前一天講過mixin,
它的使用時機是當class底下的架構相似時,
可以直接用@mixin制定標準的架構,
使用的時候可以把不同的變數帶進去。
是把東西帶進class的方法。
Extend跟mixin要解決的問題蠻類似的,
都是因應CSS在開發時,
長到令人不耐煩的程式碼而產生的。
那extend跟mixin使用差別在哪就讓我產生了很大的疑惑。
今天便決定來學習一下繼承的用法跟兩者的差異
|Extend使用時機|
用到的地方class的相似度更高,
可能有一大段的程式碼都是一模一樣的,
連變數的差異都不存在。
是把class合併的方法。
|選擇使用標準|
所以判斷要用哪個的的關鍵是
「有沒有很多變數參數要加入」。
有 > mixin
沒有 > extend
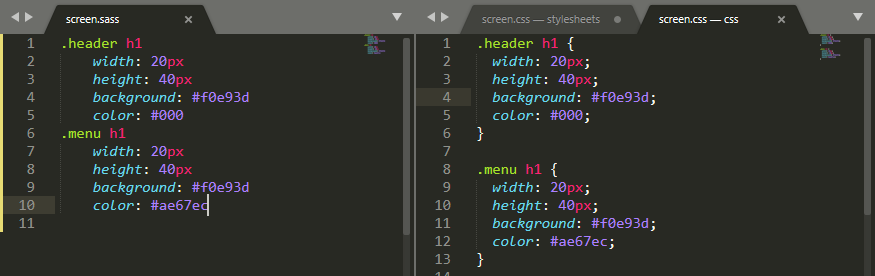
|使用前|
按照我們最原本的寫法,
就連SASS檔都會變得看起來重複性很高。
跟直接寫CSS沒什麼區別。
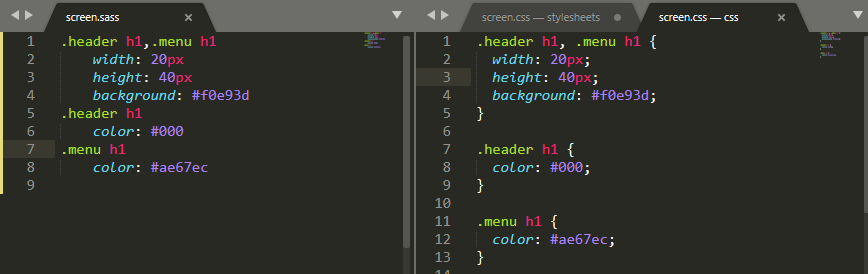
|方法1:重複的class往上提|
這個時候可以精簡一點,
把重複的程式碼共同往上提(我會選擇放在最上面對我來說好找),
但是這樣也會產生不一樣的問題。
在開發程式時,
就算出現幾百行跟幾千行的程式碼也稀鬆平常,
假設重複的第一段程式碼在第2行,
第二段在第323行,
第三段在第4325行,
還是要要滾動滑鼠或是找到一開始共同往上提的位置。
不管是哪個都對順順的寫程式沒有幫助。
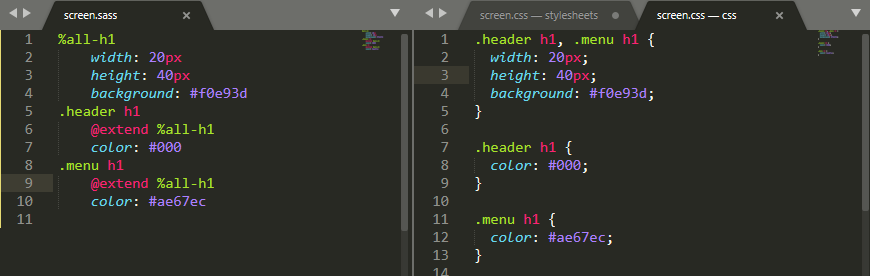
|方法2:繼承語法|
Extend的 用法是
先用%(加上合併的名稱),
需要使用的時候@extend %(加上合併的名稱)。
看起來的話第二張跟第三圖感覺沒有變少的趨勢,
但這邊解決的是花時間的問題。
因為我程式碼不到10行看起來沒什麼說服力,
但只要合併名稱取的好,
完全可以不用思考要繼承甚麼。
以後要用到的時候就很方便了。
