今天要來介紹的是 Text fields ( Input Text ),與 Button 一樣都是在應用程式中很常見的元件,通常出現在需要讓用戶填寫資料的畫面情境。所以設計的好壞,很大程度上影響了用戶輸入資料的體驗。今天就來替各位整理一下在 Material Design 的架構下,如何去設計一個 Text fields
Text fields Design 分為下面幾個段落來介紹
允許用戶在 UI 畫面中輸入文字。它們通常出現在表單和對話框中
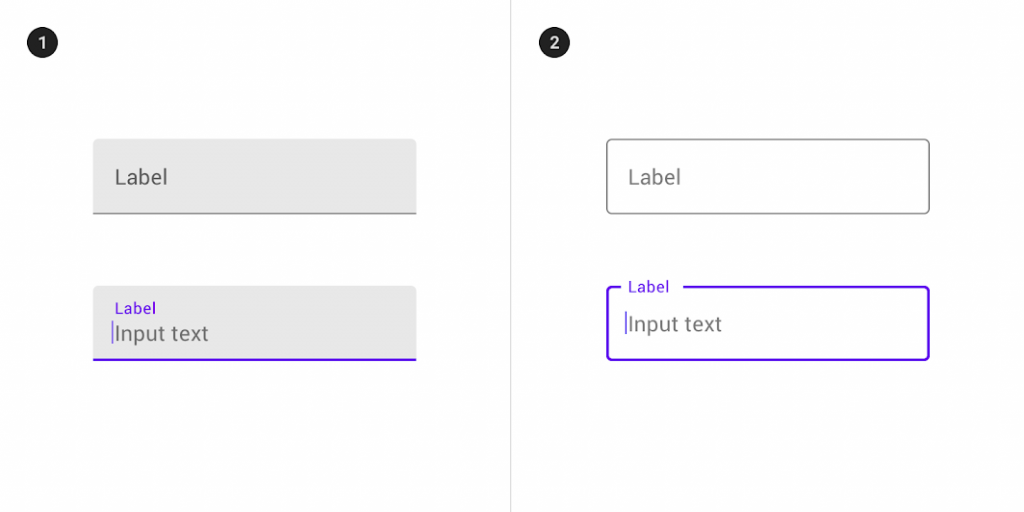
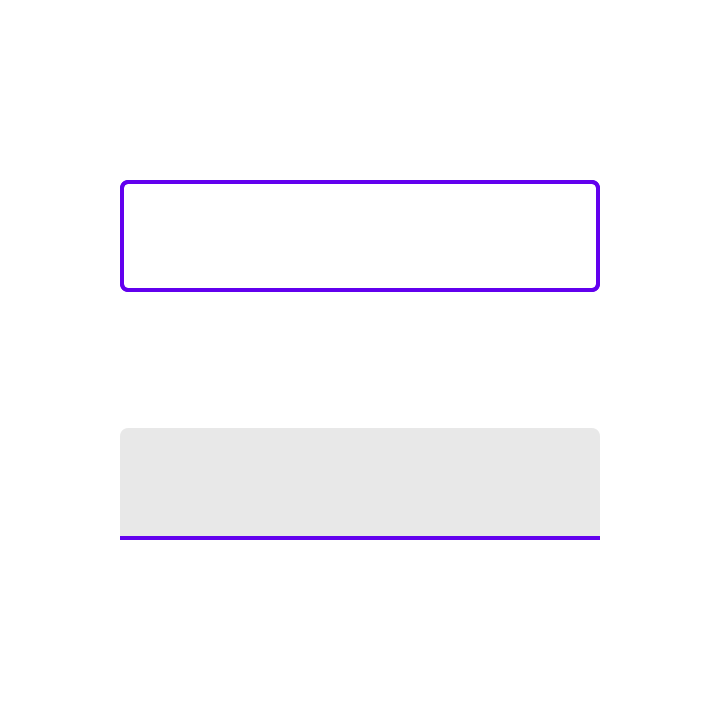
Text fields 的型態有兩種,應用在不同的情境上,這邊簡單看過,後面會分別詳細介紹

