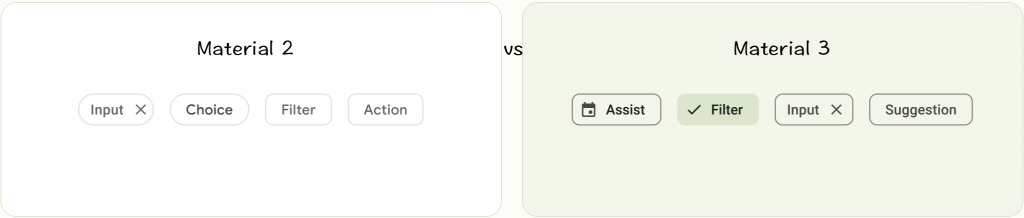
主要功能在幫助輸入信息、進行選擇、過濾內容或觸發操作,Chipa和Button有相似之處在於它們都提供視覺提示用戶採取行動和做出選擇。
但是有一些重要的區別,Chipa呈現畫面上的補充選項同時應該根據其支持的內容的性質提供不同的操作,而Button應該是layout的持久固定和靜態的、預先確定的選項。
從用戶流程的角度來看,Chipa代表體驗中的分叉路徑,而Button代表流程中的線性步驟。


API and source code:
Chip:Class definition、Class source
<com.google.android.material.chip.Chip
android:id="@+id/chip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text"/>
ChipGroup:Class definition、Class source
ChipGroup 包含 Chips 並透過 attribute 管理
<com.google.android.material.chip.ChipGroup
android:id="@+id/chipGroup"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- Chips can be declared here, or added dynamically. -->
</com.google.android.material.chip.ChipGroup>
ChipDrawable:Class definition、Class source
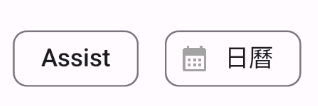
可以顯示諸如日曆事件之類的補充信息

<com.google.android.material.chip.Chip
android:id="@+id/chip_1"
style="@style/Widget.Material3.Chip.Assist"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="日曆"
app:chipIcon="@drawable/ic_calendar_month_24"
app:ensureMinTouchTargetSize="true"/>
chip.setOnClickListener {
// Responds to chip click
}
chip.setOnCloseIconClickListener {
// Responds to chip's close icon click if one is present
}
chip.setOnCheckedChangeListener { chip, isChecked ->
// Responds to chip checked/unchecked
}
ChipGroup 寬度設定wrap_content 設定會根據手機裝置寬度換行。
Chip 屬性設定 android:checked="true"
Chip之間上下左右間距,預設上下左右間距皆8dp,調整可以透過app:chipSpacingHorizontal設定左右,app:chipSpacingVertical設定上下。

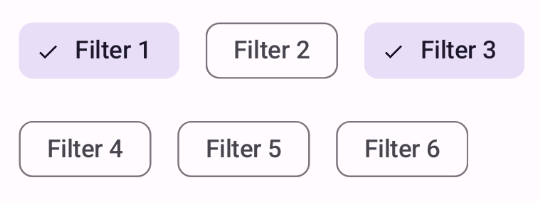
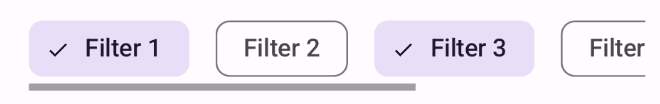
ChipGroup 設定呈現Chip 單行app:singleLine="true",需要在外層包HorizontalScrollView


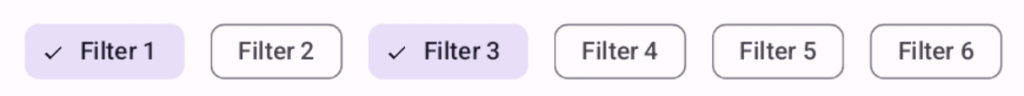
<com.google.android.material.chip.ChipGroup
android:id="@+id/chipGroupFilter"
style="@style/Widget.Material3.ChipGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
app:chipSpacingHorizontal="15dp">
<com.google.android.material.chip.Chip
android:id="@+id/filter_chip_1"
style="@style/Widget.Material3.Chip.Filter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="Filter 1"/>
<com.google.android.material.chip.Chip
android:id="@+id/filter_chip_2"
style="@style/Widget.Material3.Chip.Filter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Filter 2"/>
<com.google.android.material.chip.Chip
android:id="@+id/filter_chip_3"
style="@style/Widget.Material3.Chip.Filter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="Filter 3"/>
<com.google.android.material.chip.Chip
android:id="@+id/filter_chip_4"
style="@style/Widget.Material3.Chip.Filter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Filter 4"/>
<com.google.android.material.chip.Chip
android:id="@+id/filter_chip_5"
style="@style/Widget.Material3.Chip.Filter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Filter 5"/>
<com.google.android.material.chip.Chip
android:id="@+id/filter_chip_6"
style="@style/Widget.Material3.Chip.Filter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Filter 6"/>
</com.google.android.material.chip.ChipGroup>
ChipGroup 寬度設定wrap_content 設定會根據手機裝置寬度換行。

