自我挑戰的第十天,終於到達三分之一了。
載入分為兩種,一個是User互動時造成的,另一種是當資料量一多,網頁需要較長時間來運作時,都會用到載入的模式。
Progress Indicator有些人也會稱之為Loading Indicator,下方還是以Progress Indicator為名來說明,此外Progress Indicator 也會用在有步驟性的網頁操作上(例如:填寫表單),那這邊主要介紹的部分還是關於loading等待用的Progress Indicator。
下面介紹一下很常用在表現載入的兩種元件:

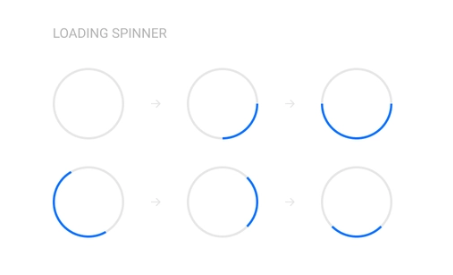
圖片來源:dribble
可以看到上面提到的Spinner是顯示系統正在處理中的動畫,大家應該常常見到,大部分的Spinner並不傳達變化或進度的狀態,但他可以告訴你系統還有在努力運作喔。

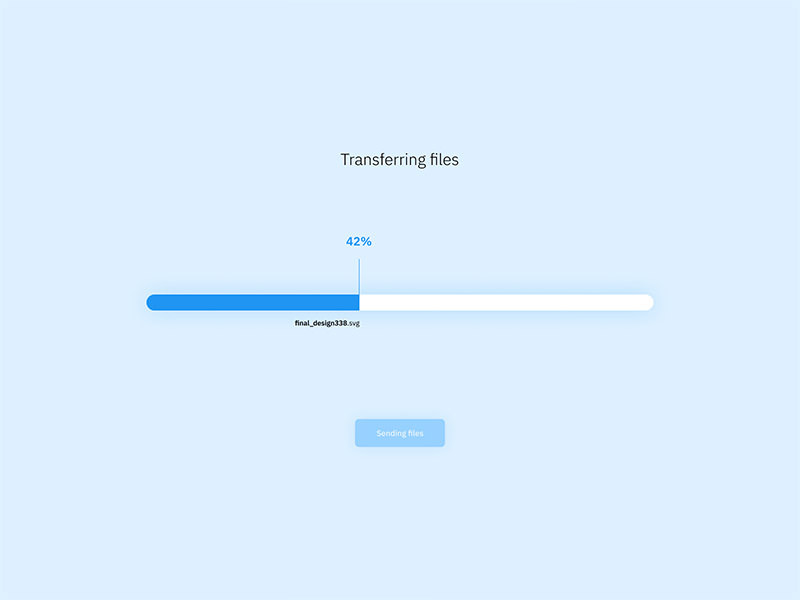
圖片來源:HONGKIAT
那Progress Indicator相較於Spinner而言,是用在需要較長時間的任務上,可能會有百分比,或是告訴你還需要(等待)多少時間,是個會有狀態變化的元件。
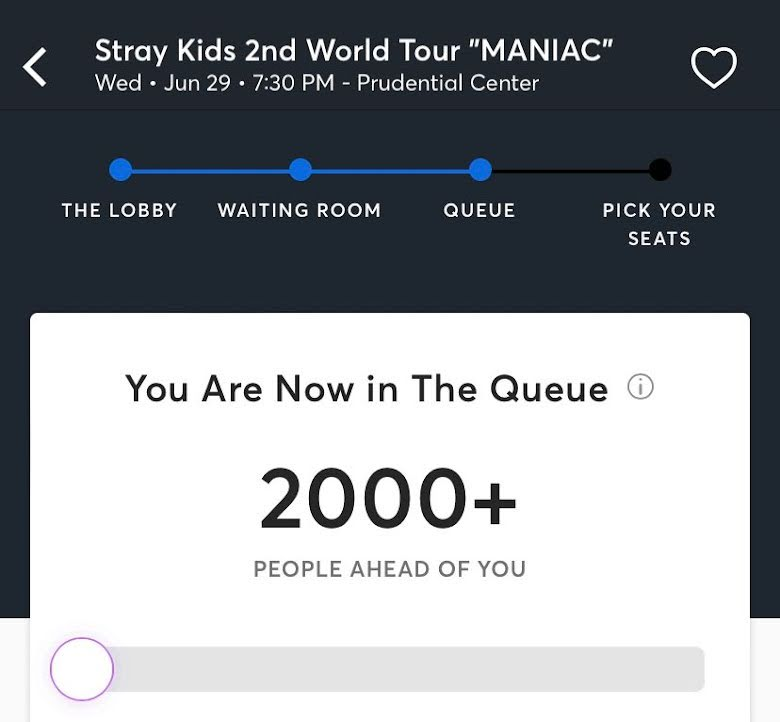
