延續之前實作的「Day09 實戰簡易的卡片瀏覽頁面」後,將Day10~Day12學會MDC Components的Floating Action Buttons (FAB)(上) 、Bottom App Bar

用來協調子View之間動作的一個Layout,能依Layout裡一個View的位置變化,讓其他Layout也跟著移動,例如Scrollview 的滑動而隱藏和出現。
使用上比較彈性,可以為畫面上的特殊操作固定或是隱藏
向下滾動可滾動內容時隱藏底部應用欄,並在向上滾動時出現
設定app:hideOnScroll="true"
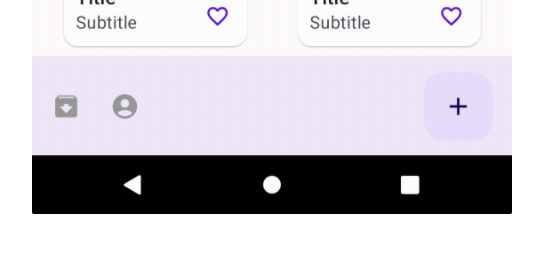
未滑動時Bottom App Bar
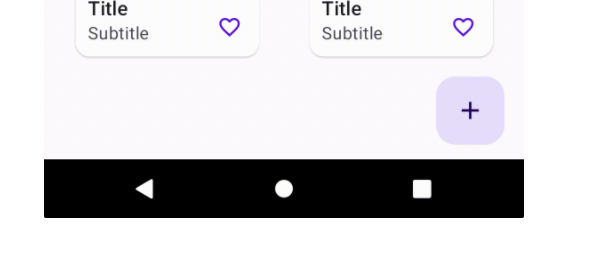
向上滑動時Bottom App Bar隱藏
在所有Button中是屬於High emphasis,畫面上最主要常見操作按鈕與最想凸顯得重要按鈕,所以當內容滾動時,FAB應保留在螢幕上。
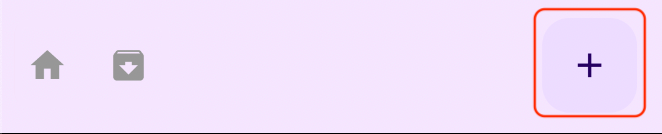
新增Bottom App Bar的上面的FAB按鈕
設定FAB在指定的 ID 的相對位置上 app:layout_anchor="@id/bottomAppBar"
設定FAB的 icon app:srcCompat="@drawable/ic_add"
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.fragment.ProductCardsFragment">
<com.google.android.material.appbar.AppBarLayout
.....>
<com.google.android.material.appbar.MaterialToolbar
...../>
</com.google.android.material.appbar.AppBarLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginVertical="?actionBarSize"
android:orientation="vertical">
<!--Toggle Button:Single-select-->
<com.google.android.material.button.MaterialButtonToggleGroup
.....>
<com.google.android.material.button.MaterialButton
...../>
<com.google.android.material.button.MaterialButton
...../>
</com.google.android.material.button.MaterialButtonToggleGroup>
<androidx.core.widget.NestedScrollView
.....>
<androidx.recyclerview.widget.RecyclerView
...../>
</androidx.core.widget.NestedScrollView>
</LinearLayout>
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bottomAppBar"
style="@style/Widget.Material3.BottomAppBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:hideOnScroll="true"
android:layout_gravity="bottom"
app:menu="@menu/bottom_app_bar" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_anchor="@id/bottomAppBar"
app:srcCompat="@drawable/ic_add" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
OnMenuItemClickListener 點擊Menu的item處理事件
public interface OnMenuItemClickListener {
/**
* Params:item – 被點擊的 MenuItem
* Returns:如果事件已處理,則為 true,否則為 false
*/
public boolean onMenuItemClick(MenuItem item);
}
private val menuItemClick = OnMenuItemClick()
private fun initView() {
.....
binding?.bottomAppBar?.setOnMenuItemClickListener(menuItemClick)
.....
}
private inner class OnMenuItemClick : androidx.appcompat.widget.Toolbar.OnMenuItemClickListener {
override fun onMenuItemClick(item: MenuItem?): Boolean {
return when (item?.itemId) {
R.id.mainPage -> { // 回首頁
binding?.toggleButton?.visibility = View.VISIBLE
if (isCheckGridView()) {
setRecycleViewLayout(defaultDataList, CardsType.GRID)
} else {
setRecycleViewLayout(defaultDataList, CardsType.VERTICAL)
}
true
}
R.id.collect -> { // 收藏頁
if (favoriteDataList.size != 0) {
binding?.toggleButton?.visibility = View.GONE
if (isCheckGridView()) {
setRecycleViewLayout(favoriteDataList, CardsType.GRID, true)
} else {
setRecycleViewLayout(favoriteDataList, CardsType.VERTICAL, true)
}
true
} else {
Toast.makeText(context, "沒有加入「我的最愛」的卡片", Toast.LENGTH_SHORT).show()
false
}
}
R.id.user -> {
true
}
else -> false
}
}
}
// 判斷toggleButton目前切換的卡片類型
private fun isCheckGridView(): Boolean {
return binding?.toggleButton?.checkedButtonId == R.id.btn_grid
}

// 點擊FAB後新增Cards
binding?.fab?.setOnClickListener {
// 新增Cards
if (isCheckGridView()) {
defaultDataList.add(9)
setRecycleViewLayout(defaultDataList, CardsType.GRID)
} else {
defaultDataList.add(9)
setRecycleViewLayout(defaultDataList, CardsType.VERTICAL)
}
}
以上是這次延續延續之前實作的「Day09 實戰簡易的卡片瀏覽頁面」後新增所學的FAB、BottomAppBar。
歡迎下載程式碼
感謝您看到這邊 ![]()
參考資料
Floating Action Buttons (FAB)(上)
Bottom App Bar
