在 webmix_efficiency 資料夾下,src/views/register.vue 就是註冊頁面,今天來寫 Vue 的基本練習,也就是 JS 的部份。
register.vue 就是一個頁面,看它的副檔名可得知,就是一個元件檔,格式就是 Vue 官方定義的 SFC。
裡面有 script、template、style 這三樣東西,這個頁面之前做過,再展示一下示意圖,如下圖:

這個頁面,之前寫了 template 即 style 的部份,然而 script 的部份都還沒有寫,所以呢,以下就先來完成 script 的部份吧,會著重在資料及密碼的相同性判斷。
在撰寫 script 之前,先加一段 css,放在 div.input_group 內層:
p.alert
background-color: hsl(300, 90%, 68%)
color: white
margin: 0
font-size: 1.6rem
flex-grow: 1
padding: 5px
border-radius: 5px
然後 template 中,在 form 標籤的內層,放以下的原始碼:
div.input_group(v-if="!password_is_the_same")
label
p.alert 密碼不相同
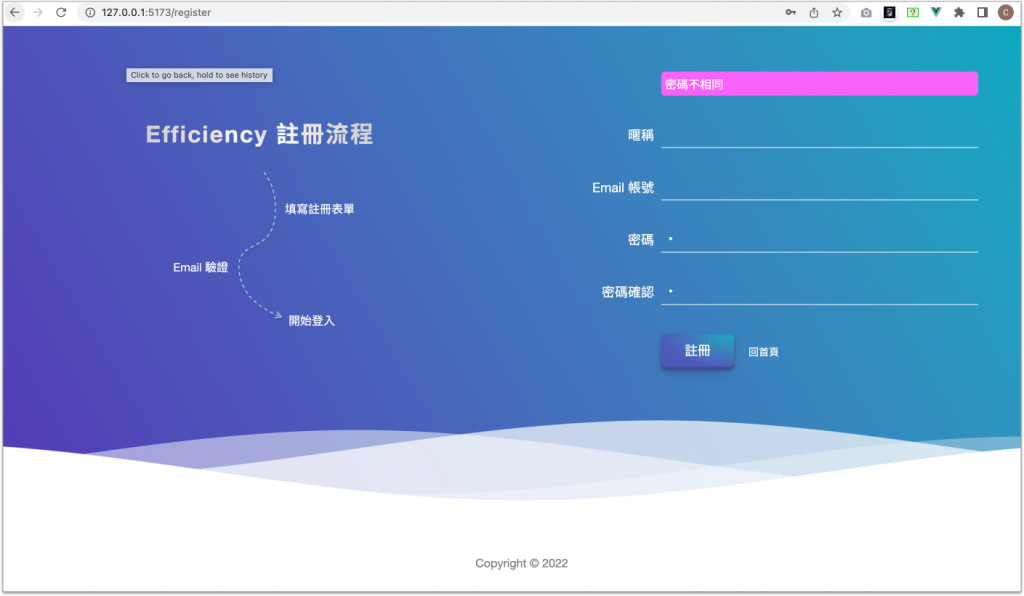
用意是,若在輸入密碼的過程中,若密碼不相同的話,就出現如下介面(右上角粉紅色那塊),提醒使用者,密碼不相同:

如下:
<script>
export default {
data(){
return {
nickname: "",
email: "",
password: "",
password_confirm: ""
};
},
computed: {
password_is_the_same(){
return (this.password == this.password_confirm ? true : false);
}
}
}
</script>
這邊呢,有兩個部份,第一個部份,是 data() 函式,回傳該元件我想設定的資料。
另一個部份,是 computed,裡面有一個函式叫做 password_is_the_same(),裡面寫的就只是一個三元運算式,密碼若相同,回傳 true,反之則回傳 false。
它會產生一個 computed 屬性叫做 password_is_the_same 屬性,會拿它來檢查是否密碼相同。只要資料當中的 password 或 password_confirm 有變動的話,那麼 password_is_the_same 屬性都會再重新計算。
所以上述我們有貼一段原始碼如下:
div.input_group(v-if="!password_is_the_same")
label
p.alert 密碼不相同
有一個 v-if="!password_is_the_same",如果密碼不相同,就會出現「密碼不相同」的介面了。
我們有四個欄位,分別是「暱稱、Email、密碼、確認密碼」,希望每一個,都能夠跟 data() 函式當中的資料做綁定,也就是資料或介面,哪一個有更動,都會互相改變。
所以以下這行:
input(type="text" id="nickname")
改成:
input(type="text" id="nickname" v-model="nickname")
以下這行:
input(type="email" id="email")
改成:
input(type="email" id="email" v-model="email")
以下這行:
input(type="password" id="pwd")
改成:
input(type="password" id="pwd" v-model="password")
以下這行:
input(type="password" id="pwd_confirm")
改成:
input(type="password" id="pwd_confirm" v-model="password_confirm")
這樣就完成囉,只要「密碼」或「密碼確認」這兩個欄位,只要開始有打字,就會直接判斷,如果密碼不相同,就會出現「密碼不相同」的介面提示;若密碼相同,那「密碼不相同」的介面就不會出現。
後續就要來處理按下「註冊」按鈕之後,使用 fetch 來串接後端提供的 GraphQL API 囉。