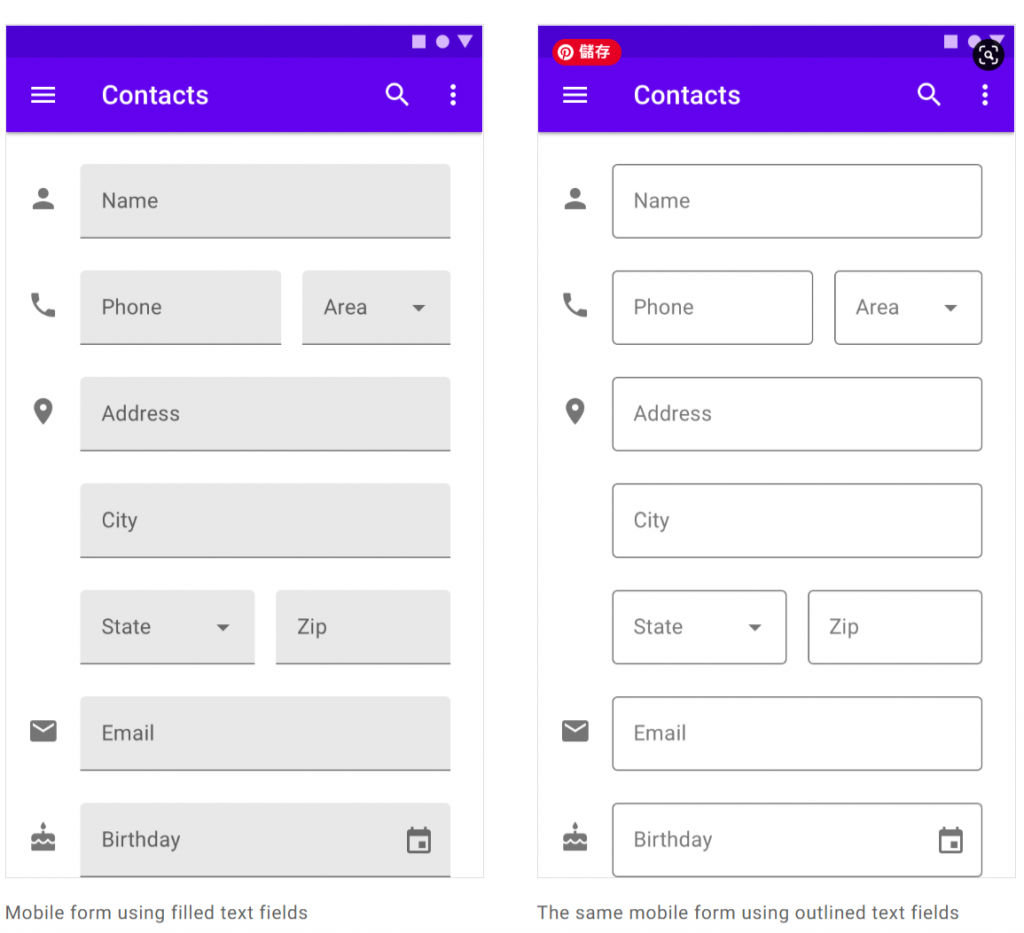
兩種 Text fields 在功能上是相同的,該如何判斷使用哪一種 ? 官方提供了幾個判斷標準
下圖中可以看到,在單純只有 Text fields 的場景,不論使用哪一個樣式都可以

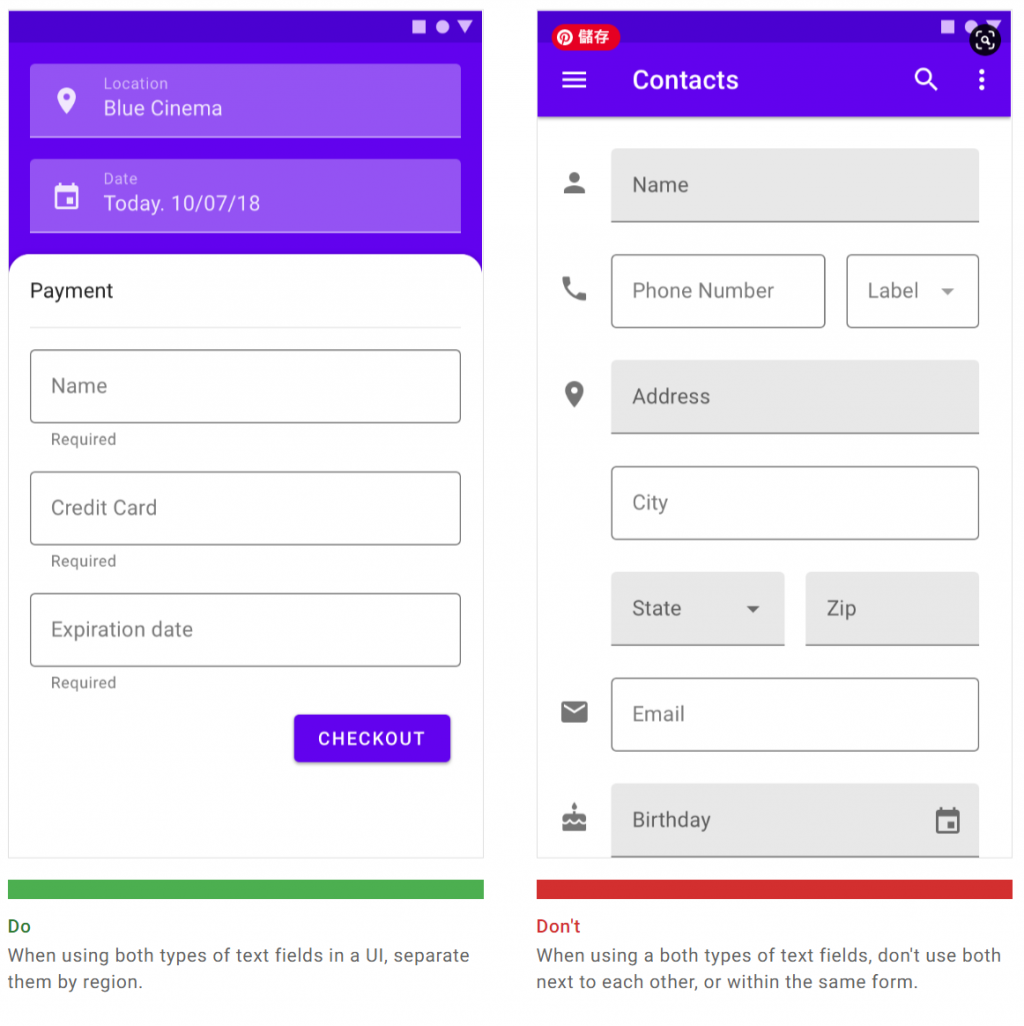
應該在不同的畫面中一致地使用 的一種類型,而不是在同一區域內混合使用,這會讓用戶錯誤的認為這些欄位的性質應該有所差異或不同
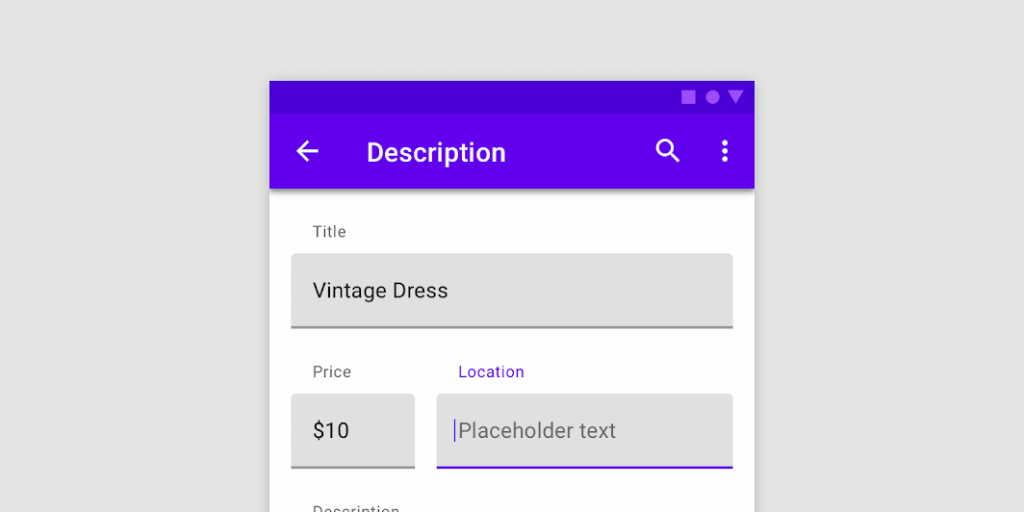
如下圖,可以在一個主畫面中使用 Filled text,而在 BottomSheet 中使用 Outlined text

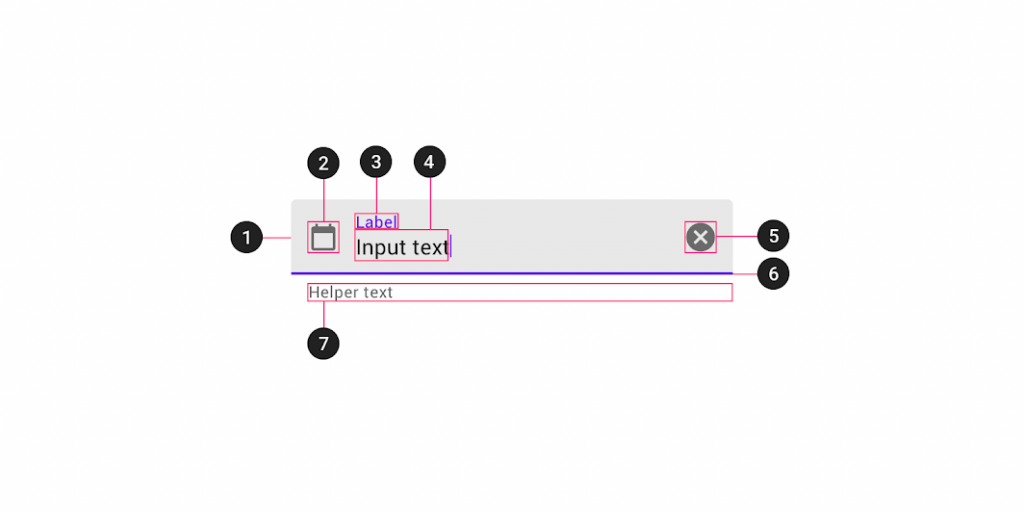