Chip之間上下左右間距,預設上下左右間距皆8dp,調整可以透過app:chipSpacingHorizontal設定左右,app:chipSpacingVertical設定上下。
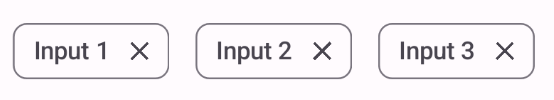
<com.google.android.material.chip.ChipGroup
android:id="@+id/chipGroupInput"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
app:chipSpacingHorizontal="15dp">
<com.google.android.material.chip.Chip
android:id="@+id/input_chip_1"
style="@style/Widget.Material3.Chip.Input"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Input 1"/>
<com.google.android.material.chip.Chip
android:id="@+id/input_chip_2"
style="@style/Widget.Material3.Chip.Input"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Input 2"/>
<com.google.android.material.chip.Chip
android:id="@+id/input_chip_3"
style="@style/Widget.Material3.Chip.Input"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Input 3"/>
</com.google.android.material.chip.ChipGroup>
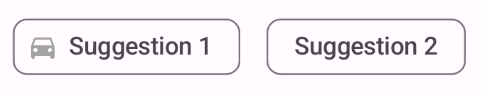
@style/Widget.Material3.Chip.Suggestion 預設chipIconVisible 顯示 false,所以要設定chipIcon時需要app:chipIconVisible="true"即可顯示

<com.google.android.material.chip.ChipGroup
android:id="@+id/chipGroupSuggestion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
app:singleLine="true"
app:chipSpacingHorizontal="15dp">
<!--設定chipIcon-->
<com.google.android.material.chip.Chip
android:id="@+id/suggestion_chip_1"
style="@style/Widget.Material3.Chip.Suggestion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:chipIcon="@drawable/ic_car_24"
app:chipIconVisible="true"
android:text="Suggestion 1"/>
<!--預設-->
<com.google.android.material.chip.Chip
android:id="@+id/suggestion_chip_2"
style="@style/Widget.Material3.Chip.Suggestion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Suggestion 2"/>
</com.google.android.material.chip.ChipGroup>

