什麼是生命週期
在問什麼是生命週期之前,我意識到,我應該先問的問題是:
為什麼要有生命週期?
為了要讓一切組件化,所以react裡面的所有html element都是透過react渲染出來的,
那麼問題來了,什麼時候要渲染呢?
還記得初學js的時候,光是下面這行引入js就可以先撞一次牆。
<script src="JavaScript 檔案位址.js"></script>.
好不容易學會事件監聽,想要讓button動起來,結果點了完全沒反應,說什麼找不到我的button,what?
就在那裏阿,你看不到嗎!(手指螢幕)
於是,生命週期便出現了。
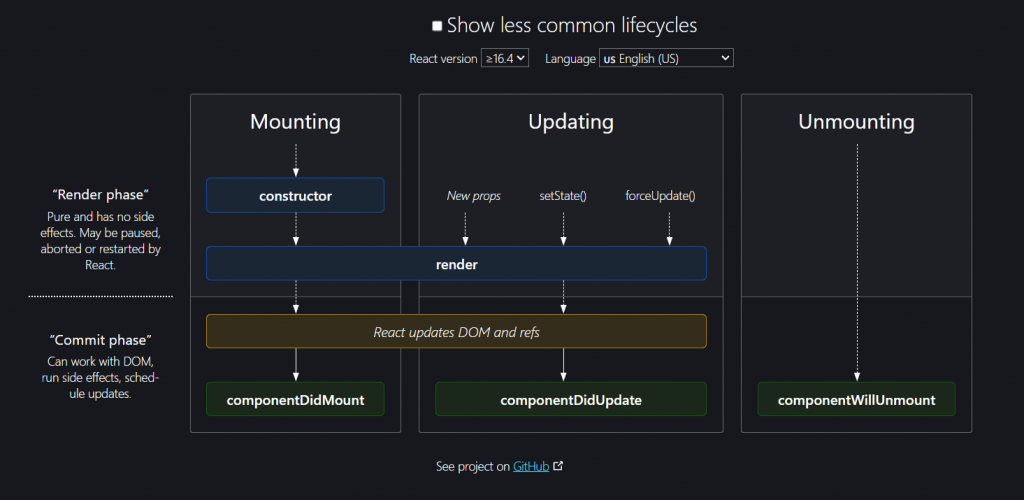
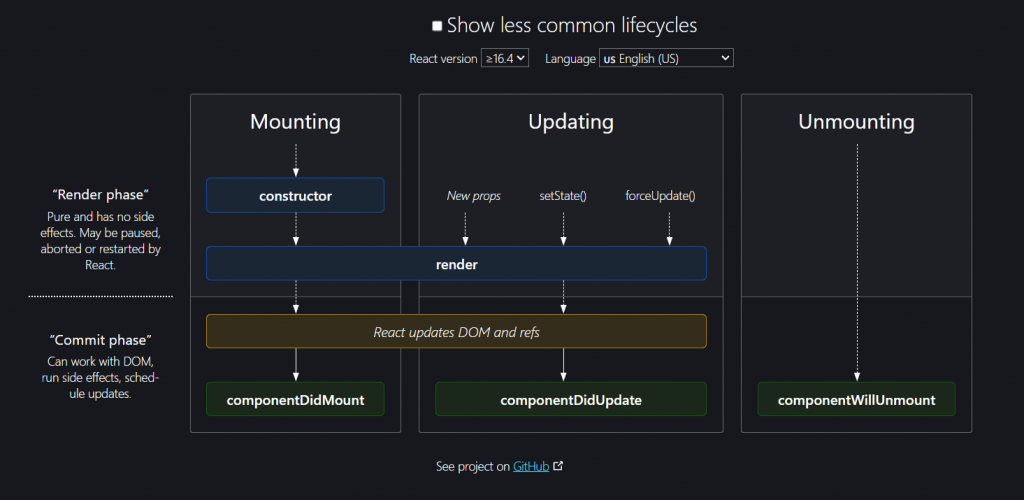
在react的世界裡,生命週期決定了一個element的出生(Mounting)、變化(Updating)與死亡(Unmounting)。
生命週期的階段

Mounting(出生、創造、安裝)
- constructor()
constructor會在render之前觸發,可寫可不寫,是拿來 1. 初始化state的地方。 2. 為event handler 方法綁定 instance。
constructor(props) {
super(props);
this.state = { counter: 0 }; /*初始化state*/
this.handleClick = this.handleClick.bind(this);/*綁定 instance。*/
}
- static getDerivedStateFromProps()
- render()
從頭到尾不斷再說的渲染就是這個,render被呼叫的時候,會在頁面上渲染Dom node或是我們創造的component
- componentDidMount()
當component被mount之後,就會馬上觸發,所以初始化的可以放在這裡,比如計時器之類的。
Updating(變化、更新)
- static getDerivedStateFromProps()
- shouldComponentUpdate()
- render()
- getSnapshotBeforeUpdate()
- componentDidUpdate()
會在更新之後被呼叫,但不會在第一次render的時候被呼叫。
Unmounting(死亡、銷毀)
- componentWillUnmount()
會在 component 被 unmount 和 destroy 後呼叫,這裡就可以清楚當初初始化的東西,比如計時器。