Text fields 的組件上,有蠻多部份是依照情境去添加的
Container 的存在是要提升 Text fields 顯眼程度,藉由外觀與顏色來創造出對比
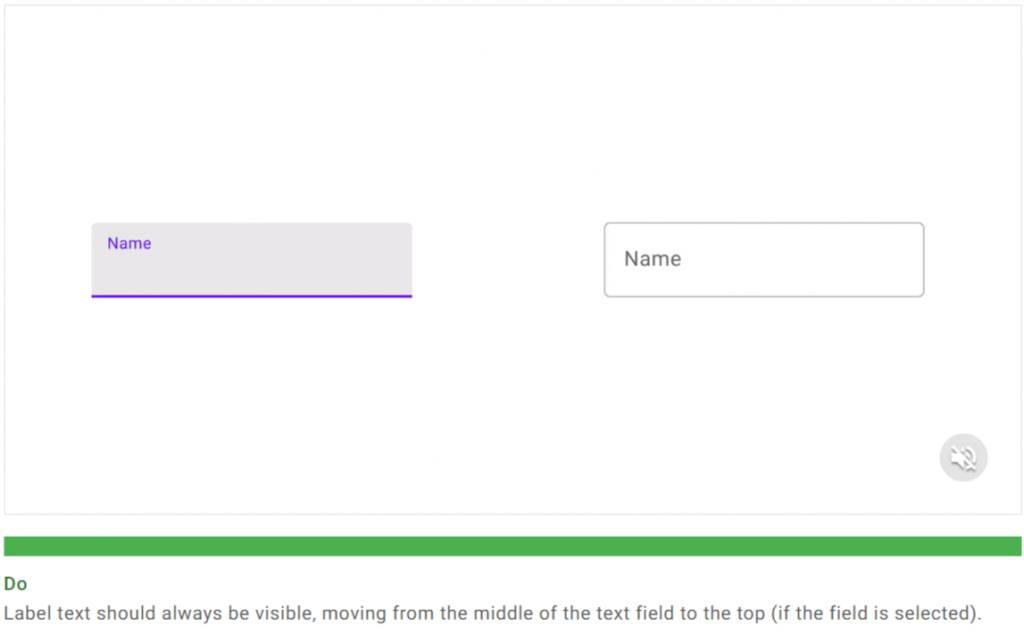
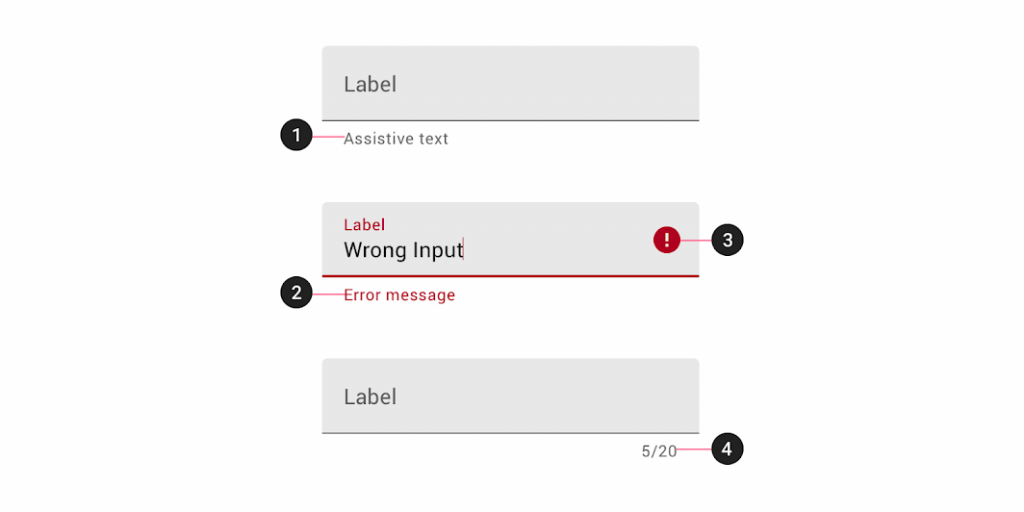
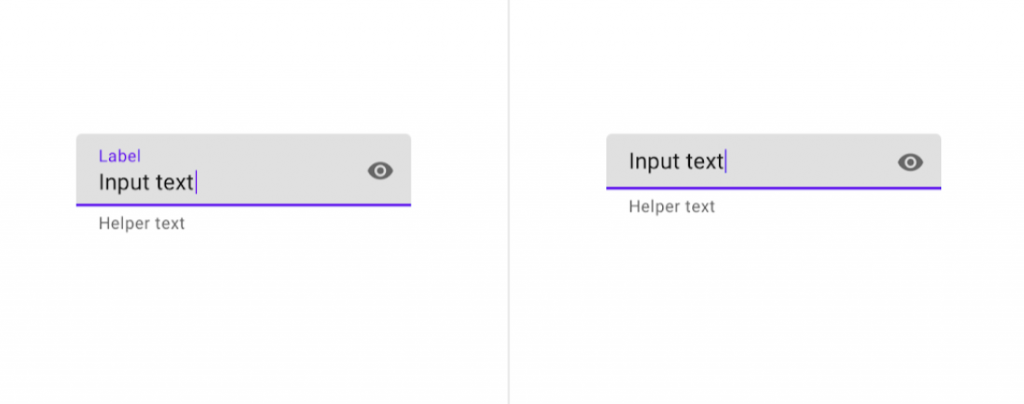
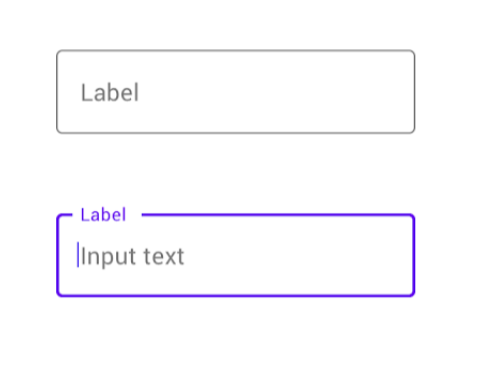
作為提示,是用來告知使用者要輸入哪種資料或情境,任何的 Text fields 應該都要有 Label text,位置應該對齊輸入框且永遠可見,在用戶激活的時候會跑到上方

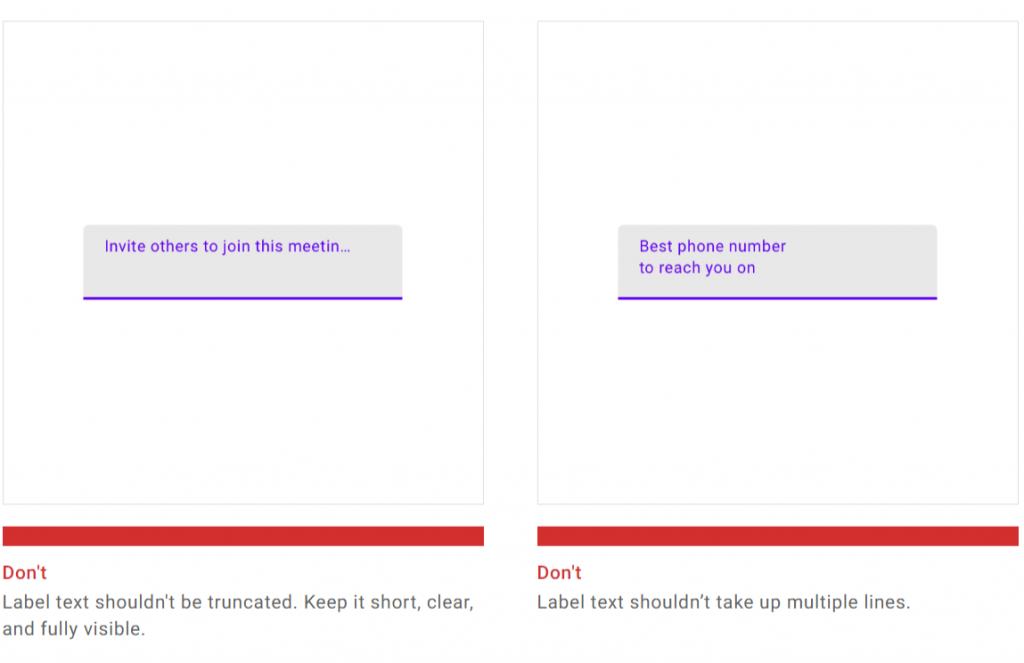
