Hi day18, 我們來做day17的另一種視覺化方式
day17是替表格中的特定度量值欄位做著色
今天我們來替表格做正負值的方向圖標, 也可以一眼看出數值是正成長或是負成長吧!
這樣只需要一眼看過去即可大概知道成長狀況!
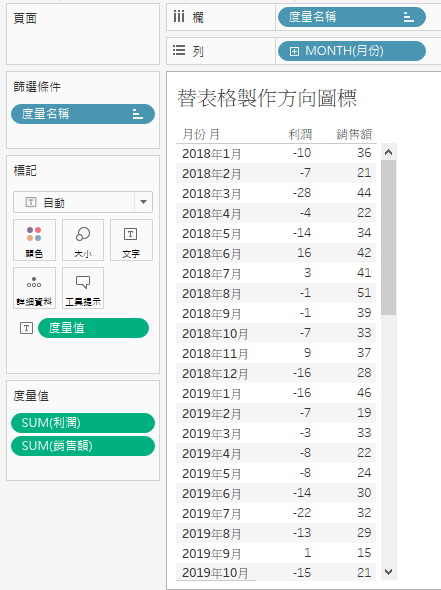
我們看到範例表格, 包含月份, 利潤, 銷售額
若我們的目標是一眼快速了解每個月是正或負成長狀況該怎麼做呢?

這邊先提供正成長&負成長的字元, 大家實作時可以複製來使用
▲
▼
我們先來調整利潤度量值的文字格式
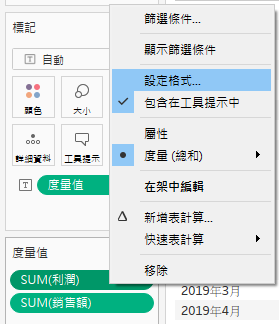
在度量值找到利潤, 點選右鍵, 點選設定格式

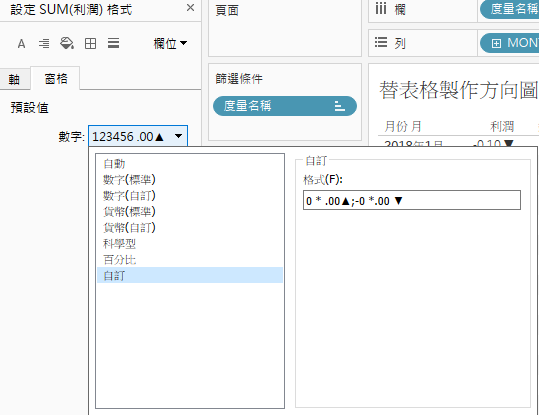
然後在選擇自訂格式, 輸入以下內容
0 * .00▲;-0 *.00 ▼
這段內容意思是, 利潤大於0的用往上的三角形呈現, 小於0的則用往下的三角形

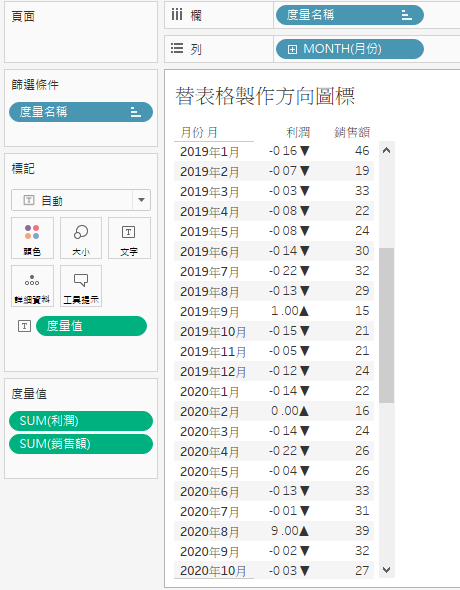
如此一來替表格製作方向圖表就完成了

那麼我們還可以更進一步的把利潤從度量值標籤按住CTRL鍵, 拉到顏色
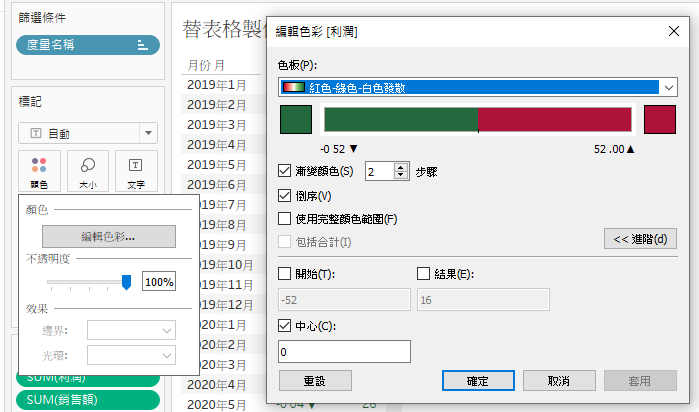
但在這步驟要在注意一下, 顏色的設定細節

因為在台灣我們通常正成長會用紅色顯示, 負成長為綠色
所以我們依照此設定, 注意要勾選進階, 將中心點打勾, 輸入0
這樣就會符合成長大於0或小於0, 顯示該呈現的顏色

只需要以上幾個步驟, 一個有美觀跟直覺的表格就製作完成了!
