作為一個新手小白,
SASS和SCSS兩個對我來說都是全新的領域,
因為他們具有一定的關聯性,
所以當初決定主題的時候才想說應該可以同時進行。
|兩個工具的相似之處|
不管是SCSS還是SASS,兩個都起源於CSS。
都是CSS的預處理器,對環境的要求也相差無幾,
甚至改個副檔名就可以直接把檔案內的語言設定調換。
都需要等待編譯成css才能使用。
語法相差無幾,
大部分的情況下把SCSS的大括號跟分號刪掉
就可以成就一個SASS檔。
|共同的根源CSS|
首先是CSS的部分,
好懂的樣子不可質疑,
但是程式碼一多又遇到要修正的時候,
真的會一個頭兩個大。
打的時候,如果忘記分號等這種小細節,
就完了,芭比Q了:(
|最近比較喜歡的模式|
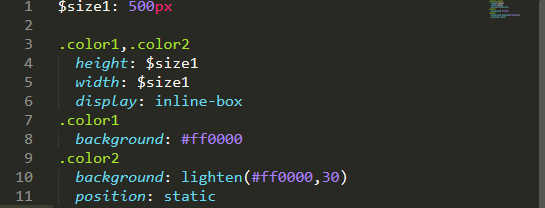
再來是最近常用的SASS,
就是非常的簡潔,附有巢狀樣式
但是其實是使用TAB作推進跟階層而已。
過於簡潔卻也是最多人排斥的理由,
跟大家寫其他程式的肌肉記憶不太一樣,
甚至也會有人覺得簡單到不方便查看。
|其實也受很多人歡迎的|
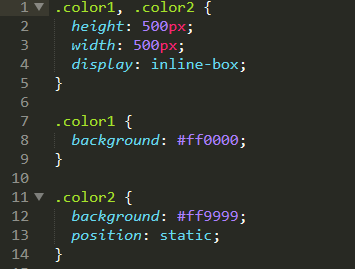
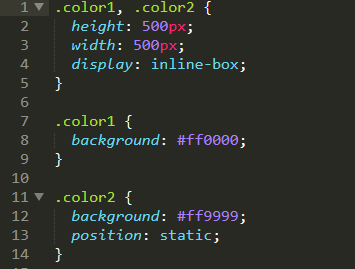
最後是SCSS,
明顯的巢狀格式,
同樣便利的繼承跟其他功能。
依舊保留括號跟分號的標記(保留的同時也代表沒打到就bye bu)。
來整理一下關於SCSS:
|根據需求選擇,沒有對錯|
綜合以上,
大家可以試試看自己適合哪一種模式
兩個都是很好的CSS編輯器。