在設計上,應該避免下列兩種情況

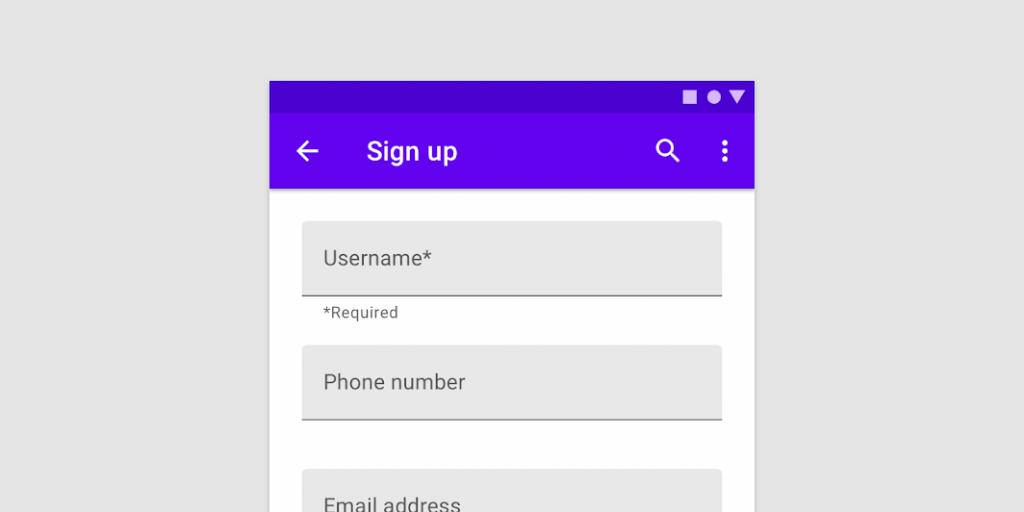
在一些會員資料設定的輸入框中,有一些是一定需要用戶填寫的,而為了與不一定需要的欄位作區別
可以加上星號 * 作為區分,可以放在 Text label 或是 helper Text 告知用戶這是必填的欄位
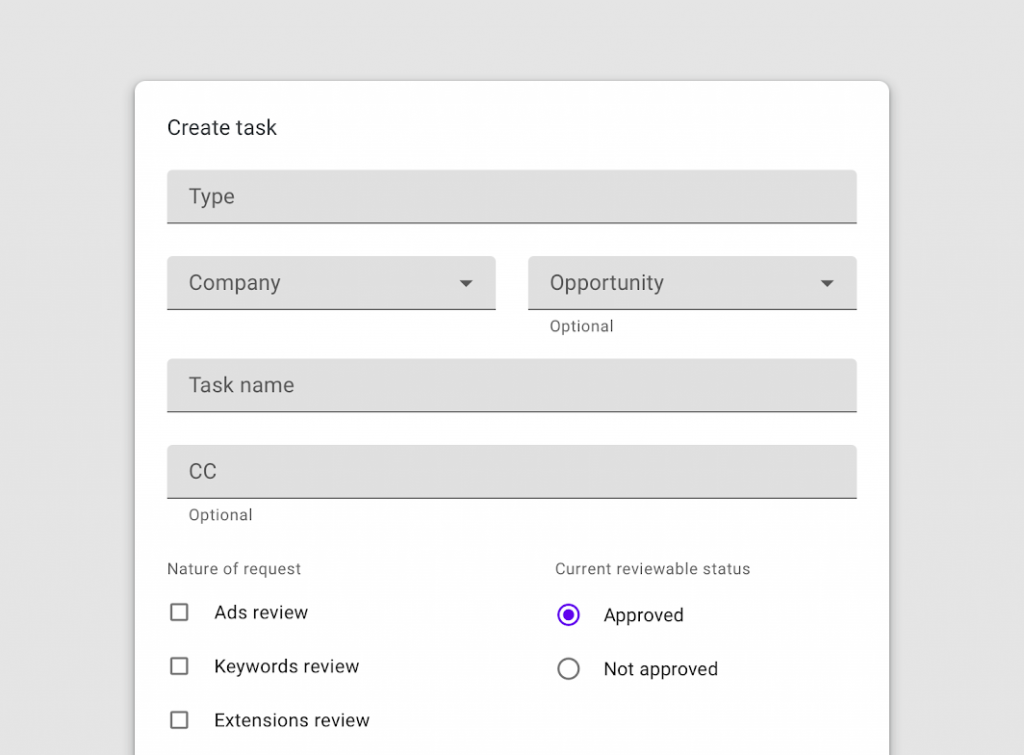
但如果大多數都是必需的,可在 Text label 旁邊加上 ( optional ) 來表示可填可不填

輔助 Text fiels 在使用上更加明確的元素,像是提醒用戶輸入錯誤的資料型態

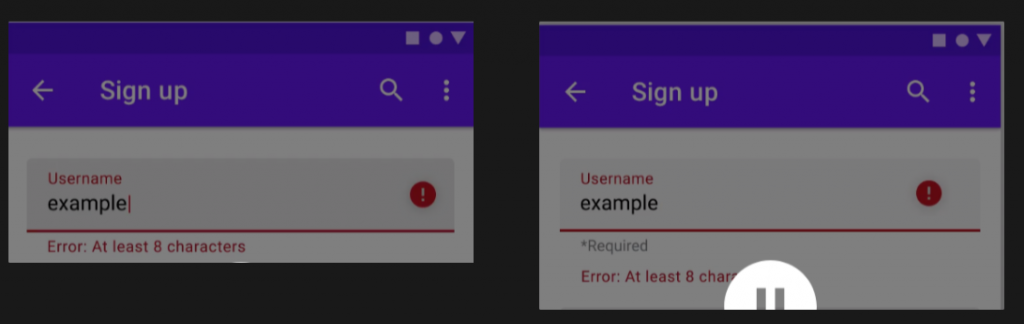
