由於flutter的widget有很多種,這兩天只會簡單介紹Basic和Layout這兩類的widget
今天簡單介紹一下基本的widget,我們開啟我們flutter的專案:
並且將todo\lib\main.dart修改為下面這樣:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const TestScreen(),
debugShowCheckedModeBanner: false,
);
}
}
class TestScreen extends StatelessWidget {
const TestScreen({Key? key}) : super(key: key);
Widget _drawer() {
return Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: [
const DrawerHeader(
decoration: BoxDecoration(
color: Colors.blue,
),
child: Placeholder(
fallbackHeight: 50,
fallbackWidth: 50,
),
),
ListTile(
title: const Text('Drawer'),
onTap: () {},
),
Image.network(
'https://www.w3schools.com/html/pic_trulli.jpg',
width: 200,
fit: BoxFit.cover,
),
],
),
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Todo List'),
actions: [
Icon(Icons.more_vert),
],
),
body: Column(
children: [
TodoItem(),
TodoItem(),
],
),
drawer: _drawer(),
bottomNavigationBar: BottomAppBar(
shape: const CircularNotchedRectangle(),
child: Container(height: 50.0),
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
tooltip: 'Add Todo',
child: const Icon(Icons.add),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
);
}
}
class TodoItem extends StatelessWidget {
const TodoItem({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const FlutterLogo(),
Text('Todo item test'),
TextButton(onPressed: () {}, child: Text('Done')),
ElevatedButton(onPressed: () {}, child: Text('Delete')),
],
),
);
}
}
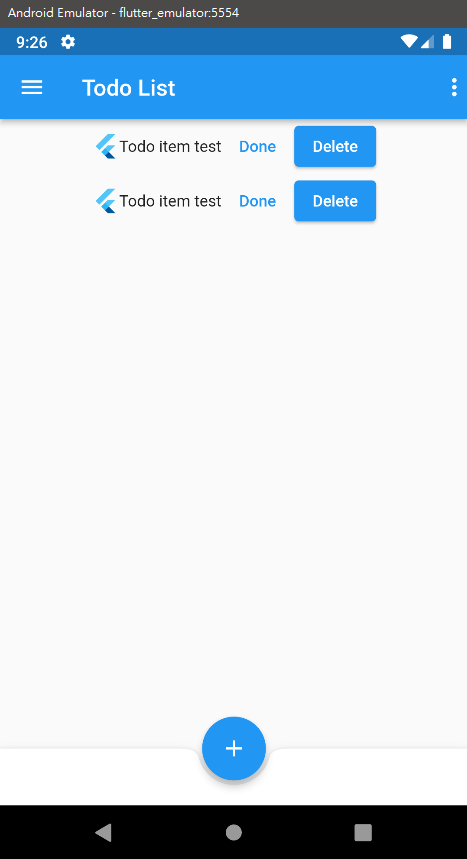
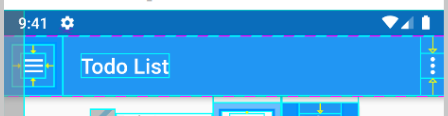
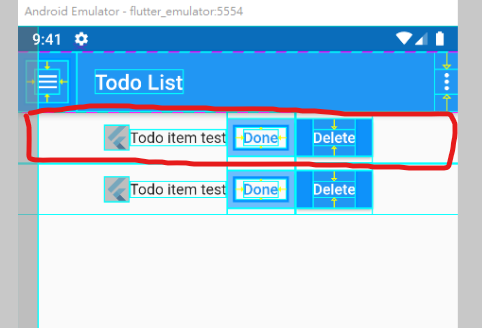
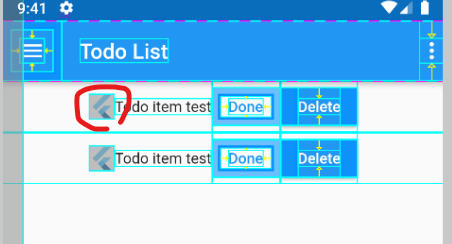
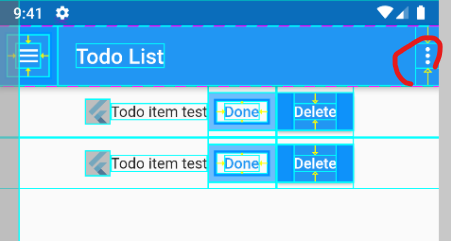
F5來編譯,我們就能看到畫面的結果,接下來會跟著程式碼簡單介紹一下這些widget:
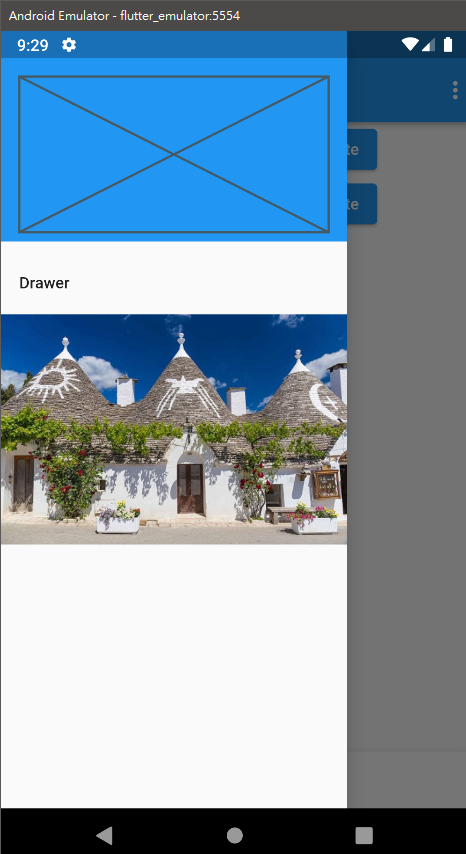
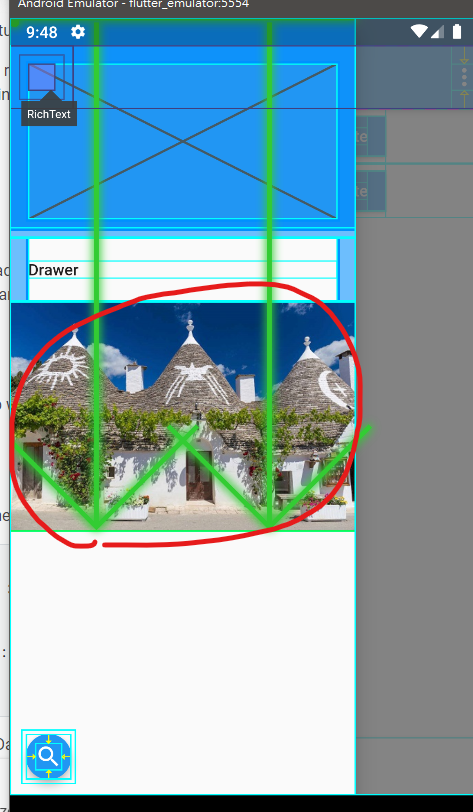
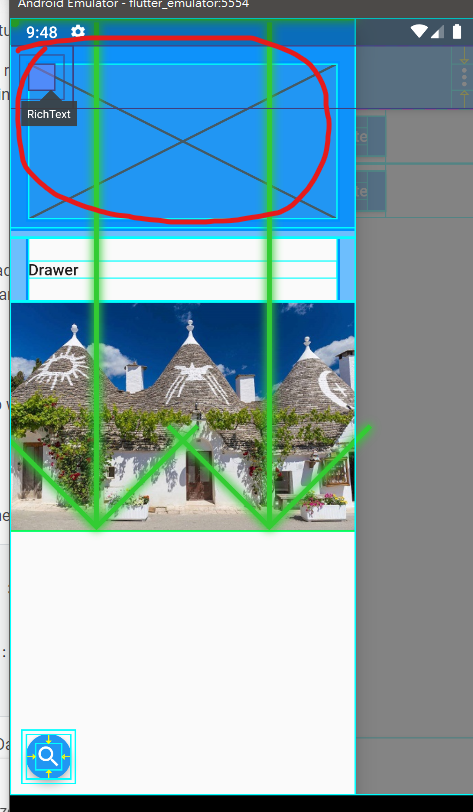
打開drawer:
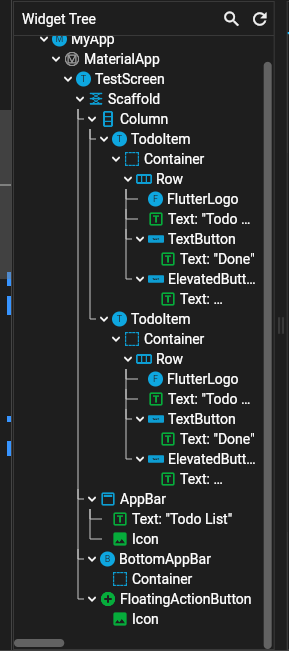
打開我們的DevTool(ctrl+shift+p打開命令行,打flutter,找到Flutter: Open DevTools)並使用widget inspect,可以看到
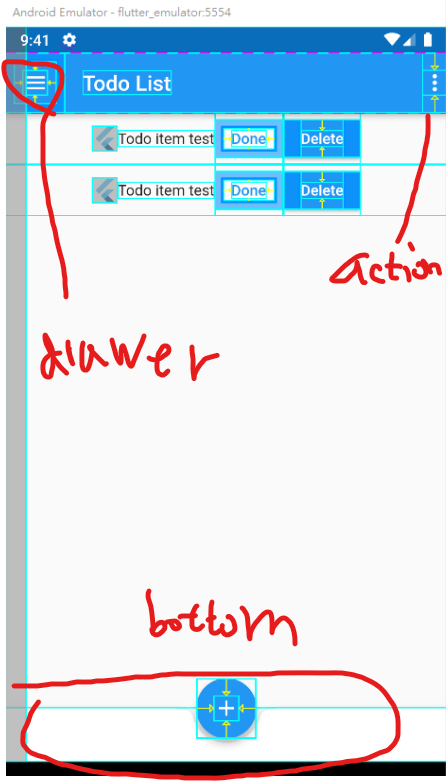
接著我們簡單介紹一下widgets
Scaffold
實現了基本的 Material Design visual layout結構。並且提供顯示drawers, snack bars, and bottom sheets等等
Appbar
一個 Material Design app bar。由toolbar和其他widgets組成,例如TabBar、FlexibleSpaceBar
