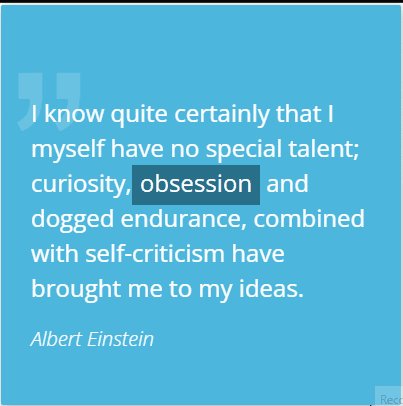
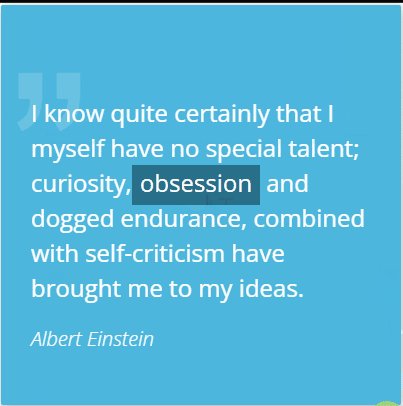
在我們成長過程中,多多少少看過一些名言佳句,總有幾句特別地打動自己的內心,也許其中有些文字是不太熟悉,這時候就可以用小圖釘把他的意思給記錄下來~
今天我們來實作Day #12

CodePen: https://codepen.io/stevetanus/pen/NWMgxQZ
<div class="frame">
<div class="quote">
<p>I know quite...
<span class="tooltip">obsession
<span class="info">
<span class="pronounce">[əbˈseʃ(ə)n]<span class="fa fa-volume-up"></span></span>
<span class="text">
<b>Obsession</b>, a persistent disturbing preoccupation with an often unreasonable idea or feeling.
</span>
</span>
</span> and dogged endurance...</p>
<p class="author">Albert Einstein</p>
</div>
</div>
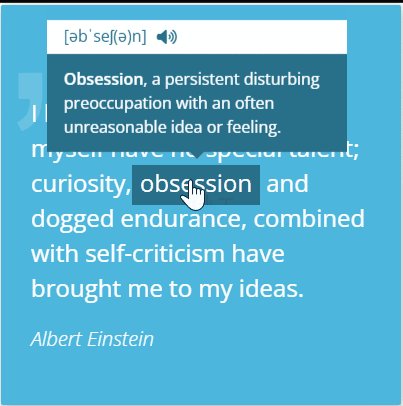
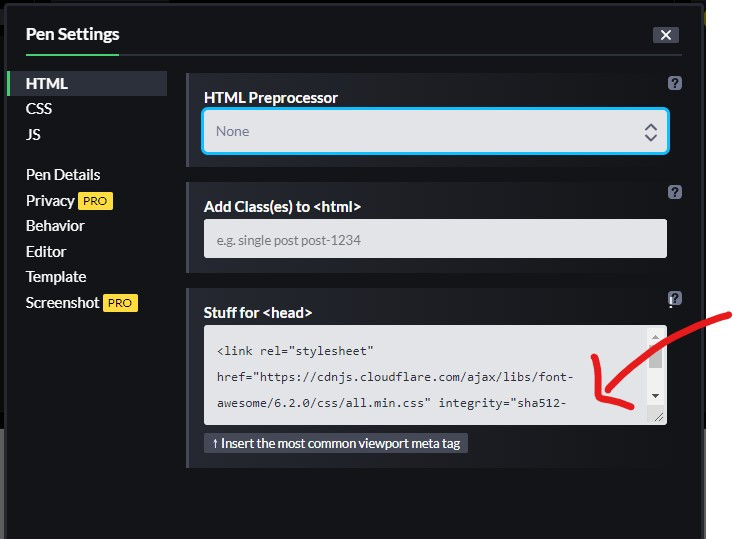
.quote主要包含一篇文章ptag,span為inline元素,可以和其他文字顯示在同一行,.tooltip是所謂的工具提示,我稱之為小圖釘,裡面包含我們不會的單字obsession和.info為obsession的單字解釋。span class="fa fa-volume-up"是一個喇叭的標誌,我使用FontAwesome的元素,需要再CodePen多做設定:
FontAwesome: https://fontawesome.com/
.quote {
position: relative;
margin-top: 90px;
padding: 0 30px;
&:before {
display: block;
position: absolute;
z-index: 0;
content: '„';
font-family: Arial;
font-size: 250px;
color: #6AC2E3;
line-height: 35px;
top: -100px;
left: 7px;
}

.quote設為相對定位,有著上下0px、左右30px的padding,&:before為quote的符號,設為絕對定位,定位在quote的左上方,z-index:0讓後面文字段落(ptag)設定更高的z-index可以超過它。
.tooltip {
position: relative;
display: inline-block;
background: #286F8A;
padding: 0 8px 5px 8px;
margin: -10px 0;
cursor: pointer;
&:hover .info,
&:focus .info {
visibility: visible;
opacity: 1;
// hover時,.info會從(0,-20px,0)降下來
transform: translate3d(0, 0, 0);
}
.tooltip設定為inline-block,使得margin、padding可以做更多的設定。