對於輸入並驗證其內容(例如密碼)的 Text field,可在輸入的當下將 helper Text 換為 Error Text (下方左圖),有助於防止新的 Text 被引入佈局,使得 InputLayout 變得越來越大 (下方右圖)

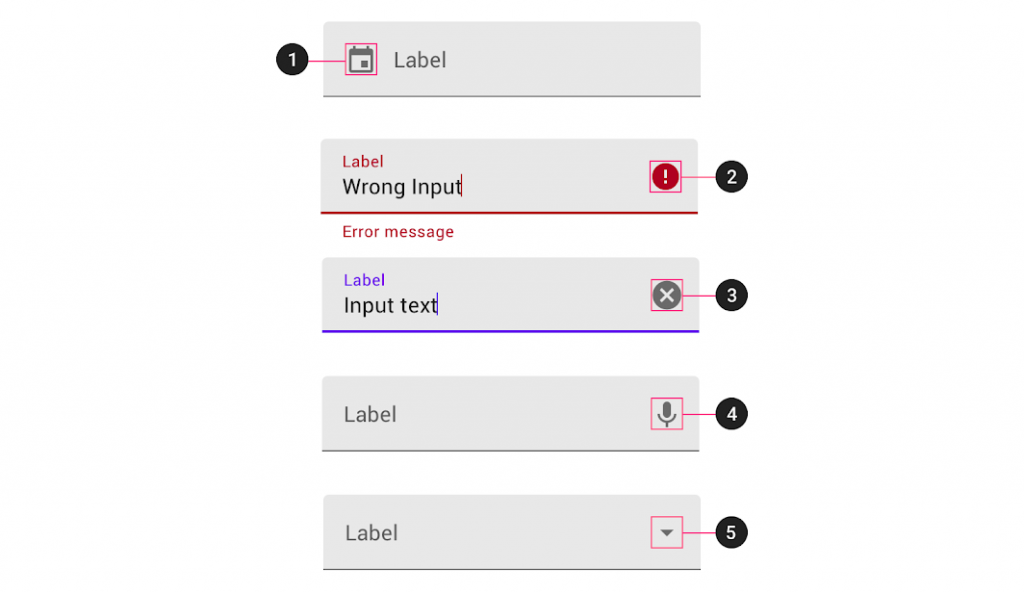
Text field 中的 icon 是可選的。icon 可以有效地描述需要輸入的資料,或是使用 endIcon提供附加功能(例如清除 text 內容),並且還可以表達 error

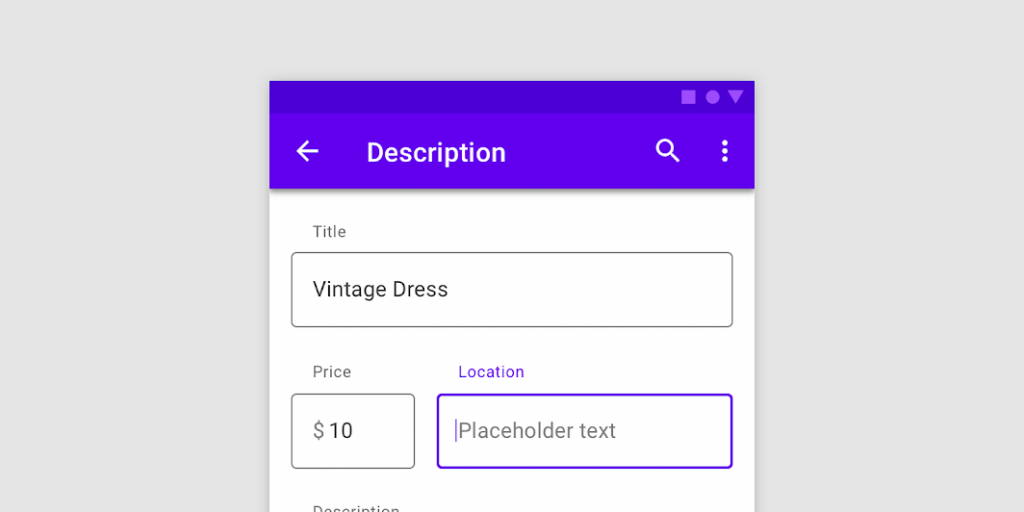
比起 Outlined text 有更多視覺醒目的效果,使它們在被其他內容和組件包圍時能被用戶更容易看見

要注意勿將 Filled text 設計成類似於 Button 的感覺,container 當中的顏色,應該與之區分