我們能看到appbar,我們定義了title和action裡面的widgets
appBar: AppBar(
title: const Text('Todo List'),
actions: [
Icon(Icons.more_vert),
],
),

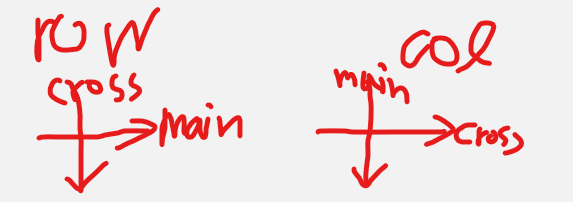
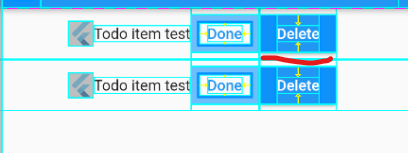
Column和Row要注意mainAxisAlignment(主軸方向的對齊)和crossAxisAlignment(副軸方向的對齊)
MainAxisAlignment.start:靠左對其
MainAxisAlignment.end: 靠右對齊
MainAxisAlignment.center: 置中
MainAxisAlignment.spaceBetween: 中間留空間
MainAxisAlignment.spaceAround: 兩邊空間均分
MainAxisAlignment.spaceEvenly: 均分空間
CrossAxisAlignment.start: 副軸起點
CrossAxisAlignment.end: 副軸終點
CrossAxisAlignment.center: 副軸中心點
CrossAxisAlignment.stretch: 佔滿副軸
CrossAxisAlignment.baseline: 副軸對其baseline
Container
一個方便的widget,提供並結合一些基本的繪畫、定位和調整大小的widgets
ElavatedButton
一個 Material Design elevated button
我們將ElevatedButton透過下列方式顯示出來,Button類的widget基本大同小異。這邊按下去會沒有反應,因為我們的onPressed裡面沒有實現任何功能
ElevatedButton(onPressed: () {}, child: Text('Delete')),
FlutterLogo
Flutter的Logo
Icon
一些flutter提供的icon
Image
用來顯示image的widget
Placeholder
預設一個繪製框,告訴其他人之後添加其他widget的位置
Text
單一樣式的文本
今天只簡單的介紹一些widget,想要詳細了解的話,建議還是去flutter官方上的文件上去詳細閱讀,裡面會詳細講解widget有提供的參數以及功能。
