看到標題可能會覺得很無聊,下拉選單不就是 select 配上 options 而已嗎?錯!你還可以對它有更多期待。
不論是在表單或其他頁面呈現上,現在網頁上的需求可說是越來越多元,ANTD 也可以幫助你把下拉選單化做一個變形小金剛。
import { Select } from 'antd';
const { Option } = Select;
const App = () => (
<div>
<Select onChange >
<Option value="apple">apple</Option>
<Option value="lemon">lemon</Option>
<Option value="orange">orange</Option>
</Select>
<div/>
);
export default App;
下面列出幾項我開發最常用的,也可以點此連結去看更多官方 api 文件。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| mode | multiple 或 tags | 設定 multiple 是多選,tags 是變形小金剛!預設值是單選唷 |
| defaultValue | 這個下拉選單的預設值 | 要用的話才給,如果期待使用者有個默認選項時推薦使用 |
| allowClear | 在選單最右側 顯示可以清空的小按鈕 |  |
| showArrow | true 或 false | 預設在單選時會顯示,但多選時則不顯示  |
| showSearch | true 或 false | 同上,預設在單選時會顯示,但多選時則不顯示。如果你提供的選項很多,請一定要提供這個屬性阿! |
| placement | bottomLeft 或 bottomRight 或 topLeft 或 topRight | 下拉選單呈現的位置,預設是左下角 |
| onChange | () => {} | 就是 function |
其實它就是很單純的 tag,沒什麼太大的變化,也可以點此連結去看更多官方 api 文件研究。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| value | 字串 或 數字 | 就是選項的內容~ |
| key | 字串 或 數字 | 選單的唯一值,通常給 id,沒給的話 console 面板會提示可以優化的訊息 |
import { Select } from 'antd';
const { Option } = Select;
const App = () => (
<div>
<Select mode="tags" onChange >
<Option value="apple">apple</Option>
<Option value="lemon">lemon</Option>
<Option value="orange">orange</Option>
</Select>
<div/>
);
export default App;
下面列出幾項我開發最常用的,也可以點此連結去看更多官方 api 文件。
| 屬性名稱 | 可以使用的值 | 說明 |
|---|---|---|
| mode | multiple 或 tags | 設定 multiple 是多選,tags 是變形小金剛!預設值是單選唷 |
| maxTagCount | 特定數字 或 responsive | 你希望在下拉選單裡會出現的 tag 上限數量,超過時會自動呈現預設樣貌 |
| maxTagTextLength | 特定數字 | 選項值如果很長,推薦一定要用! |
| tagRender | (ReactNode) | 選中的值在 select 框框裡要呈現的樣子 |
延續上一點表格裡的最後一點,如果你選擇使用 tag 型態來呈現選中的值,那你可以簡單的運用下列方法改變他的長相。點此連結去看更多Tag官方 api 文件
import { Select, Tag } from 'antd';
const { Option } = Select;
const myTagRender = () => {
return (
<Tag color="#09091a">{label}</Tag>
);
};
const App = () => (
<div>
<Select mode="tags" tagRender={myTagRender} onChange >
<Option value="apple">apple</Option>
<Option value="lemon">lemon</Option>
<Option value="orange">orange</Option>
</Select>
<div/>
);
export default App;
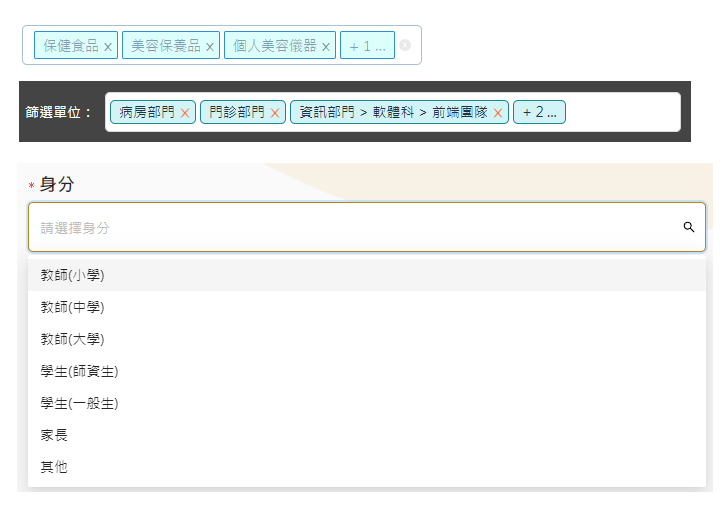
看完上面簡單的介紹後,下面提供我的一些簡單範例,若大家有興趣也可以到線上編輯器裡玩玩看唷!
 |
|---|
| 先前專案元件示意圖 |