若是畫面需要眾多的 Text fields,應該將它們緊密的放在同一區塊,讓用戶能一眼知道
如果只是想要將每個 Text fields 標明分類,就不需要使用 Text label,只要在上方多加一個 TextView 讓它一直處於顯現的狀態
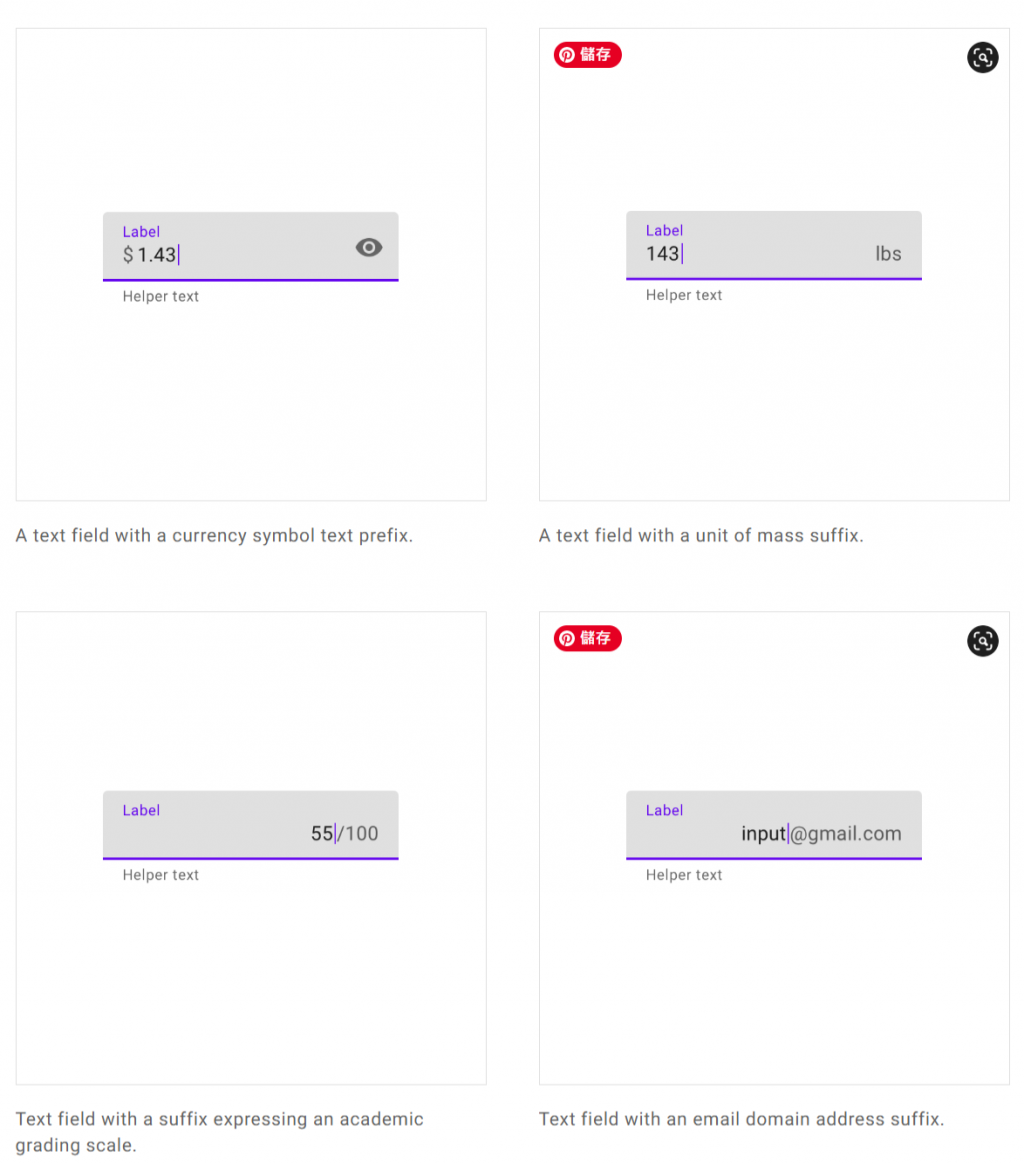
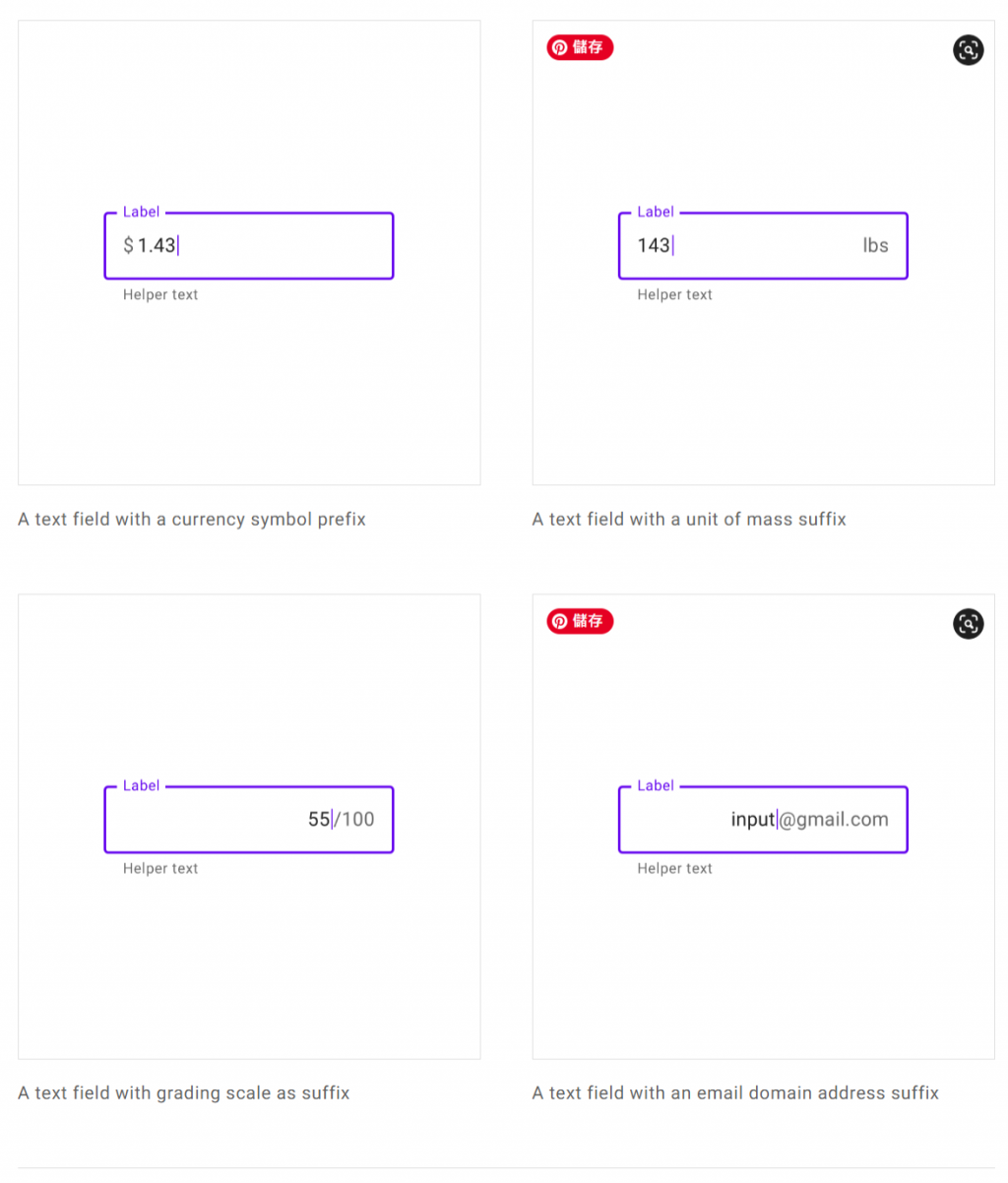
某些情境讓用戶輸入的資料類型,需要重複且一致的格式,例如:單位、信箱或百分比。就能使用 Prefix、Suffix 前、後綴的設計,讓用戶清楚知道當前要輸入的格式,省下用戶輸入的時間,也能保證取得的資料類型

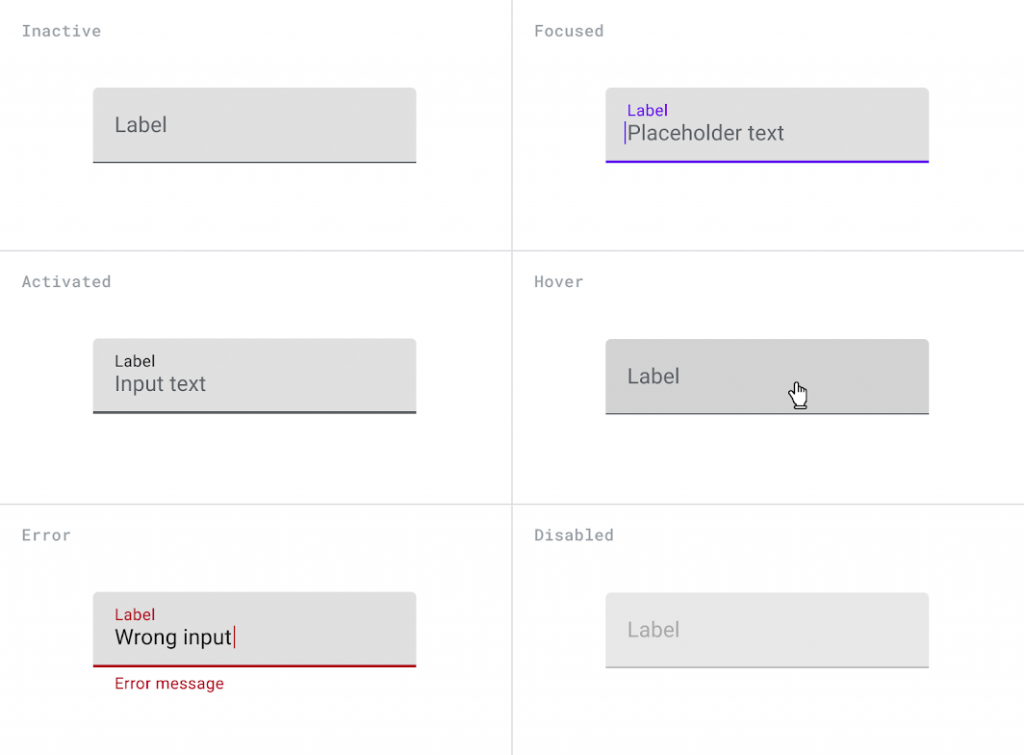
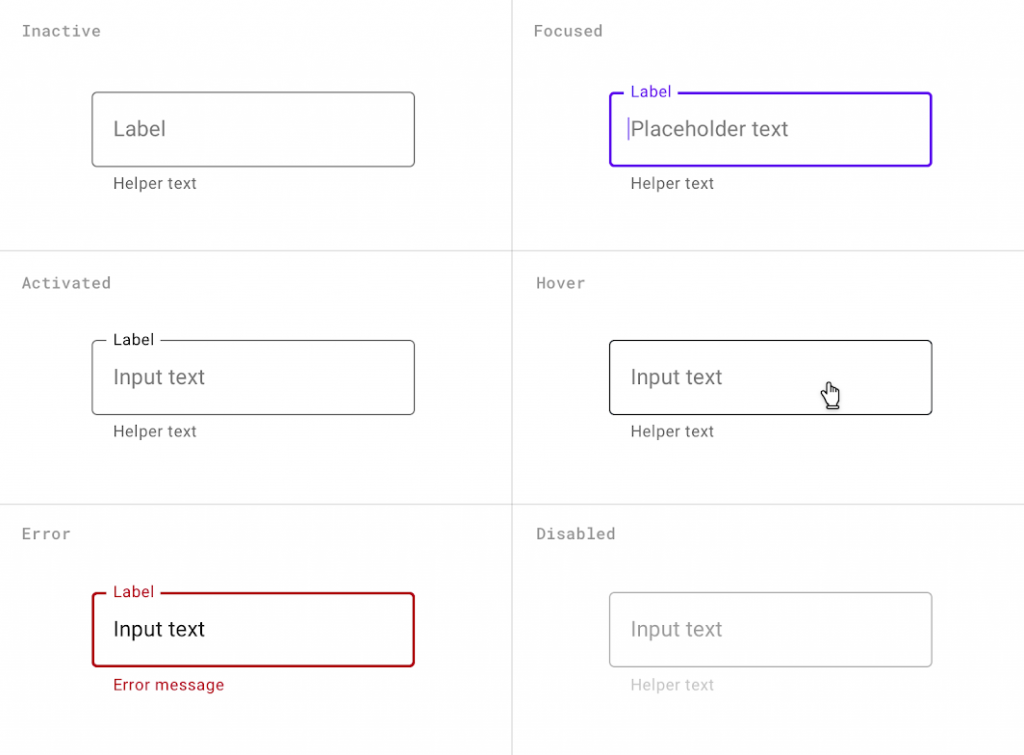
