首先,StatelessWidget和StatefulWidget繼承至Widget類,widget 是user interface部分的immutable description,就是描述一個UI元素的配置數據。而Flutter中真正顯示到screen上的元素是 Element 類,widget只是描述Element裡面的配置。
而兩個widget不同的點在於:
@immutable
abstract class Widget extends DiagnosticableTree {
const Widget({ this.key });
final Key? key;
@protected
@factory
Element createElement();
...
static bool canUpdate(Widget oldWidget, Widget newWidget) {
return oldWidget.runtimeType == newWidget.runtimeType
&& oldWidget.key == newWidget.key;
}
...
}
createElement()
該方法創建了一個Element,也就是每個Element都會對應一個widget對象canUpdate()
判斷oldWidget和newWidget是不是同一個widget,當新舊widget的runtimeType和key相同則認為是同一個widget
1.當描述的用戶界面部分可以動態更改時,stateful widgets很有用,ex.由於具有內internal clock-driven state,或取決於某些system state。
2.對於僅依賴於對象本身的configuration information和widget inflated的[BuildContext] 的組合,請考慮使用 [StatelessWidget]。
由於StatefulWidget實例本身是不可變的,所以flutter將其可變狀態存儲在( 1 )由[createState] 方法創建的單獨State對像中,
或者存儲( 2 )在State訂閱的對像中,ex.Stream or ChangeNotifier,它們的references存儲在StatefulWidget本身的final fields中
也就是Stateful Widget是把那些可變狀態透過State來存儲並透過Staet狀態改變來直接更替我們的Stateful Widget。
State是(1)可以在構建widget時同步讀取的信息,並且(2)可能在widget的生命週期內發生變化。
widget implementer有責任使用[State.setState]來確保在此類狀態更改時及時通知 [State]。
stateful widget是通過構建更具體地描述用戶界面的其他widgets的群集(a constellation of other widgets)來描述部分用戶界面的小部件。
構建過程遞歸地繼續,直到用戶界面的描述完全具體(ex.完全由描述具體 [RenderObject] 的 [RenderObjectWidget] 組成)
