
Background 語法相信大家都不陌生,最常使用在調整背景顏色及背景圖片的設定。
Tailwind CSS 預設許多顏色,詳細可查閱 Tailwind CSS - Colors。
這邊以個人最常使用到的背景附件為例,這裡有一段 HTML。
<div class="... bg-fixed" style="background-image: url(...)"></div>
.bg-fixed {
background-attachment: fixed;
}
當滾動網頁視窗時,想讓背景圖不被滾動影響,可以使用 bg-fixed 來固定背景圖像。
藉由 bg-{color} 調整背景顏色,Tailwind CSS 預設許多顏色,詳細可查閱 Tailwind CSS - Colors。
調整背景顏色時,也可以調整背景的透明度,只要在背景顏色後方加上 /透明度 即可,舉個例子:
<div class="... bg-blue-700/80"></div>
.bg-blue-700\/80 {
background-color: rgb(29 78 216 / 0.8);
}
藉由 bg-gradient-{direction} 讓背景有漸層的效果,使背景不這麼單調,掌握三個要點。
舉個例子,這裡有一段 HTML。
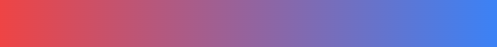
<div class="... bg-gradient-to-r from-red-500 to-blue-500"></div>

從上方可以得知 bg-gradient-to-r,代表著方向向右,from-{color} 起始顏色 red-500 代表色碼為 #ef4444,to-{color} 結束顏色 blue-500 代表色碼為 #3b82f6,最後得到一個向右的紅藍漸層。
插入圖片有兩種方法 img 標籤與 background-image: url(...),兩者最大的差異在於 img 標籤的圖片有空間且寬高依照圖片本身,而 background-image: url(...) 的圖片是沒有空間的,需要額外設定高度才能正常顯示圖片,但寫死高度時就會出現圖片被裁切的問題,這時候我們可以使用:
用來決定圖片顯示的主要位置,較常使用 bg-center。
圖片重複顯示,瀏覽器預設為重複,不想讓圖片重複可以使用 bg-no-repeat。
調整背景圖像的背景大小,瀏覽器預設為 bg-auto,較常使用 bg-cover。
bg-{color} 調整背景顏色與透明度。img 標籤插入的圖片有空間,反之 background-image: url(...) 圖片沒有空間,且需要給予高度才能顯示。Background Position、Background Repeat、Background Size 觀察背景圖的變化。