Day17 我們來看看如何當表格中有多個度量值的狀況, 我們要怎麼對其中一個度量值來著色吧
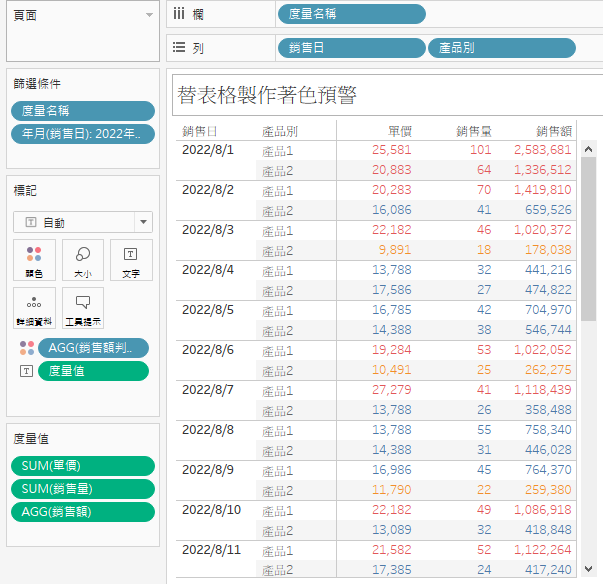
首先我們先看範例表格, 有銷售日, 銷售額, 單價, 銷售量

若我們今天的目標是讓表格一眼就看出銷售額是否達到預期,
小於30萬的為’需加強’(需在數值上顯示紅色)
介於30~80萬的為’表現一般’ (需在數值上顯示藍色)
大於80萬的為’優良’ (需在數值上顯示綠色)
那我們該怎麼做呢?
第一步先建立一個導出欄位, 欄位名稱寫銷售額判斷, 欄位判斷的寫法可參考下圖

此時可能會有人直接把剛剛寫的計算欄位直接拉到顏色中, 但這樣會導致每個度量值(銷售額, 單價, 銷售量)都會著色, 這不符合我們想要的結果, 而且也會讓整個表格顏色過於花俏, 不好閱讀

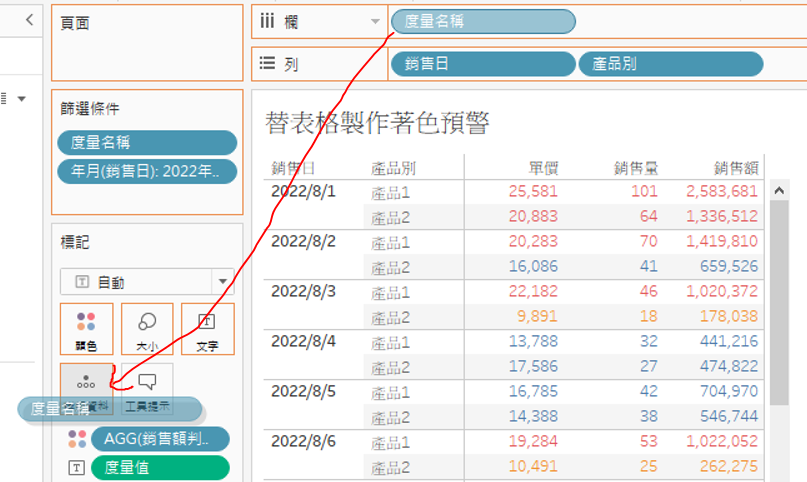
此時現在這個步驟相當關鍵, 我們剛剛把寫出來的計算欄位拉到顏色後, 還需要按住CTRL鍵把度量名稱先放到詳細資料

接著再點度量名稱旁的符號, 選擇顏色

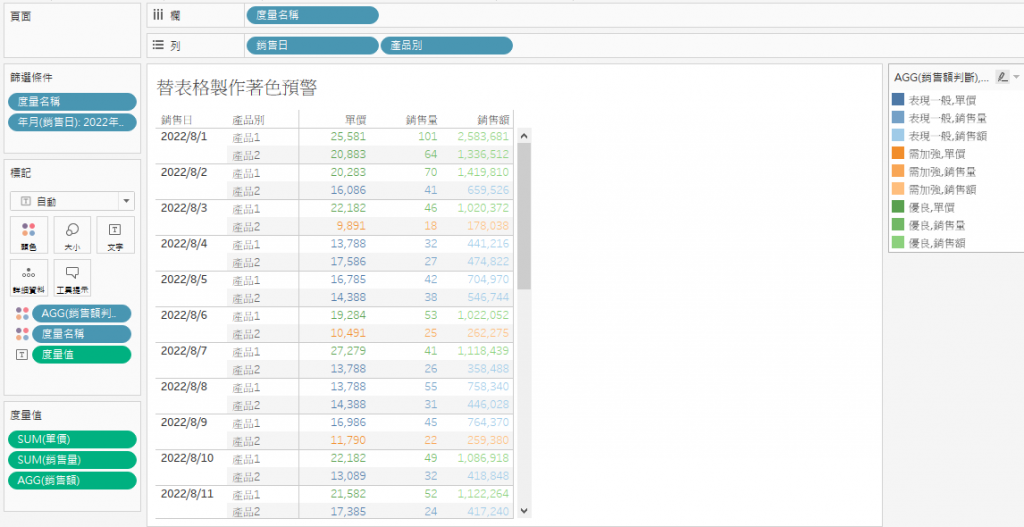
此時我們看到表格右邊的圖例, 依照三個欄位, 還有我們寫的判斷三種狀況(需加強, 表現一般, 優良), 都呈現在顏色中

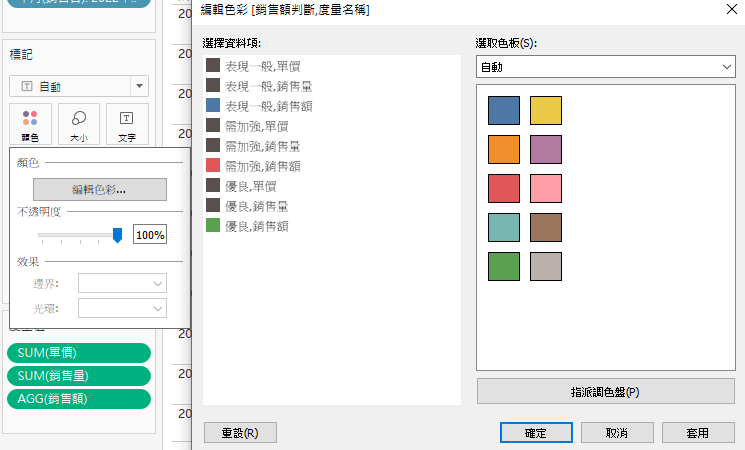
接著我們點選顏色標籤, 把我們的目標銷售額依照需求顏色去做調整, 其他的我們選擇黑色

如此一來替表格的特定數值做著色預警就完成了!
Day18我們來看如何替表格製作方向圖示一眼看出成長或下跌吧!
