說時遲,那時快,身後傳來咯噔咯噔的腳步聲,我一回頭不見人影,暗自低喃:「奇也怪哉!」,瞥向一旁卻見一雙紅靴子一起一落,從我身邊走過...那是何人?
今天我們來實作Day #11

CodePen: https://codepen.io/stevetanus/pen/wvjdGeK
<div class="frame">
<div class="invisible-men">
<div class="leg left">
<div class="shoe"></div>
</div>
<div class="leg right">
<div class="shoe"></div>
</div>
</div>
<div class="floor"></div>
</div>
.invisible-men有兩隻腳.leg.left跟.leg.right,裡面是.shoe,而他踩在.floor上面。
.frame {
...
background: radial-gradient(ellipse at center, rgba(246,232,215,1) 0%,rgba(218,190,155,1) 100%);
}
background: radial-gradient()為逕向漸層,.frame的形狀為ellipse(橢圓)從中間擴散,從rgba(246,232,215,1)的顏色擴散到rgba(218,190,155,1)。
radial-gradient函數: https://www.runoob.com/cssref/func-radial-gradient.html
.invisible-men {
animation: fade-in .8s ease-out 1s;
animation-fill-mode: both;
}
@keyframes fade-in {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
animation-fill-mode: both使該元素具備動畫開始與結束的屬性: 讓透明人一開始具備動畫fade-in0%的屬性,是透明的,過了1s動畫開始,透明人的靴子在0.8s內出現並維持。
.shoe {
...
background: url('https://100dayscss.com/codepen/doc-martens.svg') center center no-repeat;
}
.shoe使用background縮寫屬性,background-position設為center center,background-repeat設為no-repeat,為常見的背景圖片寫法。
background property: https://www.w3schools.com/cssref/css3_pr_background.asp
.leg{
...
transform-origin: 50% 0;
// .left, .right 擺動中心
}
.shoe {
...
transform-origin: 0 95%;
// .shoe 擺動中心
}
.left {
animation: leg-swing 2s ease-in-out infinite;
.shoe {
animation: shoe-turn 2s ease-in-out infinite;
}
}
.right {
animation: leg-swing 2s ease-in-out 1s infinite;
.shoe {
animation: shoe-turn 2s ease-in-out 1s infinite;
}
}
// 腳前後擺動,擺動中心為.leg的transform-origin
// 靴子上下翹起,擺動中心為.shoe的tranform-origin
@keyframes leg-swing {
0%, 100% {
transform: rotate(-22deg);
}
50% {
transform: rotate(40deg);
}
}
//
@keyframes shoe-turn {
0%, 100% {
transform: rotate(-10deg) translateY(-5px) translateX(10px)
;
}
25% {
transform: rotate(0deg) translateY(0px) translateX(0px);
}
50% {
transform: rotate(10deg) translateY(-10px) translateX(10px);
}
75% {
transform: rotate(0deg) translateY(-30px) translateX(0);
}
}
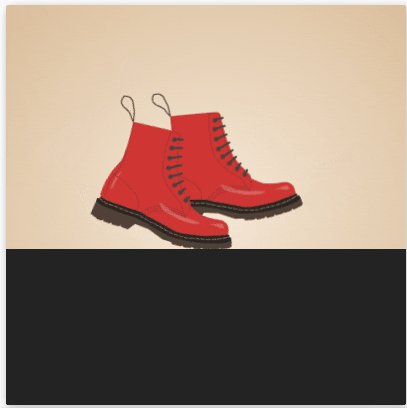
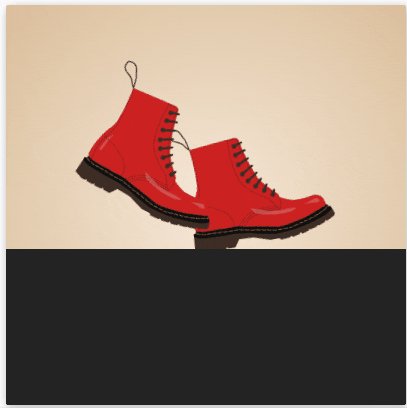
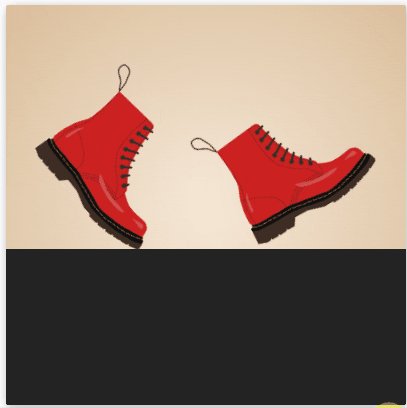
leg-swing動畫為始末都在逆時針22deg,期間會往後40deg,讓左右腳在-22度到40度間產生擺盪。shoe-turn動畫在0%, 100%會鞋子逆時針10deg,看起來像前翹,25%時平行地面,50%時順時針10deg,看起來向鞋跟提起,75%時translateY(-30px)將鞋子提起,整個動畫讓鞋子的細部擺幅更像在走路。
CSS
| 目標 | 屬性 |
|---|---|
| 背景逕向漸層 | radial-gradient |
| 透明出現動畫 | animation-fill-mode: both, from opacity: 0 to opacity:1 |
| 走路動畫 | transform-origin, rotate進行擺盪, translate(x,y)移動靴子 |
Blue Monday ~
周末好多地震,今天早上上班時也有地震,台東花蓮的災情好嚴重,希望能趕快控制住,大家都能平安。