| Element | Style |
|---|---|
| Default style (assist chip) | Widget.Material3.Chip.Assist |
| Input chip | Widget.Material3.Chip.Input |
| Suggestion chip | Widget.Material3.Chip.Suggestion |
| Filter chip | Widget.Material3.Chip.Filter |
| ChipGroup style | Widget.Material3.ChipGroup |
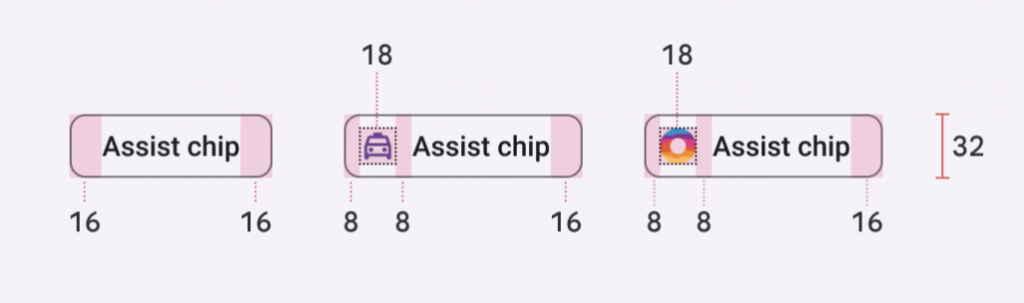
Widget.Material3.Chip.Assist 預設
<style name="Widget.Material3.Chip.Assist" parent="Base.Widget.Material3.Chip">
<item name="android:checkable">false</item>
<item name="chipIconVisible">true</item>
<item name="checkedIconVisible">false</item>
<item name="closeIconVisible">false</item>
<item name="android:textColor">@color/m3_chip_assist_text_color</item>
<item name="chipMinHeight">32dp</item>
<item name="chipStartPadding">8dp</item>
<item name="iconStartPadding">0dp</item>
<item name="iconEndPadding">0dp</item>
<item name="textStartPadding">8dp</item>
<item name="textEndPadding">8dp</item>
<item name="closeIconStartPadding">0dp</item>
<item name="closeIconEndPadding">0dp</item>
<item name="chipEndPadding">8dp</item>
<item name="materialThemeOverlay">@style/ThemeOverlay.Material3.Chip.Assist</item>
</style>
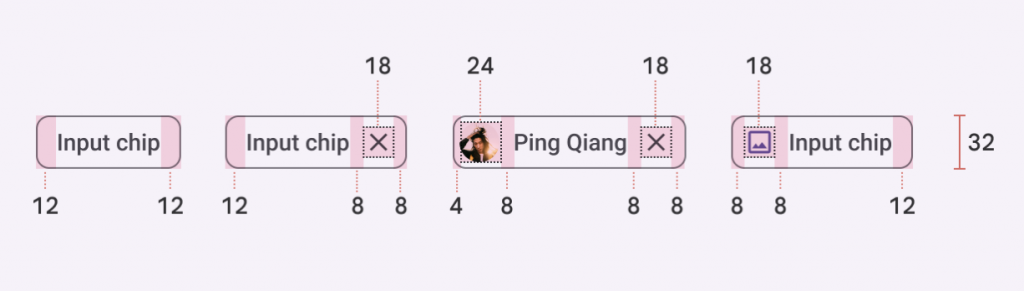
Widget.Material3.Chip.Input 預設
<style name="Widget.Material3.Chip.Input" parent="Base.Widget.Material3.Chip">
<item name="android:checkable">true</item>
<item name="chipMinHeight">32dp</item>
<item name="chipIconSize">24dp</item>
<item name="chipStartPadding">4dp</item>
<item name="iconStartPadding">0dp</item>
<item name="iconEndPadding">0dp</item>
<item name="textStartPadding">8dp</item>
<item name="textEndPadding">8dp</item>
<item name="closeIconStartPadding">0dp</item>
<item name="closeIconEndPadding">4dp</item>
<item name="chipEndPadding">4dp</item>
</style>
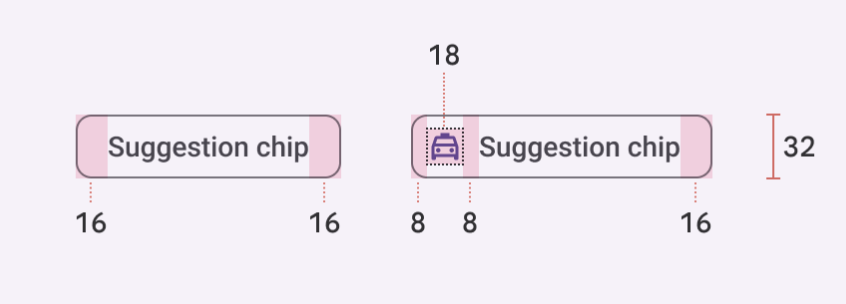
Widget.Material3.Chip.Suggestion 預設
<style name="Widget.Material3.Chip.Suggestion" parent="Base.Widget.Material3.Chip">
<item name="android:checkable">true</item>
<item name="chipIconVisible">false</item>
<item name="checkedIconVisible">false</item>
<item name="closeIconVisible">false</item>
<item name="chipMinHeight">32dp</item>
<item name="chipStartPadding">8dp</item>
<item name="iconStartPadding">0dp</item>
<item name="iconEndPadding">-2dp</item>
<item name="textStartPadding">8dp</item>
<item name="textEndPadding">6dp</item>
<item name="closeIconStartPadding">-2dp</item>
<item name="closeIconEndPadding">0dp</item>
<item name="chipEndPadding">10dp</item>
</style>
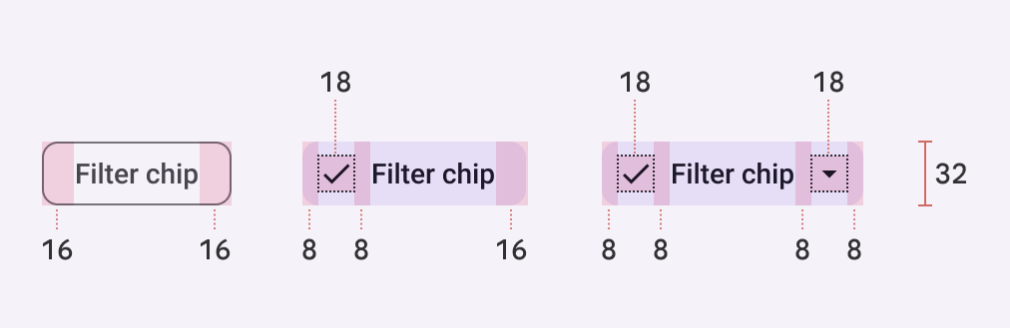
Widget.Material3.Chip.Filter 預設
<style name="Widget.Material3.Chip.Filter" parent="Base.Widget.Material3.Chip">
<item name="android:checkable">true</item>
<item name="chipIconVisible">false</item>
<item name="closeIconVisible">false</item>
<item name="checkedIcon">@drawable/ic_m3_chip_check</item>
<item name="chipMinHeight">32dp</item>
<item name="chipStartPadding">8dp</item>
<item name="iconStartPadding">0dp</item>
<item name="iconEndPadding">-2dp</item>
<item name="textStartPadding">8dp</item>
<item name="textEndPadding">6dp</item>
<item name="closeIconStartPadding">-2dp</item>
<item name="closeIconEndPadding">0dp</item>
<item name="chipEndPadding">10dp</item>
</style>
Widget.Material3.ChipGroup 預設
<style name="Widget.MaterialComponents.ChipGroup" parent="android:Widget">
<item name="chipSpacingHorizontal">8dp</item>
<item name="singleLine">false</item>
<item name="singleSelection">false</item>
</style>




參考資料:Material Design Component Chips