Progress Indicator我目前看到在網頁上運用的很好的是有兩個售票網站,例如:Ticketmaster,他清楚的告訴你在現在哪個階段,圖像化的標明目前在進度條的哪個位置,前面大約多少人在等待。
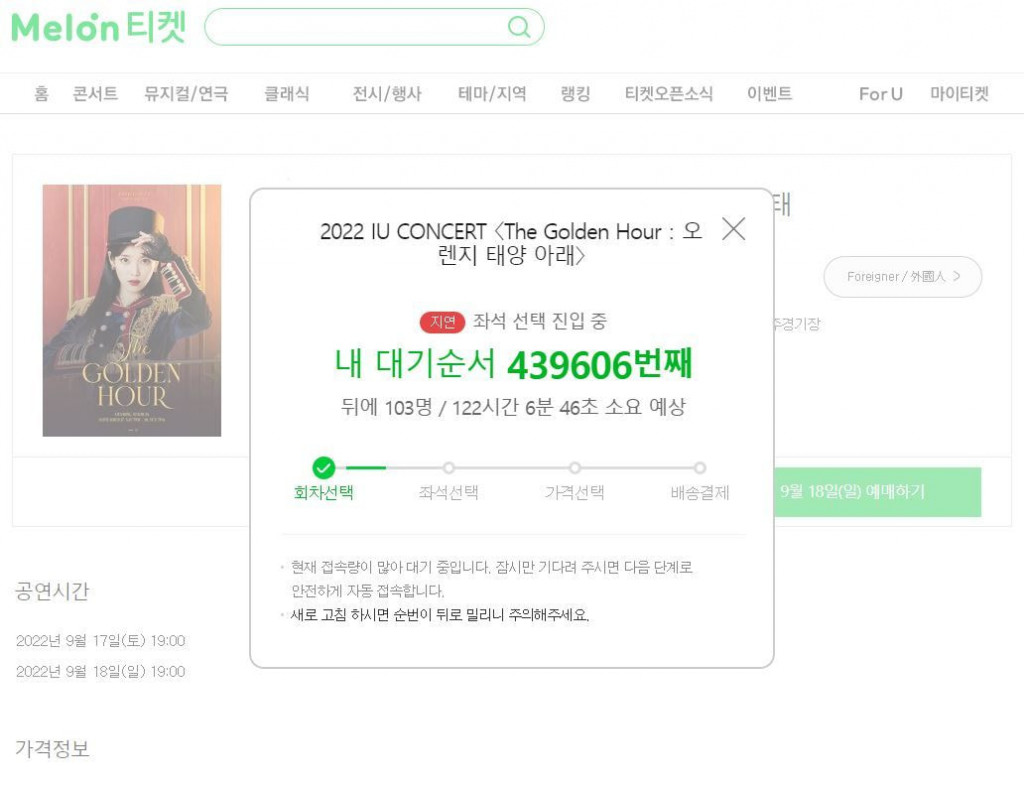
還有melon ticket,雖然大家可能看不懂韓文,但上面的重點就是前面還有43萬人在等待,預計要等待122小時6分鐘。(可以安心的睡個覺再起來了)
圖片來源:theqoo
那Spinner的例子有,拓元售票,等待過程中會一直轉圈圈,不知道會轉多久才能開始選位子購票。
圖片來源:三立新聞網
以演唱會的例子來說,購票時要等待的時間較長,相對來說會比較適合Progress Indicator,如果用Spinner的話會帶給使用者較不確定的感覺,但還是要看一開始的系統設計,如果一開始能考慮到這點,就會讓使用者購票的體驗更順暢。
以下一樣是可以直接運用的補充資源:
Bootstrap的Spinner
Bootstrap(React)版本的Spinner
Material UI (React)版本的Spinner和Progress Indicator
以及React的npm package們
https://www.npmjs.com/package/react-spinners
https://www.npmjs.com/package/react-loading
