接下來要新增子彈來當作CauseDamage函式觸發的載體,首先需要創建一個子彈的Actor並且為它加上碰撞、外觀以及他的行動物件。
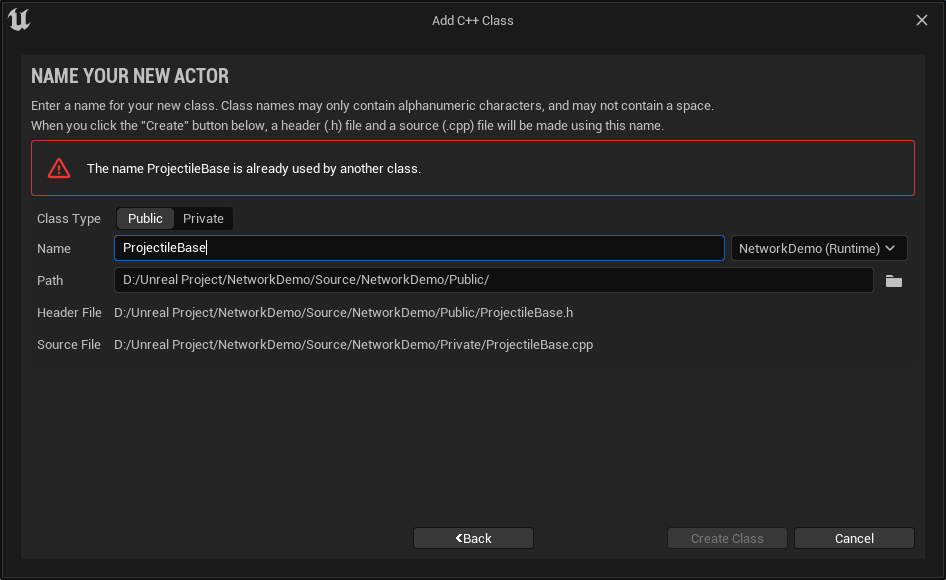
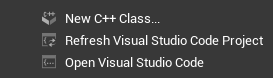
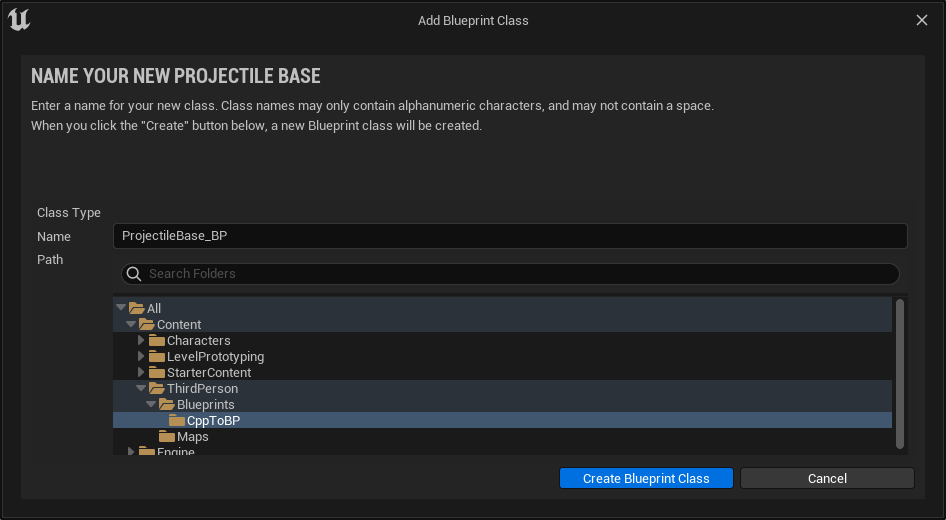
首先先在上方tool找到Add new c++ class的選項或是在文件管理裡面找到C++ Classes後對該文件點選右鍵的選單,在Add/Import content選項裡也能找到,選擇之後按照此圖做設定:
選擇Actor,Public之後取個適當的名字後按Create Class。
附註:如果在創完物件打開編譯器發現會有紅底線之類的引用錯誤,就先回到專案裡面點選tool裡面的refresh讓他重新更新檔案路徑與要使用的模組。
接者就是今天標投檔會用到的程式碼:
// ProjectileBase.h
#include "Components/SphereComponent.h"
#include "Components/StaticMeshComponent.h"
#include "GameFramework/ProjectileMovementComponent.h"
#include "GameFramework/DamageType.h"
#include "Particles/ParticleSystem.h"
public:
UPROPERTY(VisibleAnywhere, BlueprintReadOnly, Category = "Projectile")
USphereComponent* SphereCollision;
UPROPERTY(VisibleAnywhere, BlueprintReadOnly, Category = "Projectile")
UStaticMeshComponent* StaticMesh;
UPROPERTY(VisibleAnywhere, BlueprintReadOnly, Category = "Projectile")
UProjectileMovementComponent* ProjectileMovementComponent;
UPROPERTY(EditAnywhere, Category = "Effects")
UParticleSystem* ExplosionEffect;
UPROPERTY(EditAnywhere, BlueprintReadOnly, Category = "Damage")
