今天的進度內容我個人非常感興趣,是將原始CSV檔案上傳至GDS中進行觀察。
自從認識到GDS後,覺得它是一個免費但功能卻足夠一般分析者使用的視覺化平台,可以自行做維度和指標的調整,且圖表也蠻多樣化的!![]()
GDS目前可以免費串連Google Sheet, Big Query, Google Analytics, Google Ads和上傳CSV檔案等,對於常使用這些分析工具/檔案的人是一大福音。
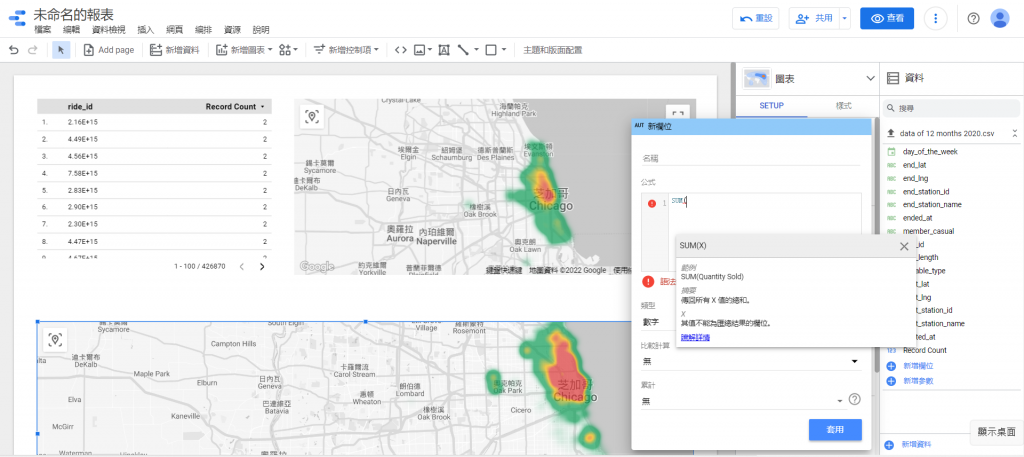
使用方式也蠻直覺的,串接資料來源後,就可以透過 SETUP 進行 日期範圍、維度、指標、進階篩選 等調整,也可以 自行定義欄位 (有點類似excel的函數,但又不完全是XD);如果對於版面和圖表有想調整的部分,則可透過 樣式 進行顏色、字形大小等美化。
像這樣新增欄位,跟大多數函數一樣會好心地提醒你該如何設定它。
今天要使用GDS中的地圖功能來觀察站點熱區,未來幾天會再慢慢補上其他圖表。
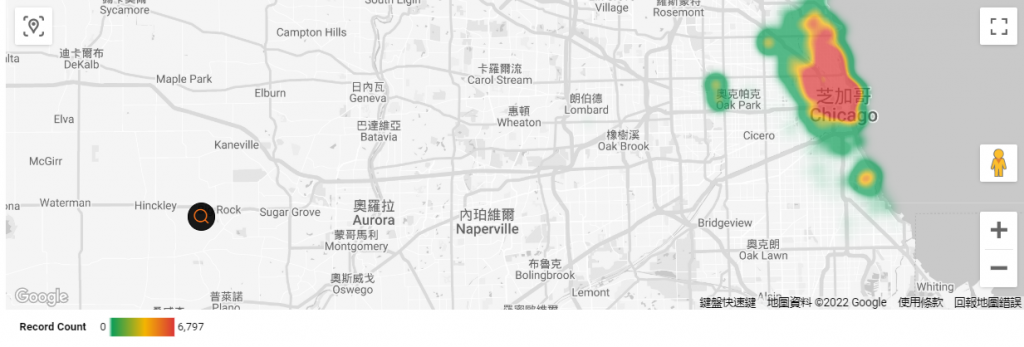
根據以前使用GDS的經驗,要使用地圖功能需要提供 「地址」或「經緯度」 等資訊放【地區】欄位中。測試一下將熱視圖 維度調整成'start_station_name',指標調成'ride_id'(計數) ,意外的是可行的!
