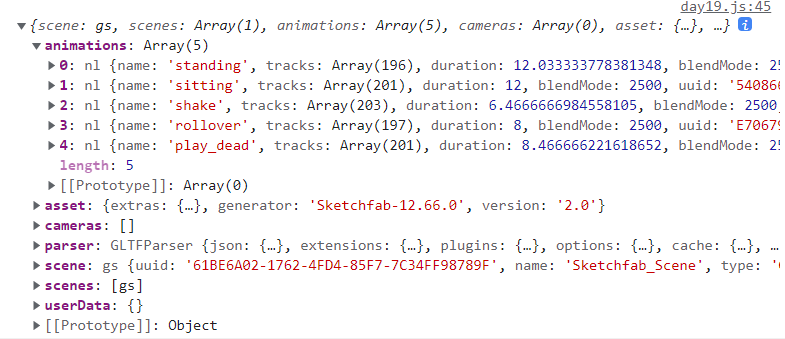
在昨天透過 console.log 的輸出,可以觀察到 gltf 裡有關於 animations 的屬性
該模型包含了 standing、sitting、shake、rollover、play_dead,共 5 種動畫可以調用,試著將動畫加入 dat.gui,來控制切換動畫
設定初始動畫
let actions = 0
設定時間
clock = new THREE.Clock();
建立dat.gui加入初始動畫數值
let controls = new (function() {
this.message = "dat.gui"
this.actions = 0
})()
把模型裡動畫名稱抓取出來,方便之後加入 dat.gui
actionsObj = {}
for(i=0;i<gltf.animations.length;i++){
animate_name = gltf.animations[i]['name']
actionsObj[animate_name]=i
}
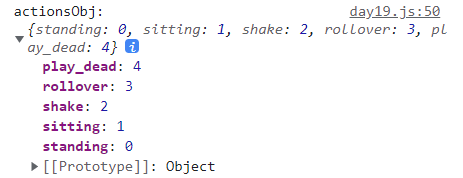
console.log("actionsObj:",actionsObj)
抓取出的數值
調用動畫功能
mixer = new THREE.AnimationMixer( gltf.scene )
action = mixer.clipAction(gltf.animations[actions])
action.play()
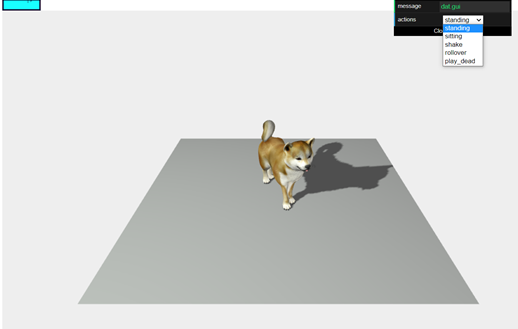
將抓取出的動畫名稱放入 dat.gui 建立下拉選單,當點擊選單切換動作時停止原本動畫,並開始新動畫
gui.add(controls,'actions', actionsObj).onChange(e=>{
// 將原本動畫停止
action.stop()
// 開始新動畫
action = mixer.clipAction(gltf.animations[e])
action.play()
});
建立 function 更新動畫
function animate() {
if (load_flag){
var delta = clock.getDelta();
if ( mixer ) mixer.update( delta );
}
Render 處新增 requestAnimationFrame(animate) 將 3D 動畫模型加入渲染畫面
function render() {
world.step(fixedTimeStep)
statsUI.update()
cameraControl.update()
requestAnimationFrame(animate);
requestAnimationFrame(render)
renderer.render(scene, camera)
}
Day19 Demo | Github
新增完後就可以透過下拉選單切換 3D 模型的動畫了
https://threejs.org/docs/?q=ani#api/en/animation/AnimationMixer
