經過了這幾天的學習,
重新檢視的時候突然發現,
SASS彷彿有內建計算機的感覺,
而這個東西的使用時機非常廣泛。
|加減乘除注意事項|

|使用時機|
對我來說最大宗的使用是用在排版,
排版可以說是架設網站的關鍵因素之一。
當你踏進一個網站,
決定是否吸引你,大概就是取決於排版外觀設計跟內容。
兩者相輔相成,
有內容沒有外觀:使用者看起來很心累;
有外觀沒有內容:根本沒有任要用。
|強迫症患者必備|
當一個500px的空間你要平均擺放5個東西的時候,
其實不太需要思考。
但是當你要放的東西是7個的時候,
CSS不會直接幫你作運算,
小數點後面的餘數要怎麼處理就變得很麻煩。
就算盡量差不多了,
肉眼看出差距還是蠻令人煩躁的,
但是SASS都可以解決。
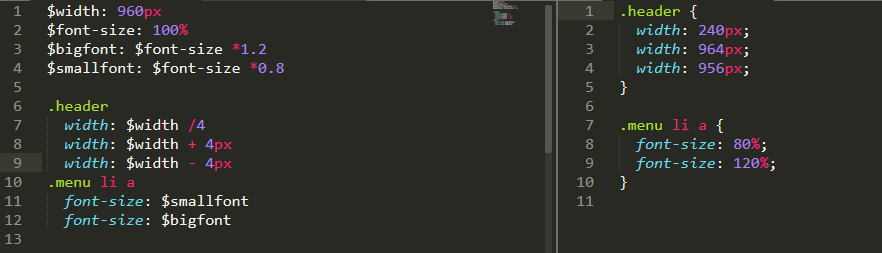
|實際操作|
下面是SASS實際操作,
SASS可以自動算到小數點後面幾位,
當然我們也可以拿計算機自己算然後訂得很精準,
可是,好累喔……
有人幫你算好不是很好嗎
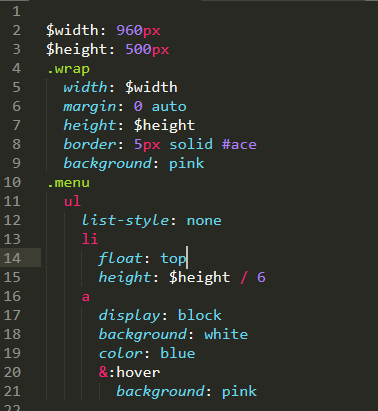
這邊主要想展示的是
我在HTML裡面寫了幾個HELLO字樣
在SASS裡面把設定好的方形評分成相應的數量,
再把字樣平均放到方形裡面。
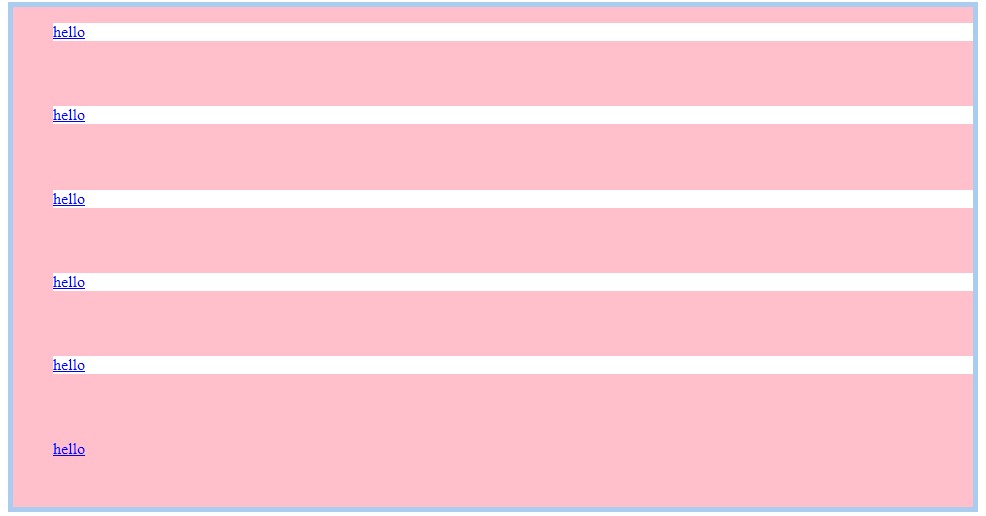
完完全全沒有讓我拿出計算機它也可以自動均分。
以下是HTML的實際展示:
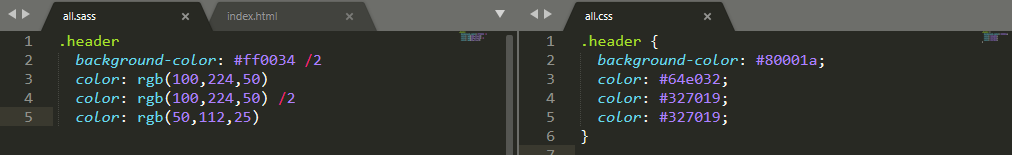
接下來這也是之前提過的東西,
關於顏色也可以計算這件事。
顏色都是由不同的紅藍綠組成的,
所以計算的時候這部分也是分開進行的,
如果一個顏色RGB(100,224,50)/2,
那就會變成RGB(50,112,25)。
真的非常的方便,又是一個用過就回不去的功能><
