
先前有提到 Tailwind CSS 是一套以 utility-first 為基礎的 CSS 框架,它的設計從一開始就考慮到定制。
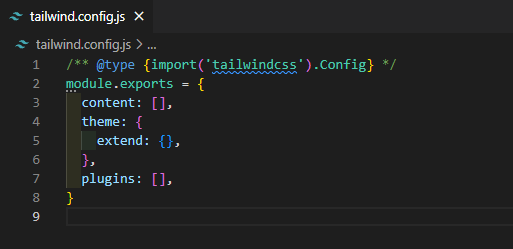
透過終端機輸入 npx tailwindcss init 會產生 tailwind.config.js。
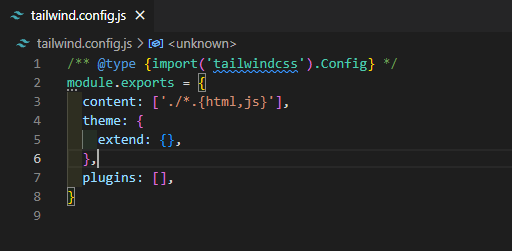
設定 content 部分是配置所有 HTML 模板、JS 組件和任何其他包含 Tailwind 類名稱的文件的路徑的地方,先前有提到配置模板路徑務必正確。
從設定檔中除了 content 還能看到 theme 與 extend 兩個物件,將設定的參數放置物件中就能使用,在那之前我們先來了解參數設定在 theme 與 extend 的差異:
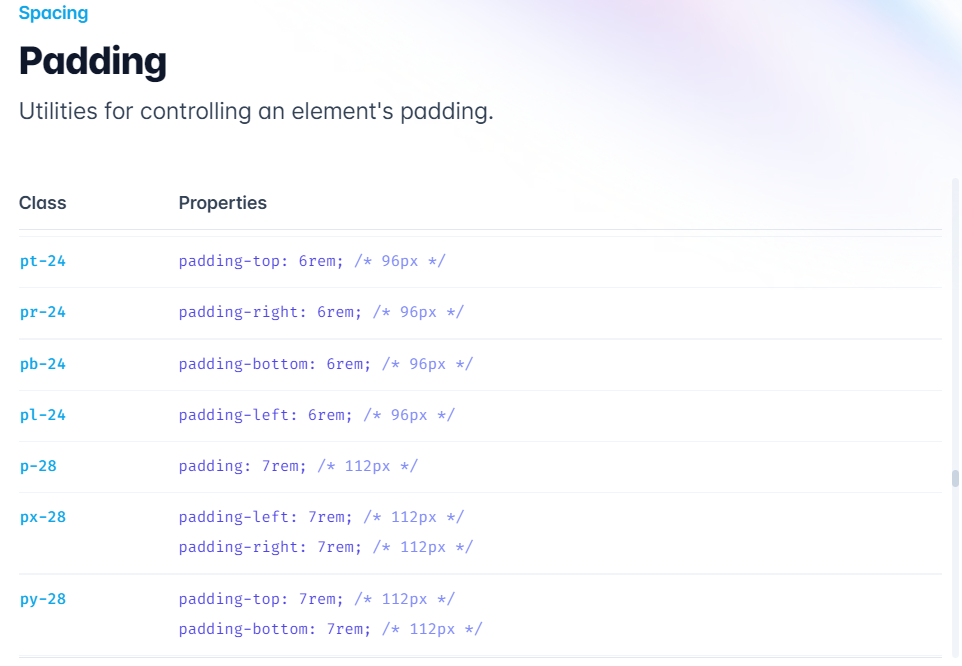
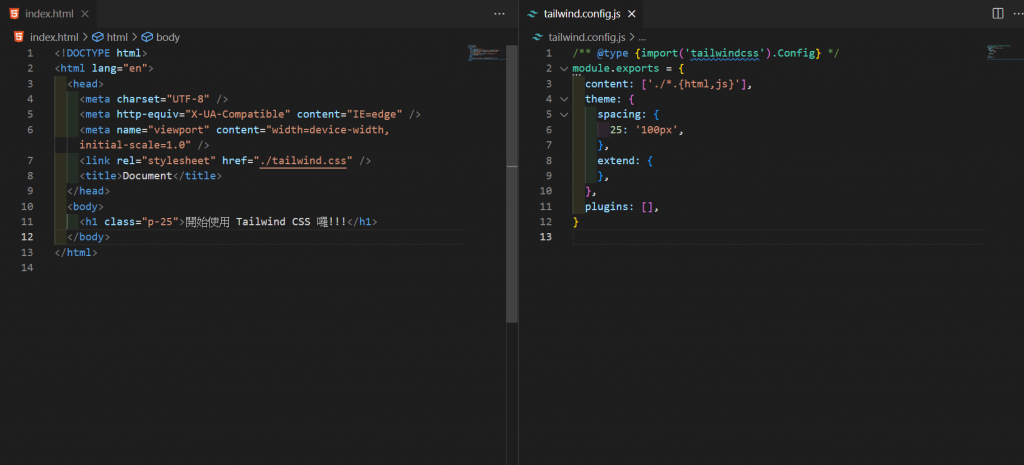
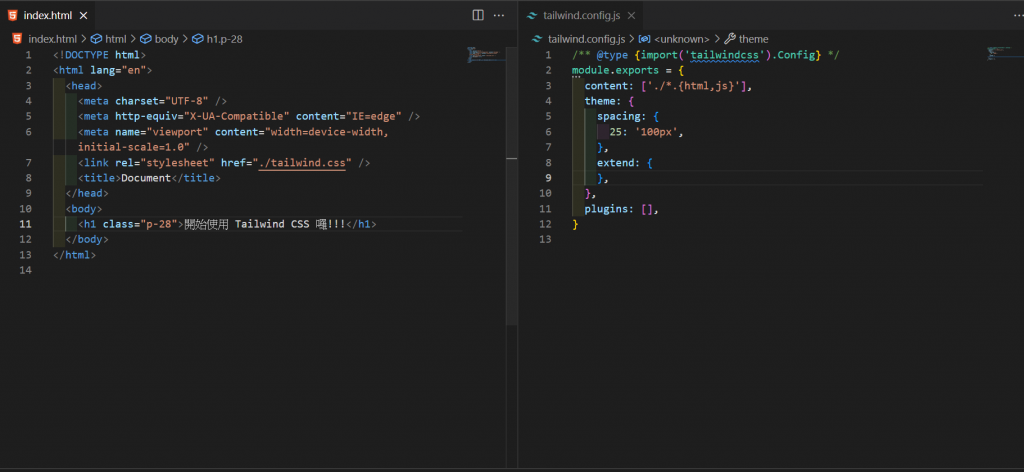
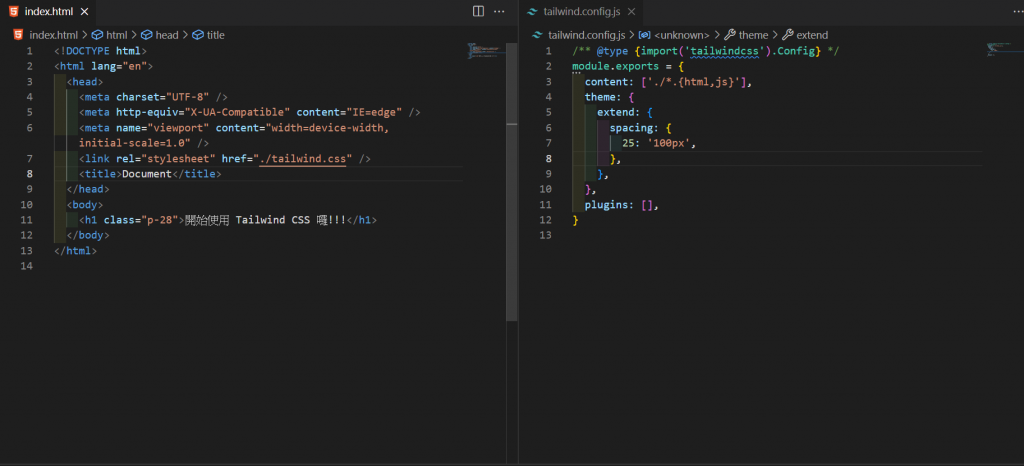
這裡以 spacing 的 padding 為例,官方文件中 class 24 緊接著是 class 28,假設今天設計稿有一個 100px 的間距,並將參數設為 class 25。
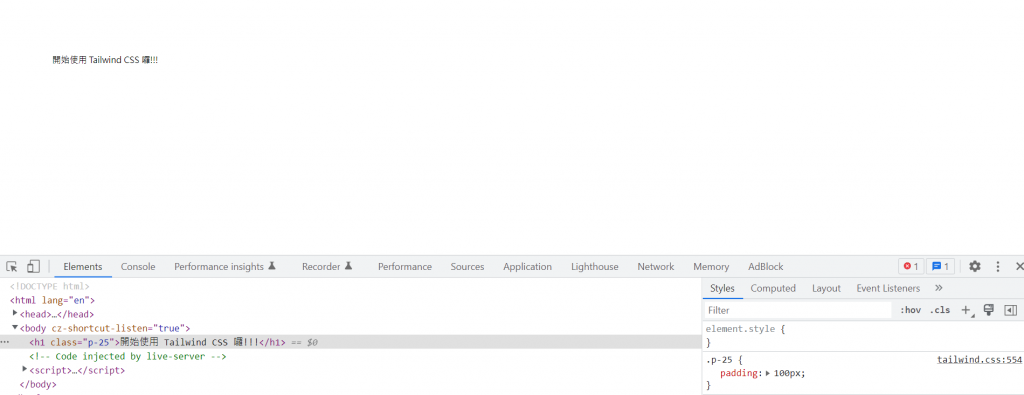
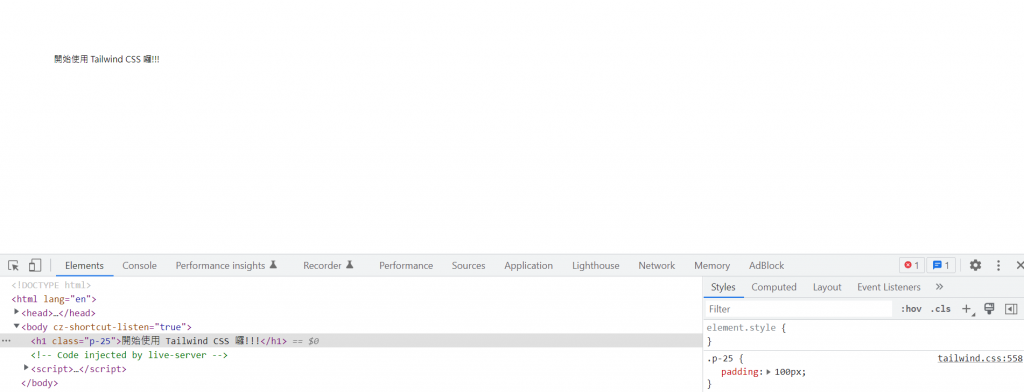
由於 Tailwind CSS 本身 spacing 並沒有 class 25,於是我們自己設定參數加入,從下方能得知 p-25 參數被我們設定成功。

