
每一種 HTML 標籤都有預設的 Display 屬性,這些 Display 會影響網頁上的排版,要學會網頁排版我們得先了解基本的 Display 概念,還有如何運用。
block 區塊元素特點:
常見的區塊元素標籤:div 、 h1 ~ h6 、 ul li 、 p
inline 行內元素特點:
select 、 input 、 img 能夠隨意調整寬度、高度、padding、margin。a 、 span 只能調整 padding、margin 更僅限於左右。常見的行內元素標籤:a 、 span 、 select 、 input 、 img
inline-block 特點:
a 標籤,將 inline 改為 inline-block 屬性,增加點擊範圍、提升使用者體驗現今網站都支援 RWD ,根據不同裝置顯示介面,切換顯示/隱藏的就變得相當實用,像是:
舉個例子:
<div class="p-4">
<h2>hidden 範例(768px 以上為電腦版)</h2>
<p class="text-blue-700 md:hidden">我是手機版文字</p>
<p class="hidden text-red-700 md:block">我是電腦版文字</p>
</div>
從上方程式碼可以看到 hidden 的 class,Tailwind CSS 的 hidden 等同於 display: none,這裡以 768px 為例,斷點 class 是 md,透過 hidden 屬性顯示不同的文字。
codepen 連結
從上面我們對 display 隱藏屬性有一定的認識,接著我們來講講常常使人搞混的能見度。
舉個例子,這裡有一段 HTML。
<div class="p-4">
<div class="flex">
<div class="bg-gray-700 text-white text-center w-10 py-2 mr-4">1</div>
<div class="hidden bg-gray-700 text-white text-center w-10 py-2 mr-4">2</div>
<div class="bg-gray-700 text-white text-center w-10 py-2">3</div>
</div>
<br>
<div class="flex">
<div class="bg-gray-700 text-white text-center w-10 py-2 mr-4">1</div>
<div class="invisible bg-gray-700 text-white text-center w-10 py-2 mr-4">2</div>
<div class="bg-gray-700 text-white text-center w-10 py-2">3</div>
</div>
</div>
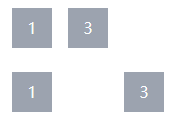
上方兩個區塊分別有3個方塊,每個區塊的數字2有不同的 class 名稱,一個是 hidden , 另一個是 invisible ,Tailwind CSS 的 invisible 等同於 visibility: hidden。

我們來看看差異,會發現第一排 hidden 區塊數字2不見了,數字3向前挪,反之第二排 invisible 區塊數字2也確實被隱藏,但仍保留其在 DOM 中的位置,若我們需要把一個物件完全隱藏,要使用 display: none 才會連同位置一起隱藏。
codepen 連結
display: none 只是隱藏並非移除,DOM 元素仍存在。visibility: hidden 只是不可見,DOM 的位置仍保留。