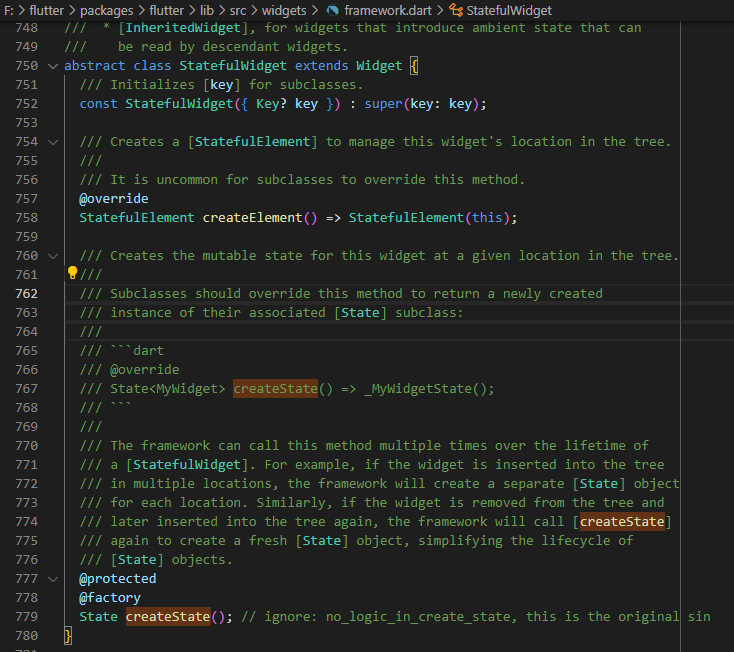
為這個widget創建可變狀態,並在tree中給定位置
flutter/lib/src/widgets/framework.dart中的StatefulWidget
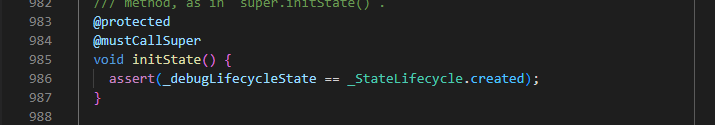
當這個object被插入到tree中時調用
framework將為它創建的每個[State]對象調用此方法一次重寫此方法以執行初始化,該初始化取決於此object插入樹的位置(也就是context)或用於配置此對象的小部件
flutter/lib/src/widgets/framework.dart中的State
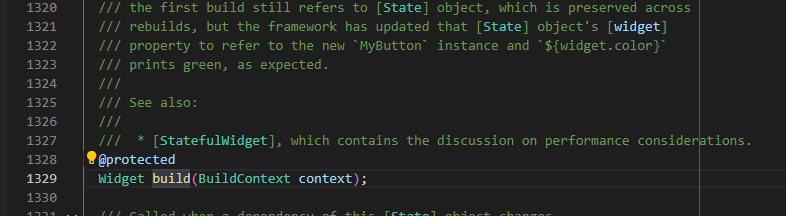
1-1. build
當發生調用
initState、didChangeDependencies、didUpdateWidget或調用setState更改狀態時(也就是重建widget時),都會調用此方法
flutter/lib/src/widgets/framework.dart中的State
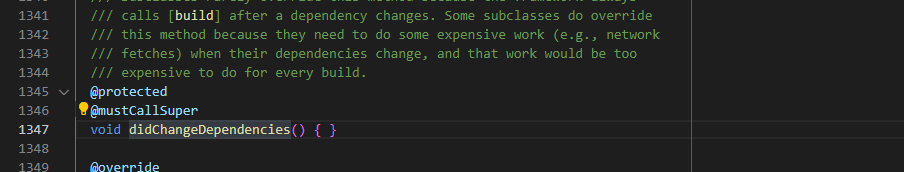
1-2. didChangeDependencies
此方法在
initState之後以及State對象的依賴關係通過InheritedWidget更改時立即調用
flutter/lib/src/widgets/framework.dart中的State
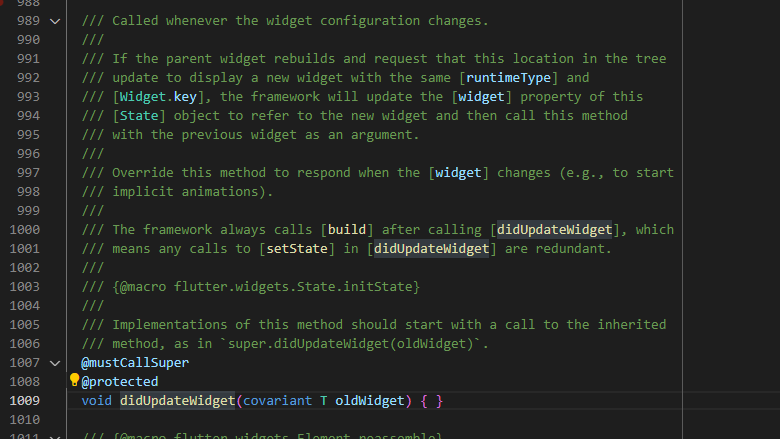
1-3. didUpdateWidget
每當widget configuration更改時,都會調用此方法。
ex.父級通過構造函數(constructor)將一些variable傳遞給子級widget
flutter/lib/src/widgets/framework.dart中的State
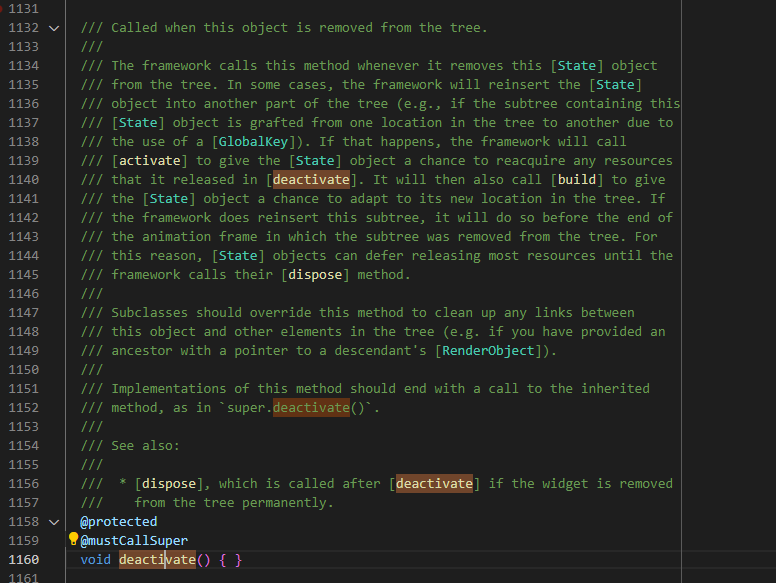
1-4. deactivate
當從tree中移除object時調用此方法
flutter/lib/src/widgets/framework.dart中的State
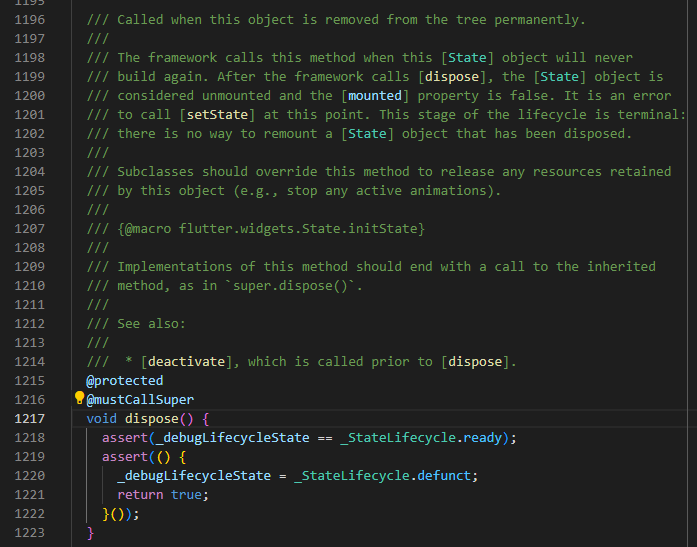
1-5. dispose
當object從tree中永久刪除時,將調用此方法。並且釋放該object保留的所有資源
flutter/lib/src/widgets/framework.dart中的State
1.build
當此widget插入到給定 [BuildContext] 中的tree中並且此widget的依賴項發生更改時(例如,此小部件引用的 [InheritedWidget] 更改),framework將調用此方法。 此方法可能會在每一幀中調用,並且除了構建小部件之外不應有任何side effects
一旦構建了widget,構建方法就會自動調用
今天簡單的整理了什麼是widget以及widget是如何被創建的,我們明天見。