Text fields 在 state 的設計上,會因為有添加其他組件所以有多種形態,這邊就貼出最常見的設計。剩餘的其他類型大家可以到 Material Design 上觀看,礙於篇幅太長,就不全部貼出來了
與 Filled text field 比起來較不顯眼,通常出現在填寫表單等使用情境,會有多數的 Text fields 被放在一起。這樣的呈現方式,可以讓佈局的整體呈現更加的扁平化與一致性



與上述 Filled text 一樣,會因為有添加其他組件所以有多種形態,這邊就貼出最常見的設計。剩餘的其他類型大家可以到 Material Design 上觀看

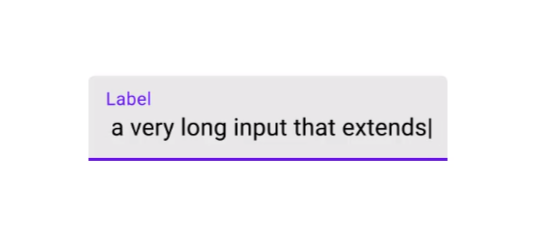
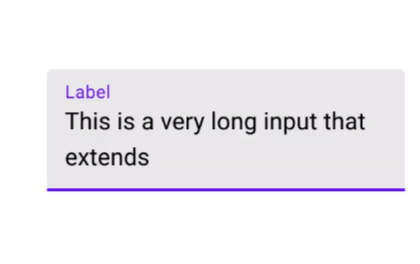