inline-block: https://www.w3schools.com/css/css_inline-block.asp
在滑鼠移動和維持在.tooltip時,會改變visibility和opacity,讓裡面的.info變為可視的,我們接著看到.info:
.info {
box-sizing: border-box;
position: absolute;
bottom: 53px;
left: -85px;
display: block;
background: #286F8A;
width: 300px;
font-size: 16px;
line-height: 24px;
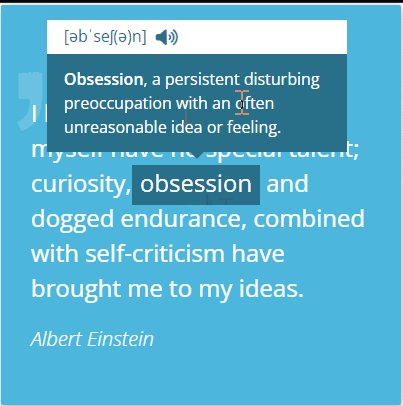
// 改變滑鼠為I,讓文字可以複製
cursor: text;
visibility: hidden;
opacity: 0;
transform: translate3d(0, -20px, 0);
transition: all .5s ease-out;
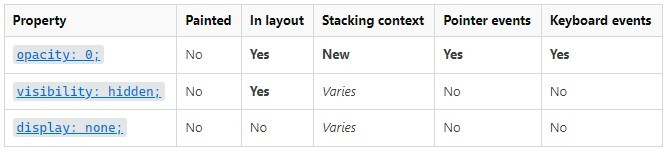
參考stackoverflow的文章的表格:
.info多設定了visibility: hidden可以讓.info的pointer events不出現,而在我們hover到.tooltip的時候,會有0.5s的動畫,讓單字的工具提示從無到有,並把滑鼠改為文字複製的樣式(cursor: text),而還有些要特別注意的地方:
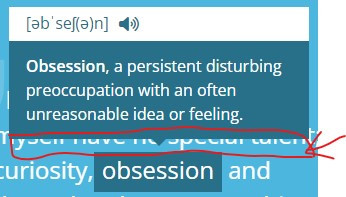
在紅筆圈起的地方有一長條的空白我們使用::before元素來讓這段空白也有tooltip:focus的效果,使用::after元素讓.info下方長出小圖釘:
// 使滑鼠hover中間的空白也可以顯示工具提示
&::before {
position: absolute;
content: '';
width: 100%;
height: 14px;
bottom: -14px;
left: 0;
}
// 為工具提示下方的小圖釘,轉45度的10px正方形
&::after {
position: absolute;
content: '';
width: 10px;
height: 10px;
transform: rotate(45deg);
bottom: -5px;
left: 50%;
margin-left: -5px;
background: #286F8A;
}
HTML
| 目標 | 屬性 |
|---|---|
| p段落中間的特別文字 | span元素加上display: inline-block去設定margin、padding |
| CSS | |
| 目標 | 屬性 |
| ------------- | ------------- |
| 偽元素 | 在原本的元素設定相對定位,再用絕對定位調整偽元素 |
| quote符號 | ::before設定content:"„" |
| 小圖釘 | ::before為單字與工具提示間的空白,保有.focus的效果,::after長出小圖釘 |
來喝個雞湯~XD
對於Thibe來說,是蠻常會因為一句名言或是一句歌詞而感動,像是Kelly Clarkson的"What doesn't kill you makes you stronger"或是蜘蛛人的"The great power comes great responsibility",我覺得在追求人生目標時難免會遇到低潮,有時候可透過這些美妙的文字讓自己的心靈壓力獲得些釋放,重整一波給自己力量繼續拚下去!![]()
