要的風格,例如 : materialThemeOverlay 能改動 theme 的顏色進而影響 Button 的配色,shapeAppearance 能改動 Button 的形狀,textAppearance 能改動 Button 的文字大小與自體等等
<style name="Theme.App" parent="Theme.MaterialComponents.*">
...
<item name="borderlessButtonStyle">@style/Widget.App.Button.TextButton</item>
<item name="materialButtonOutlinedStyle">@style/Widget.App.Button.OutlinedButton</item>
<item name="materialButtonStyle">@style/Widget.App.Button</item>
</style>
<style name="Widget.App.Button.TextButton" parent="Widget.MaterialComponents.Button.TextButton">
<item name="materialThemeOverlay">@style/ThemeOverlay.App.Button.TextButton</item>
<item name="android:textAppearance">@style/TextAppearance.App.Button</item>
<item name="shapeAppearance">@style/ShapeAppearance.App.SmallComponent</item>
</style>
<style name="Widget.App.Button.OutlinedButton" parent="Widget.MaterialComponents.Button.OutlinedButton">
<item name="materialThemeOverlay">@style/ThemeOverlay.App.Button.TextButton</item>
<item name="android:textAppearance">@style/TextAppearance.App.Button</item>
<item name="shapeAppearance">@style/ShapeAppearance.App.SmallComponent</item>
</style>
<style name="Widget.App.Button" parent="Widget.MaterialComponents.Button">
<item name="materialThemeOverlay">@style/ThemeOverlay.App.Button</item>
<item name="android:textAppearance">@style/TextAppearance.App.Button</item>
<item name="shapeAppearance">@style/ShapeAppearance.App.SmallComponent</item>
</style>
<style name="ThemeOverlay.App.Button.TextButton" parent="">
<item name="colorPrimary">@color/shrine_pink_900</item>
</style>
<style name="ThemeOverlay.App.Button" parent="">
<item name="colorPrimary">@color/shrine_pink_100</item>
<item name="colorOnPrimary">@color/shrine_pink_900</item>
</style>
Button 在實作的篇幅與設計差不多,但在實作上沒有特別困難,除了 Toggle Button 要特別去注意外。基本上 Material Design 提供給我們樣式就能滿足許多場景,也省去我們自行去魔改元件的時間,只要簡單更換 Style,就能拿到一個標準理想的樣式,這就是 Material Design 的強大之處 ![]()
若是對實作還是有點不懂的,這邊提供我的 Github 方便大家參考
