因為 Node.js 使用的程式語言基本上是 JavaScript,因此今天要來介紹一些 JavaScript 的概念,還有教大家執行出你的第一個程式碼 Hello World 喔!
在我們開始練習 Hello World 前,先大概了解一下JS的基本概念:
變數型態:
其變數型態總共分成八種,分別是undefined、null、boolean、string、symbol、number、bigint、object。
註解:如果其變數類型不是屬於前面七種,都歸類在object中。
命名方式(只是一種命名習慣,和JS本身無關):
1.小寫駝峰式:除了類別的命名(class)外,第一個單字小寫,後面單字的第一個字大寫。
2.大寫駝峰式:類別的命名(class)每個單字的第一個字皆為大寫。
變數聲明:
在JS中,在宣告變數時不是在前面加上變數型態,是加上變數聲明,而變數聲明總共有三種類型:
1.var:最不嚴謹的聲明,變量名稱可以重複使用。以下為舉例:
var name = "Kyle"; //可運行
var name = "Tom"; //可運行
2.let:同個區塊中,同個變量名稱不可以重複使用。以下為舉例:
let name = "Kyle"; //可運行
let name = "Tom"; //不可運行,會報錯,使用let聲明,同個區塊不能有同樣的變量名稱
3.const:最嚴謹的聲明,不僅同個區塊中同個變量名稱不可以重複使用,賦值後也不能改(少部分情況可以改,有需要我再說明~)。以下為舉例:
const name = "Kyle"; //可運行
name = "Tom"; //不可運行,會報錯,使用const聲明,賦值之後就不能再更改
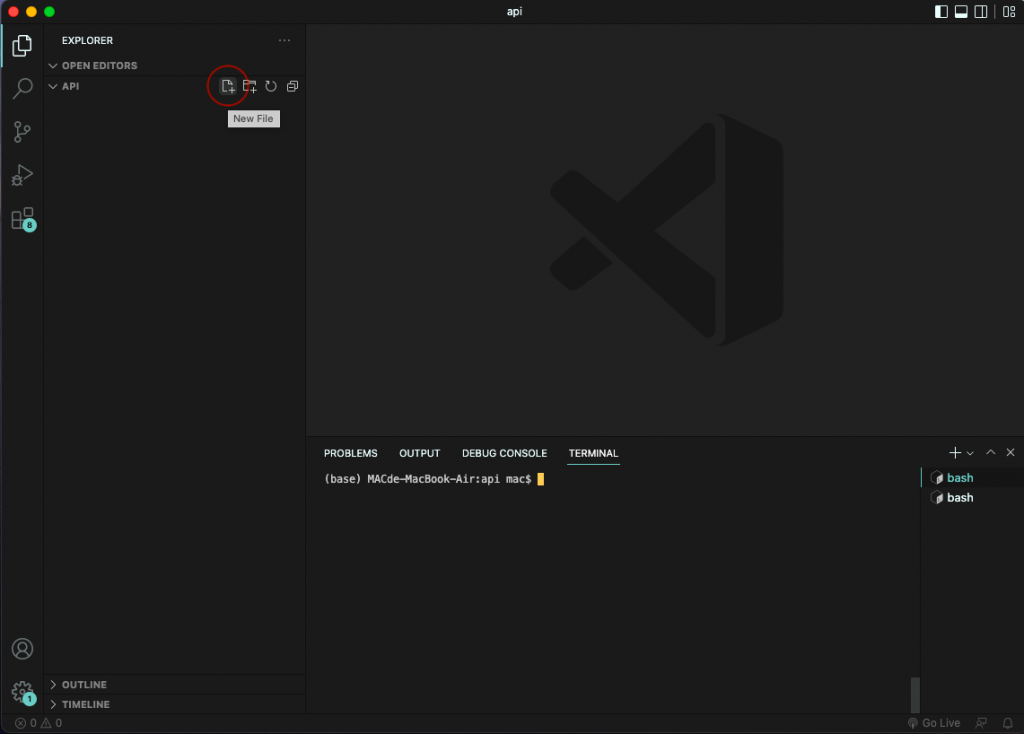
步驟一:打開VSCode後,打開你前幾天的創建的資料夾,在檔案名稱旁邊有一個圖示是『New File』。
點擊後把新檔案命名為『start.js』,檔名可以隨便取,但副檔名的部分一定要打『.js』,這樣VSCode才能判定他是JS檔。
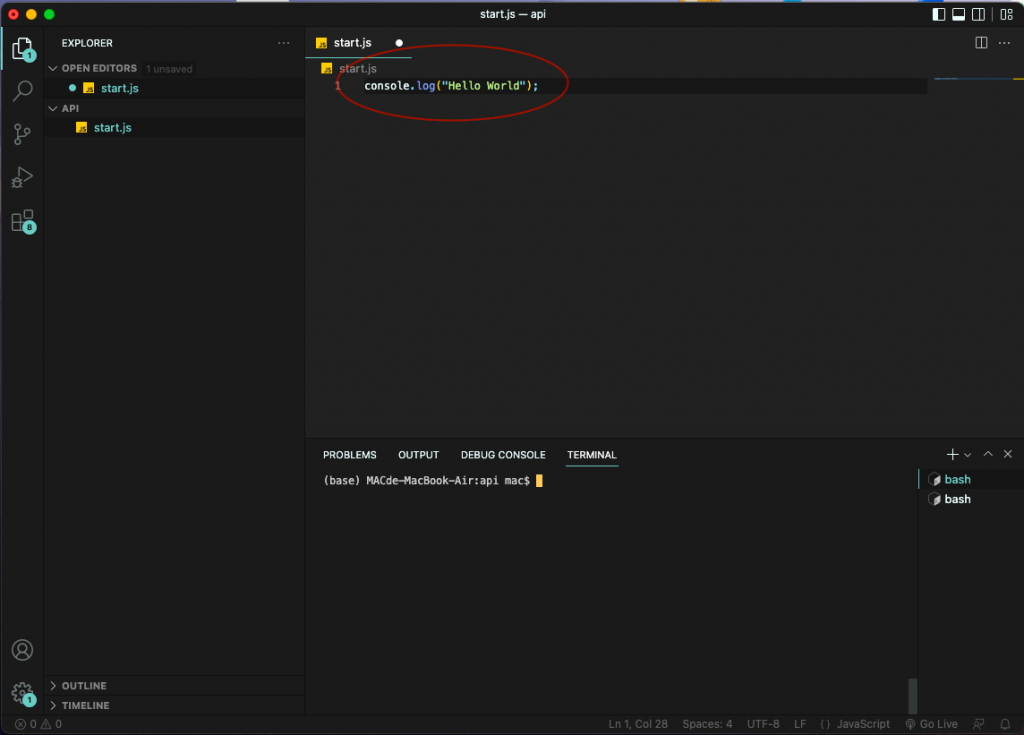
步驟二:在右邊的程式碼區輸入console.log("Hello World");後,記得按儲存(control + s)。
註解:console.log()為JS中輸出的語法。
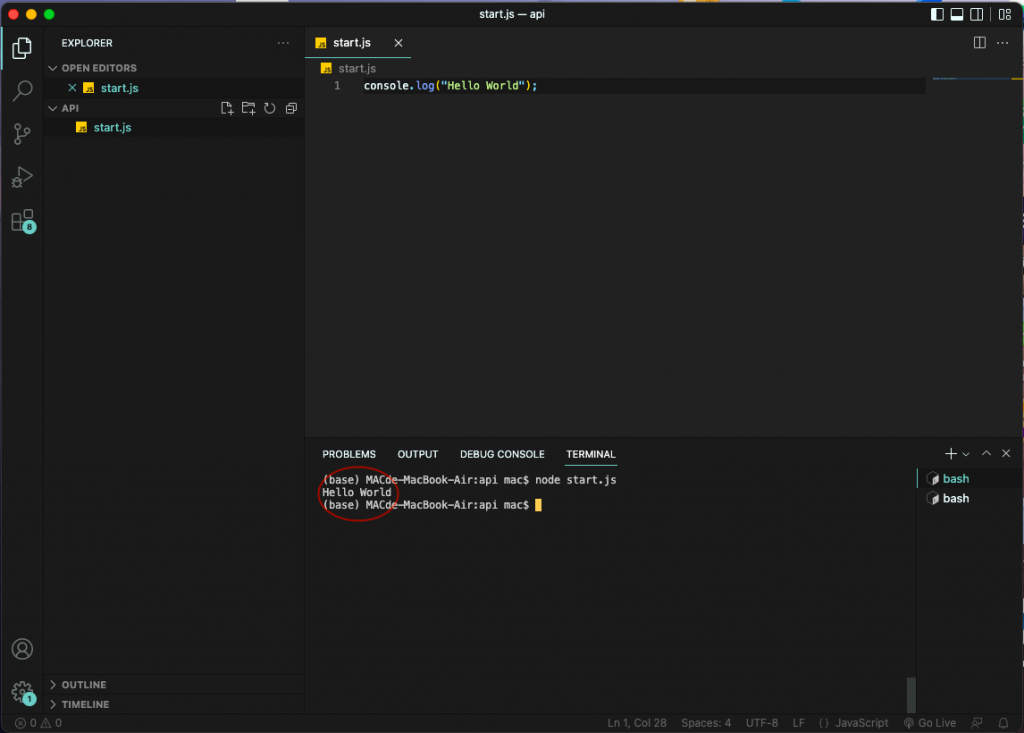
步驟三:在你的終端機裡打 node start.js 後按enter。
註解:node 為 Node.js 的啟動字眼,後面則填上檔案名稱。
步驟四:成功在終端機顯示你剛剛打的 Hello World!