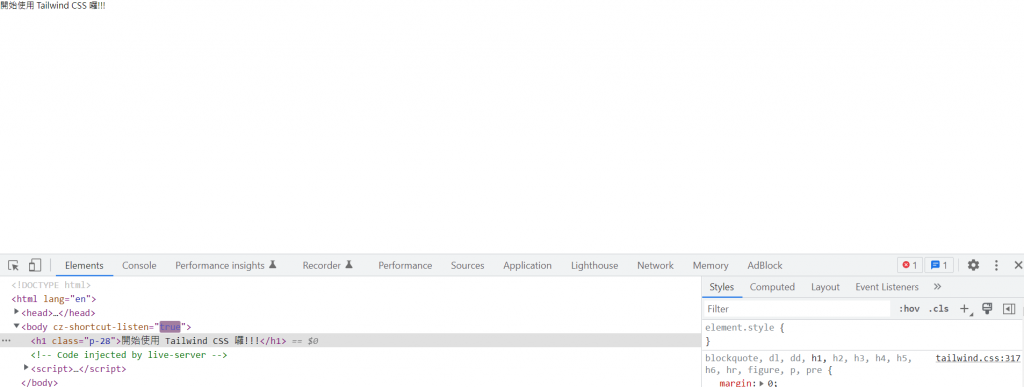
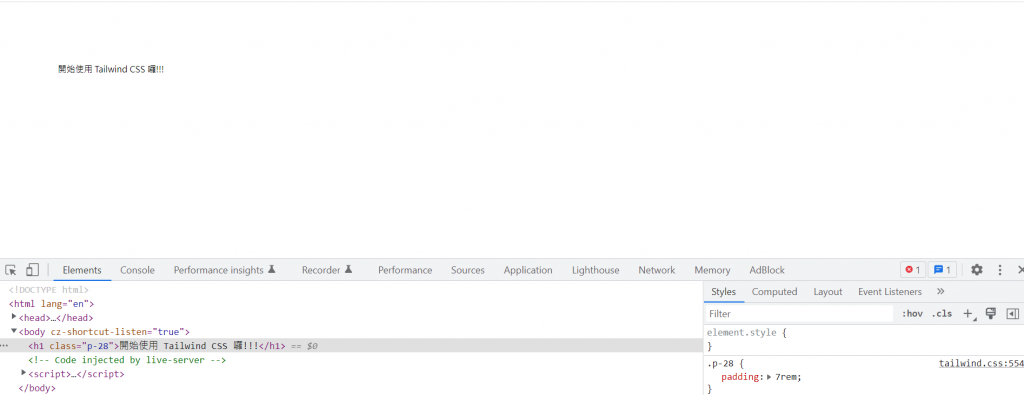
假設今天客戶覺得這裡的間距太小,希望能調大一些,讓我們看看會發生什麼,將 p-25 改成 p-28 ,可以發現 Tailwind CSS 原本有的 class 28 竟然失效了!!!
當參數設定在 theme 物件中會將 Tailwind CSS 保有 class 樣式覆蓋,僅保留 theme 的參數設定。

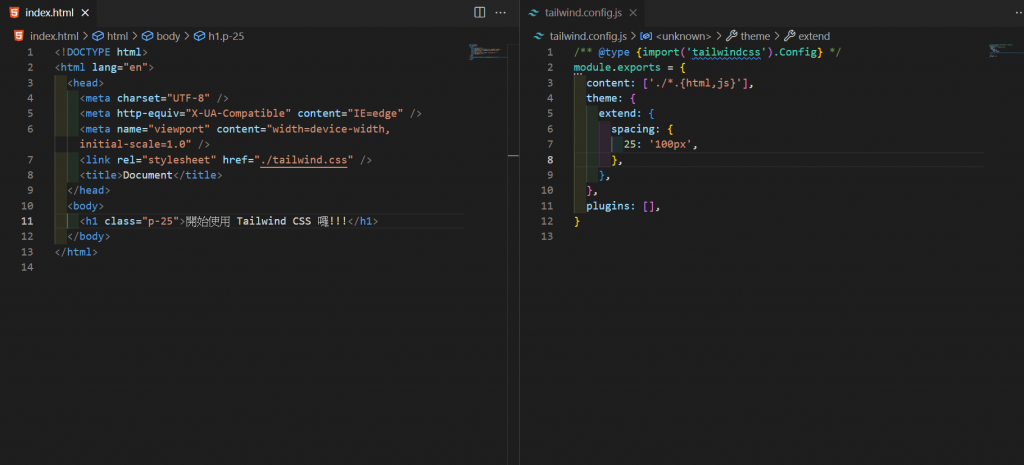
我們把參數位置從 theme 物件改到 extend 物件,看看會發生什麼,一樣以 padding 為例。
從下方能得知 p-25 參數被我們設定成功。

將 p-25 改成 p-28 ,可以發現 Tailwind CSS 原本有的 class 28 依然有作用!!!
當參數設定在 extend 物件中會將 Tailwind CSS 保有 class 樣式保留,擴充 extend 的參數設定。

相信看完上面的舉例有些人可能還是有些疑惑,這裡我們來個情境。
當我們拿到 UI 的設計稿,包含著許多元素,顏色、文字大小、文字字型、間距等等,如果設計稿顏色、文字大小、文字字型等確定,那我們就可以將參數設定在 theme 因為我們用不到 Tailwind CSS 其餘這麼多的 class,反之,設計稿上有些間距是 Tailwind CSS 本身 spacing 沒有的,就能把參數設定在 extend 去擴充運用,還能保留其餘可能會用到的間距名稱,設定在哪沒有一定,但要了解不同設定會有不同的結果,遇到狀況才得以解決。