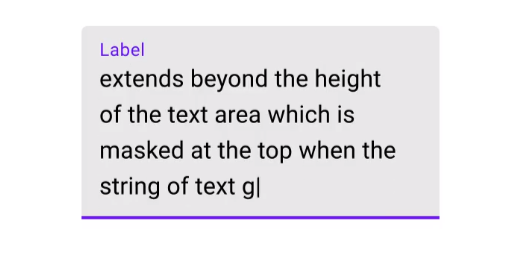
Text fields 主要功能就是讓用戶去做輸入的動作,所以在設計上有不同種類的輸入型態可選擇。例如在讓用戶撰寫文章,就需要多行且固定高度的輸入框。輸入帳號和密碼則是適用於單行輸入的設計等等



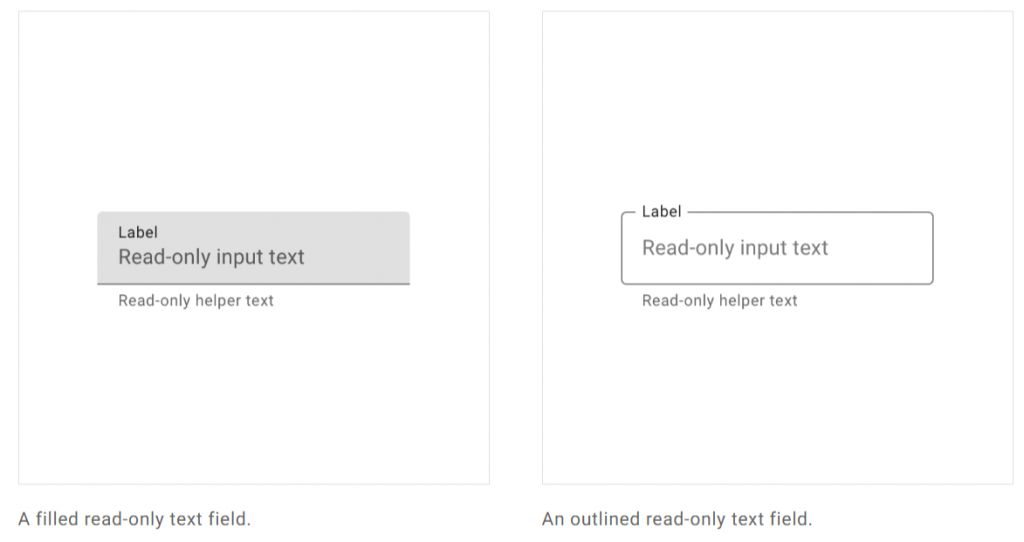
用戶只能閱讀但不能編輯,其風格與設計與一般的 Text fields 是相同的
Text fields 在設計的選擇上應該先與整體 App 搭配,還有就是在單一畫面中不要混雜使用。在 Material Design 中所提到的重點都是圍繞在 Text fields 作為輸入功能的特點上。與 Button 相同,是用戶與應用程式互動當中不可缺少的元件