可能是因為這個欄位的資訊其實包含了兩條道路的名稱,所以Google地圖可以抓的到。

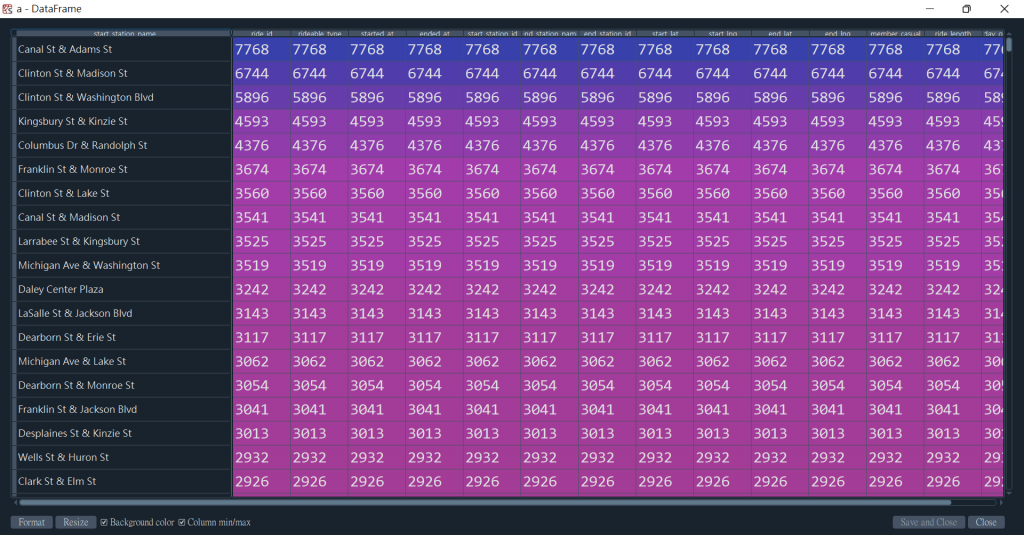
原本start_station_name欄位資料長這樣(最左欄,有兩條路的名稱)。
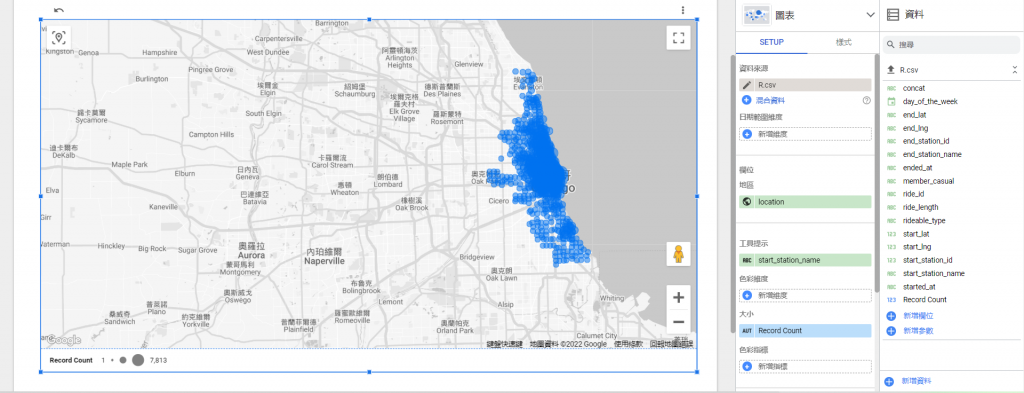
但為了保險起見,我還是想使用經緯度來定位試試看。![]()
使用泡泡圖,將維度自行定義為經緯度(使用concat函數),指標使用station_name、泡泡大小使用record count。
結果如下:
看起來跟熱圖的結果差不多,站點密集設置在市區,且愈靠近市區泡泡愈大。
(補充:此處的record count部分會比Python中的多,是因為這是未經過刪除無效資料的原始檔)
GDS這個功能真的很有趣,也可以讓使用者一目了然,推薦給大家。![]()
【資料故事時代】讀書筆記整理:常見偏誤
明天見!![]()
