自我挑戰的第九天,快要三分之一了,加油!
關於Carousel,我自己給的簡單定義是,當網頁空間不想要使用單純死板的縮圖網格來呈現圖像或其他內容時,就可以使用Carousel,這也很常用在擁有豐富圖片內容,想要吸引使用者的網頁上使用。
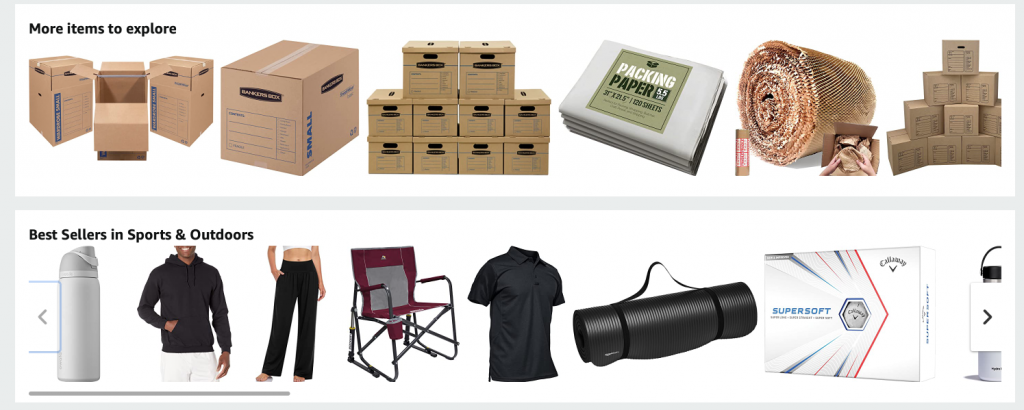
以下的例子都是舉靜態不會主動播放的例子為例:


補充:在netflix的介面上,還有做到放大滑鼠所hover的項目,並且自動播放該劇的介紹影片。放大滑鼠所選擇或是hover的項目也是Carousel常用的手法之一。
最後一樣是補充可以直接使用的資源:
這次我把可以使用的npm的package先放前面,因為比較貼近上面舉的例子的樣式。
https://www.npmjs.com/package/react-material-ui-carousel
https://www.npmjs.com/package/react-multi-carousel
https://www.npmjs.com/package/react-alice-carousel
除此之外,之前常用來當作補充資源的Bootstrap,但我覺得他們提供的樣式比較接近適合行動裝置使用的幻燈片(Filmstrip)模式,但也是列出來供大家參考。