TSubclassOf<UDamageType> DamageType;
UPROPERTY(EditAnywhere, BlueprintReadOnly, Category = "Damage")
float Damage;
首先為了要創建子彈我們要先將這些模組引用進來,在引用的時候有個重點千萬不能忘了,這些引用必須要寫在#include”xxx.generated.h”之前,不然在編譯時會發生錯誤,讀者也可以將這些引用都寫在.cpp檔裡面,標頭檔裡就必須將有U開頭的模組前加上class才能讓編譯器去識別,例如:
class USphereComponent* SphereCollision;
接著進到.cpp檔裡面添加下列程式碼:
// ProjectileBase.cpp
#include "Kismet/GameplayStatics.h"
// 在建構原裡面添加下列程式碼
Constructor()
{
// Main idea
bReplicates = true;
SphereCollision = CreateDefaultSubobject<USphereComponent>(TEXT("RootComponent"));
SphereCollision->InitSphereRadius(30.f);
SphereCollision->SetCollisionProfileName(TEXT("BlockAllDynamic"));
RootComponent = SphereCollision;
StaticMesh = CreateDefaultSubobject<UStaticMeshComponent>(TEXT("Mesh"));
StaticMesh->SetupAttachment(RootComponent);
ProjectileMovementComponent = CreateDefaultSubobject<UProjectileMovementComponent>(TEXT("ProjectileMovement"));
ProjectileMovementComponent->SetUpdatedComponent(SphereCollision);
ProjectileMovementComponent->InitialSpeed = 1000.f;
ProjectileMovementComponent->MaxSpeed = 1000.f;
ProjectileMovementComponent->bRotationFollowsVelocity = true;
ProjectileMovementComponent->ProjectileGravityScale = 0.f;
