終端機的發明就是讓我們可以和電腦對話,運作方式就是我們要輸入指令,那指令有那麼多個到底要用哪一些呢,因此今天就要分享幾個我目前比較常用的指令給大家。
1.介紹:
人類發明了電腦,為了和其進行互動,最一開始是採用了穿孔卡片進行溝通,但是這種方式非常耗時,要在卡片上標記,之後再放入計算機印出結果,因此有人就發現了電視輸入終端,也就是現在的終端機,比原先的方式還要好,經過不斷的改良,最後發展成現今的模樣。
2.VSCode 終端機位置:
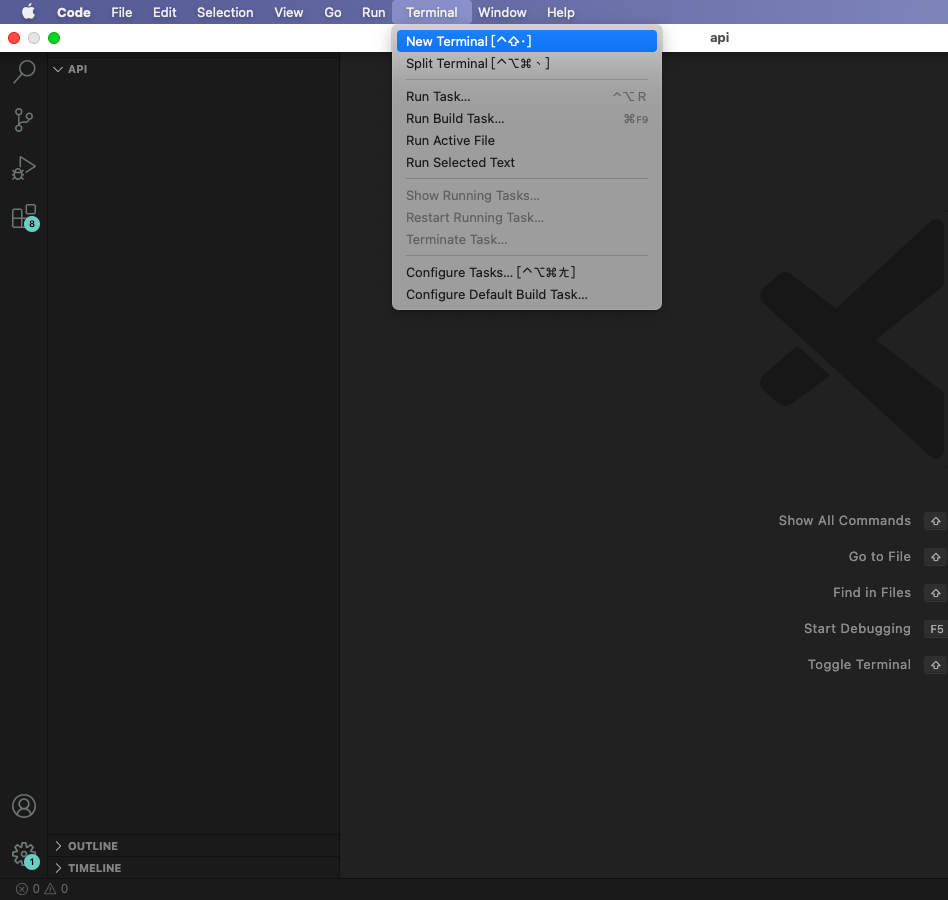
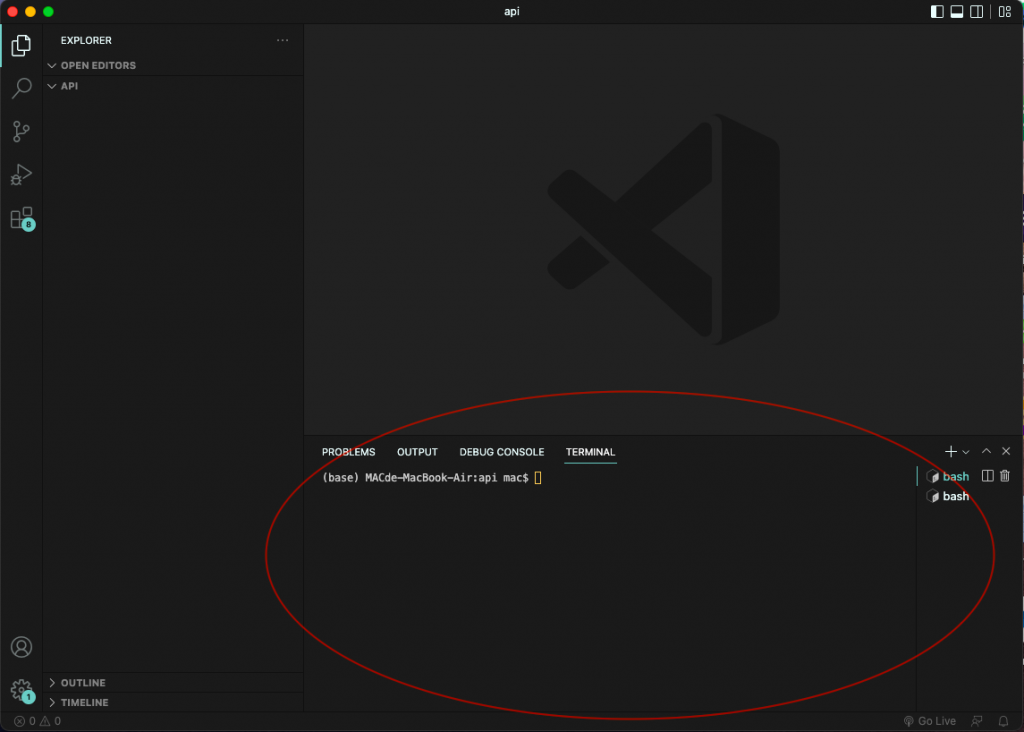
VSCode 非常的方便,在其內部就有提供的終端機給你使用,其位置一樣是在最上面很多英文字那一排,你會在那邊看到『 Terminal 』,點擊後會出現『 New Terminal 』,再點擊他後下面就會出現你的終端機了,就可以在裡面輸入指令進行操作。以下為示意圖:

3.終端機指令:
這裡我介紹幾個我使用 VSCode 時,比較常用的幾個終端機指令(以下舉例是以 Mac 版的為主,Windows 版的可能會有些微差異):
clear:清除終端機畫面。ls:當前目錄裡面有什麼檔案。pwd:取得當前所在的路徑。cd系列:cd ..:返回上一層。cd 檔案名稱:相對路徑方法進入資料夾裡(只能進入當前目錄有的資料夾)。cd ./檔案名稱:絕對路徑方法進入資料夾裡(輸入對路徑,可以進入任何資料夾裡)。