說到提示框,大家一定會想到鼎鼎有名的 SweetAlert2 ,但如果你正在使用 ANTD 的話,不妨給它們原生的 component 一個機會。這篇會介紹幾種我用過適合拿來做提示框的 component ,也會分享如何使用與使用的時機。
| 提示框種類 | 範例圖解 |
| :---| :--- | :--- |
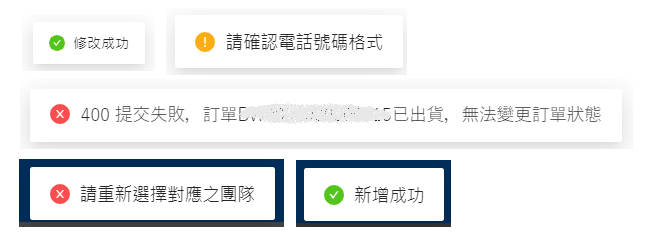
| message |  |
|
| notification |  |
|
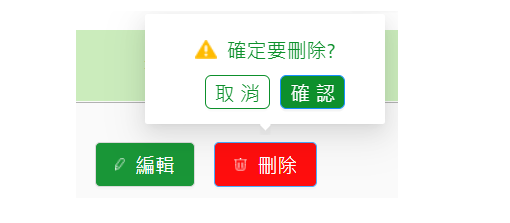
| Popover |  |
|
就如同字面上意義一樣,它比較適合用在提示訊息上,通常會是在某些點擊事件後出現。
那因為它是固定在頁面最上方,以 UI 來說,我個人認為頁面上的資訊量如果已經非常大,例如你的網頁承載很多文字或圖表,那就不太適合使用;另外也要注意如果你的頁面背景色和這個提示框的背景色太相近,那也會提高使用者沒注意到它出現的可能性,所以使用上大家可以再斟酌一下。
import { message, Button } from 'antd';
const App = () => (
<div>
<Button
onClick={() => message.success('完賽啦!!!');}
>
成功完賽
</Button>
<Button
onClick={() => message.error('不要再加班了!');}
>
一百個不願意
</Button>
<Button
onClick={() => message.warning('注意一下時間好嗎!');}
>
我也不想壓底線
</Button>
<div/>
);
export default App;
參數就如同下方程式碼說明,也可以點此連結去看更多官方 api 文件。
/*
*method:可以放success(成功), error(錯誤), info(說明), warn或warning(警示), loading
*content:你的訊息內容
*duration:訊息要停留的時間,預設是3秒(可不填寫)
*onClose:提示框消失後,你希望做的事(可不填寫)
*/
message.method(content, [duration], onClose)
這個提示框比較適合用來「通知」,因為它可以裝載的內容比較多,也有提供很多參數供靈活運用,算是今天介紹的三種裡面最為多變的。
import { notification , Button } from 'antd';
const App = () => (
<div>
<Button
onClick={() => {
notification.open({
message: '恭喜!',
description: '終於完成了今年的鐵人賽,好好犒賞自己吧'
});
}}
>
成功完賽
</Button>
<div/>
);
export default App;
下面列出幾項我開發最常用的,也可以點此連結去看更多官方 api 文件。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| placement | bottomLeft 或 bottomRight 或 topLeft 或 topRight | 呈現的位置,預設是右上角 |
| message | 文字或 ReactNode | 提示框的標題,必填的欄位 |
| description | 文字或 ReactNode | 提示訊息的詳細內容 |
| icon | ReactNode | 標題左側的icon圖案可以隨意更換 |
這個提示框我覺得適合用的範圍稍微小一點,大概是說明文字那種類型。
import { Popover , Button } from 'antd';
const App = () => (
<div>
<Popover content={一些內容} title="提示的標題">
<Button type="primary">按一下吧</Button>
</Popover>
<div/>
);
export default App;
下面列出幾項我開發最常用的,也可以點此連結去看更多官方 api 文件。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| placement | bottomLeft 或 bottomRight 或 topLeft 或 topRight 等等 | 呈現的位置,總共有12種(四邊與上中下),預設是topCenter |
| title | 文字或 ReactNode | 提示框的標題,必填的欄位 |
| content | 文字或 ReactNode | 提示訊息的詳細內容 |
| trigger | hover 或 focus 或 click | 呼叫提示框出現的方式,預設是click |
| arrowPointAtCenter | 無 | 那個小箭頭要呈現的位置,預設是對齊按鈕邊緣,如果加了這個參數則會置中 |
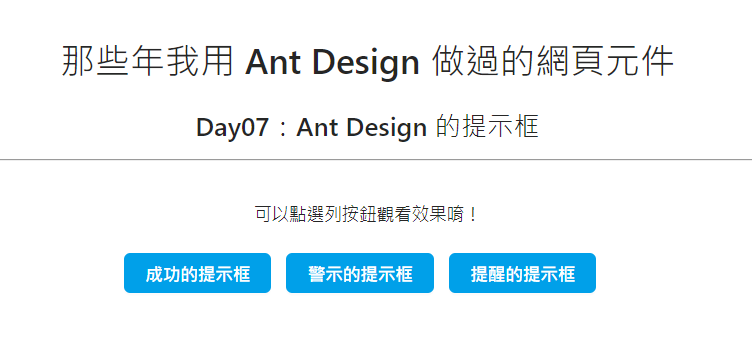
看完上面簡單的介紹後,下面提供我的一些簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
我的 codepen連結
 |
|---|
| 我的 codepen 練習畫面 |
