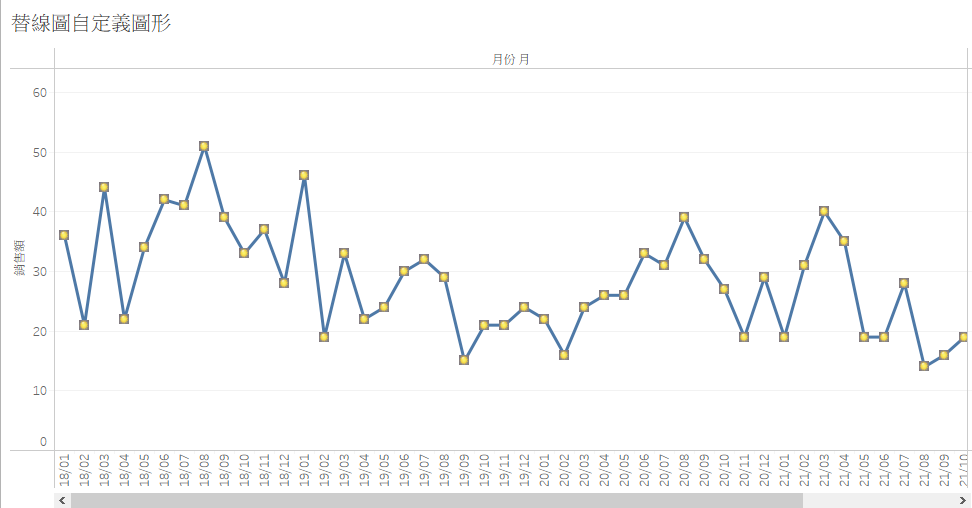
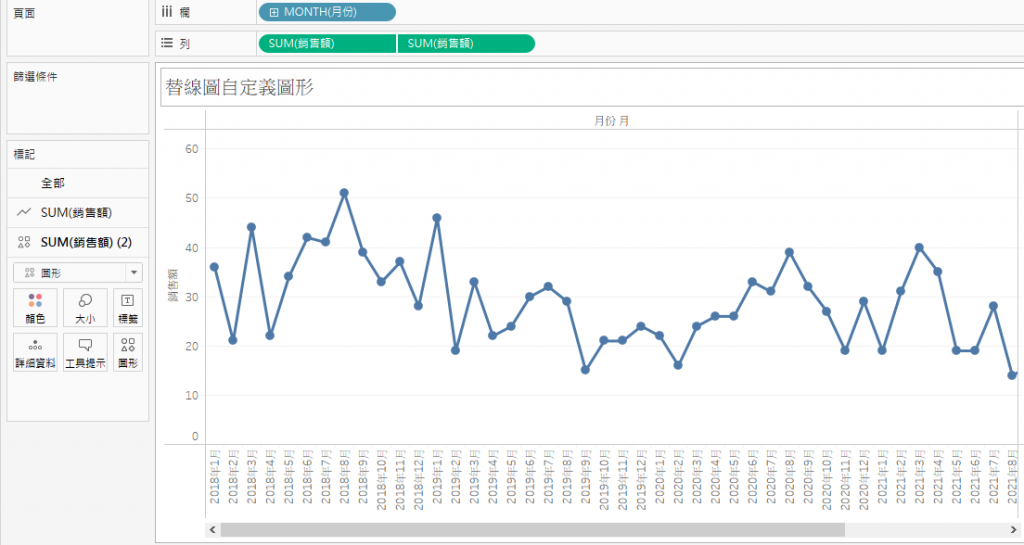
Hi, day19 我們將day18的表格轉換為線圖方式呈現
今天的目標是,
除了顯示銷售額線圖外, 還要看到當月銷售額的點

但是這個點要以圖形來呈現, 我們當然可以使用內建的圖形, 例如實心圓點
不過為了讓圖表更有自己的風格, 我們想要自定義自己喜好的圖形
但是在tableau desktop預設是沒有這個圖形的, 改怎麼辦?
我們先找到自己想放的圖檔, 例如:太陽圖形

