
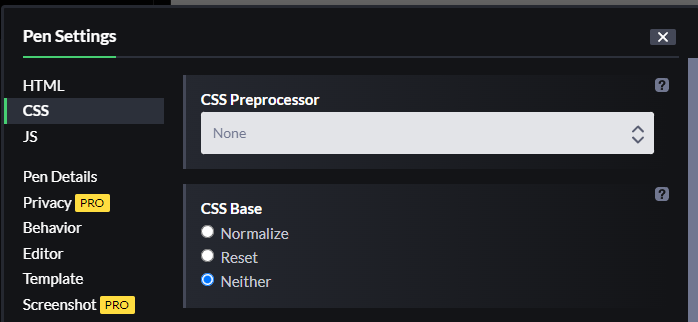
從 codepen 的 CSS Base 可以看到有兩種清除 CSS 樣式的方法,Reset 與 Normalize,Reset 會將大部分標籤的樣式全部清除,Normalize 則是會保留一些標籤本身的樣式,Tailwind CSS 的 Preflight 則是建立在 modren-normalize 之上,是 Tailwind 的一組基本樣式。
簡單來說 Tailwind CSS 有自己的基本樣式,詳細可查閱 Tailwind CSS - Preflight。
藉由 text-{size} 調整字體的大小,瀏覽器預設字體大小為 1rem(16px),相當於 text-base。
如果想要將文字改為斜體,可以透過 italic 使文字變成斜體。
<p class="italic">傑尼龜表示:waku,waku!!!</p>
.italic {
font-style: italic;
}
藉由 font-{weight} 調整文字的粗細,瀏覽器預設字體粗細為 400,相當於 font-normal。
瀏覽器預設文字向左對齊,相當於 text-left,可以藉由 text-center 將文字置中,text-right 將文字靠右。
藉由 text-{color} 調整文字顏色,Tailwind CSS 預設許多顏色,詳細可查閱 Tailwind CSS - Colors。
調整文字顏色時,也可以調整文字的透明度,只要在文字顏色後方加上 /透明度 即可,舉個例子:
<p class="text-blue-500/70">跟著肉鬆一起學習 Tailwind CSS 吧!</p>
.text-blue-500\/70 {
color: rgb(59 130 246 / 0.7);
}