DamageType = UDamageType::StaticClass();
Damage = 10.f;
}
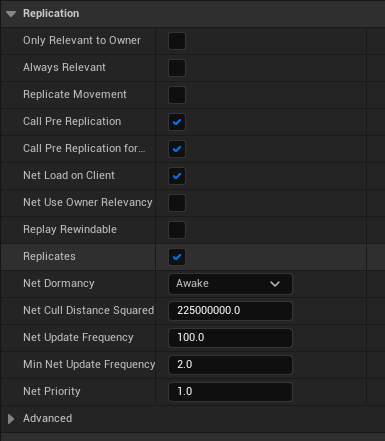
首先是這個布林變數一定要設定為true,之後在專案中也能找到設定
bReplicates = true;

這個設定會決定此物件能否複製到其他客戶端上,因此非常的重要,之後在實際測試的時候就可以將此選項設為false各位讀者就能看到差別。
再來為圓碰撞建立實體,這邊會用到很方便的函式CreateDefaultSubobject()來幫助我們創建並將物件名稱設定為RootComponent,設定初始半徑為30,碰撞的設定檔初始化為會與所有動態物體碰撞,最後將它設定成子彈物件的根物件。
接著建立外觀的實體,不過我們這邊只將實體容器創建出來並取名稱,實際要設定的外觀等之後回到專案的時候再做設定,並將他綁定在根物件上成為根物件的子物件。
最後設定ProjectileMovementComponent一樣先建立實體然後設定要受到此移動物件影響的物件,這邊就設定根物件做為影響的主要對象,接著設定初始速度與最大速度。是否要伴隨速度旋轉可有可無這邊就將她打開讓子彈看起來更生動,最後將重力影響設定為0讓子彈直線運動。
DamageType與Damage都做最基本的初始化即可。
以上的設定都還能在專案中手動調整,讀者可以依照自己喜好挑整所有數值與設定。
都完成後就回到專案中重新編譯一下,等到編譯完成就可以將我們剛創建好的子彈從cpp當轉換成Blueprint來管控,這會比純程式碼相對簡單。
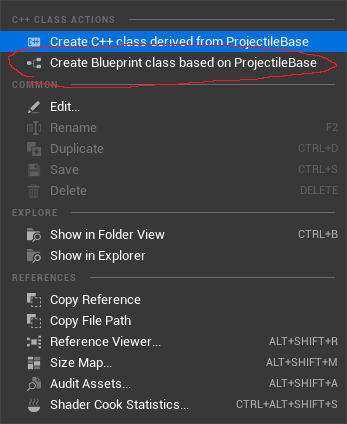
對著C++檔案的ProjectileBase點選右鍵,找到此選項就可以創建Blueprint:

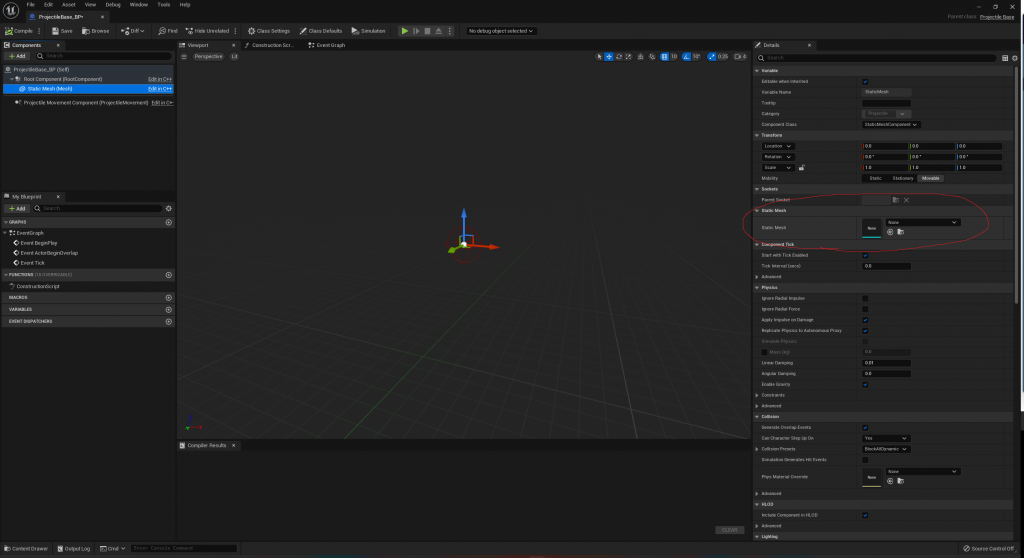
筆者先創建了一個CppToBP的資料夾用於集體管理從父類別是Cpp檔案的BP檔,創建完後打開來就可以看到我們剛剛創的SphereCollision以紅色線條呈現,接下來就要來設定視覺上要看到的東西。
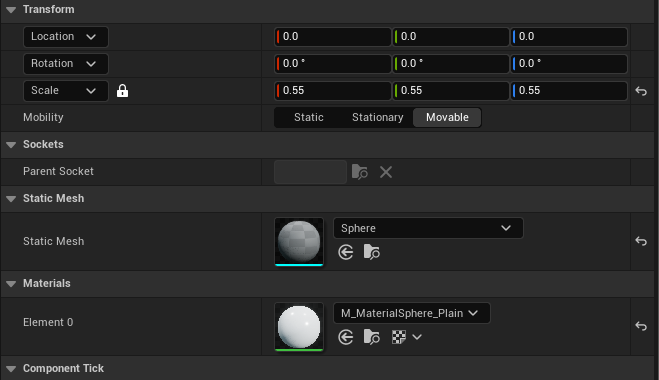
先選左邊的StaticMesh然後在右邊的StatiMesh中找到Sphere,之後將大小稍加調整就會長這樣
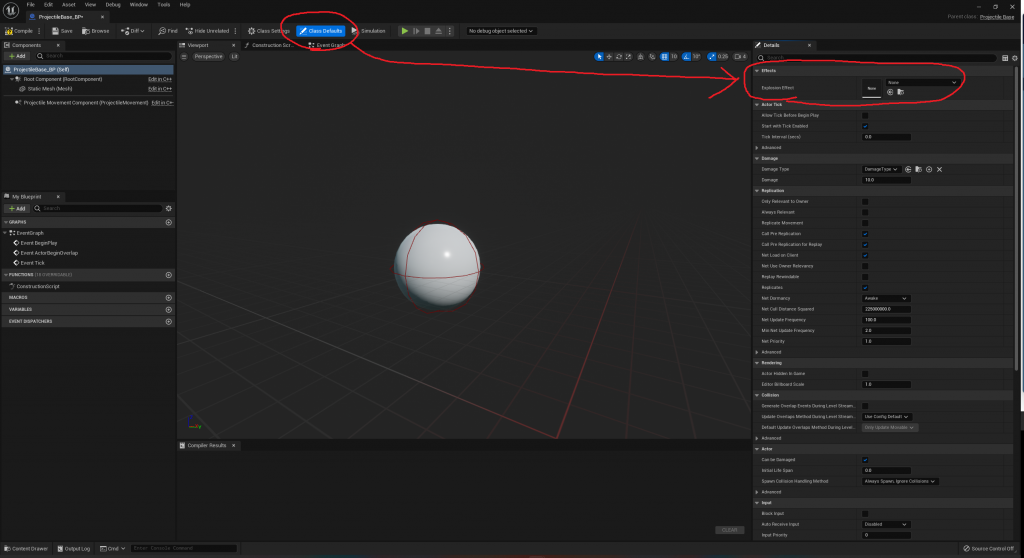
之後點選上方的Class Default設定爆炸的粒子特效
都設定完成後點選左上角的編譯然後存檔,回到場景就可以把剛剛設定好的子彈直接拖進場景中,讀者可以依照自己的喜好去改變設定。