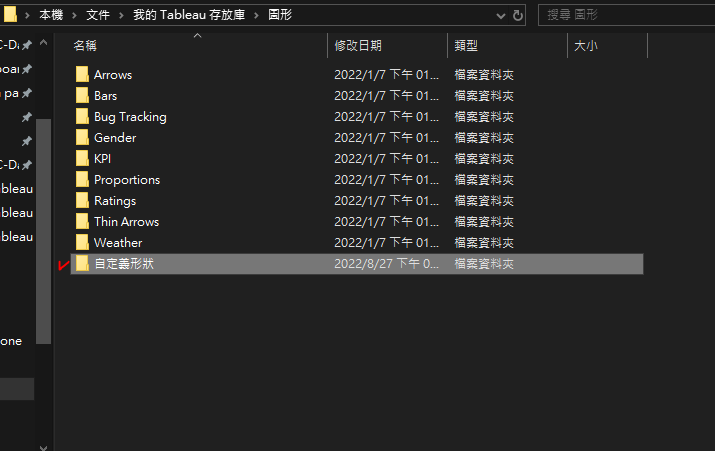
我們先到自己的電腦以下路徑中:
D:\Mydata\Documents\我的 Tableau 存放庫\圖形
在此路徑我們新增一個資料夾, 名稱自己隨意取, 我這邊設定為自定義形狀
接著把剛剛的太陽圖檔放到此路徑中

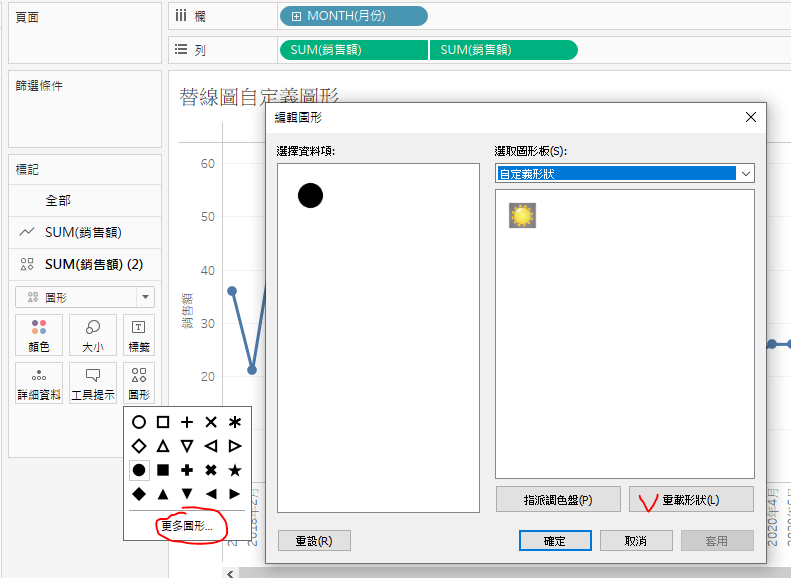
然後我們回到tableau desktop, 我們點選形狀, 選擇更多圖形, 點選右下角的重載形狀, 就可以找到我們剛剛的放到路徑中的太陽圖形

我們選擇此圖形後, 現在看看圖表, 原本設定的實心圓型圖, 現在都變成太陽形狀了!
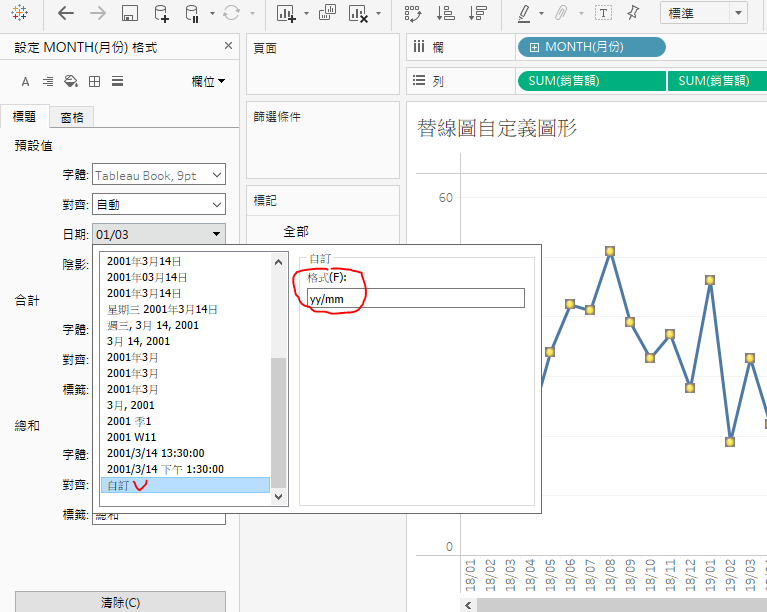
那我們再來調整一下X軸, 月份的格式, 現在的呈現方式太多字了, 我們對月份點選右鍵, 設定格式, 選擇自訂輸入:yy/mm

如此一來整個圖表現在看起來整潔舒服多了!
如果之後還有其他自定義的圖形想要使用就可以使用今天的教學方式來操作