程式碼註解對一個有一定複雜度的專案來說是有必要的,除了團隊合作的考量,有時候時間一久,自己可能也會忘記當初的設計理念或需求,導致錯誤理解一個變數,一段代碼或一個函式,註解不用寫的到處都是,但是在關鍵的地方出現正確的註解,可以幫助開發人員更好的理解程式碼,便於後續重構或開發新功能。
Compodoc 是能夠自動分析 Angular 專案結構,然後自動產生專案註解網頁與文件的工具,只要我們平常做好基本的程式碼註解工作,就能幫助 Compodoc 產生一份詳盡註解文件,專案註解網站可用超連結的方式在各項功能註解間來回查閱,也會根據專案結構產生視覺化的架構圖,接下來我們介紹如何安裝到 Angular 專案中使用。
ng add @compodoc/compodoc
or
npm i -D @compodoc/compodoc
ng add @compodoc/compodoc 自動創建 npm scripts 和 tsconfig.doc.json 文件
在專案根目錄建一個 .compodocrc
{
// 在哪裡存儲生成的文檔
"output": "./_compodoc/_document",
// compodoc 配置檔
"tsconfig": "./_compodoc/tsconfig.compodoc.json",
// 生成的文檔文件夾中的外部資產文件夾
"assetsFolder": "./_compodoc/assets",
// 使用自定義徽標
"customLogo": "./src/assets/images/header/trademark.jpg",
// 文件標題
"name": "The Document",
// 更改默認服務端口
"port": "3001",
// 選擇可用的主題之一,默認為“gitbook”(laravel、original、material、postmark、readthedocs、stripe、vagrant)
"theme": "Vagrant",
// 不要添加路線圖
"disableRoutesGraph": true,
// 不要添加依賴項列表
"disableDependencies": true,
}
其中 tsconfig 設定的是 compodoc 需要與不需要處理自動註解的檔案,
{
"include": [
"../src/**/*.ts"
],
"exclude": [
"../node_modules/",
"../src/assets/",
"../src/**/core.module.ts",
"../src/**/*-routing.module.ts",
"../src/**/*.spec.ts",
"../src/test.ts"
]
}
npm run compodoc -s -w 以 watch 的方式跑一個 compodoc server 起來

瀏覽 http://localhost:3001/ (範例設定為 3001)

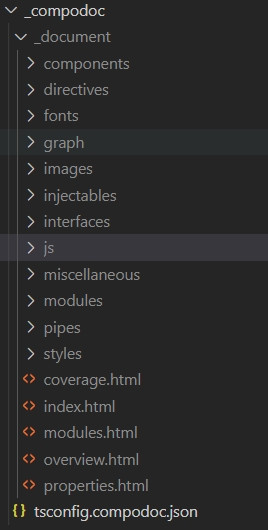
我的範例是在專案的根目錄中建立一個 _compodoc/ 資料夾,_document 內存放註解網站的內容。
compodoc 也同時支援 JSDoc 註解規範,所以我們只要做好代碼註解,就可以一行指令產生一份具有專業水準的說明網站。
| Flag | Description |
|---|---|
| -c, --config [config] | A configuration file : .compodocrc, .compodocrc.json |
| -p, --tsconfig [config] | A tsconfig.json file |
| -d, --output [folder] | Where to store the generated documentation |
| -s, --serve | Serve generated documentation |
| -w, --watch | Watch source files after serve and force documentation rebuild |
| --theme [theme] | Choose one of available themes, default is 'gitbook' |
請參考 指令集
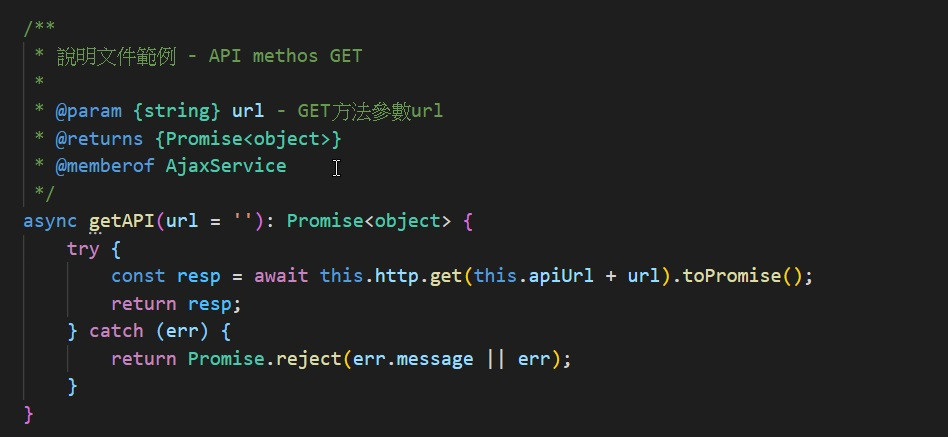
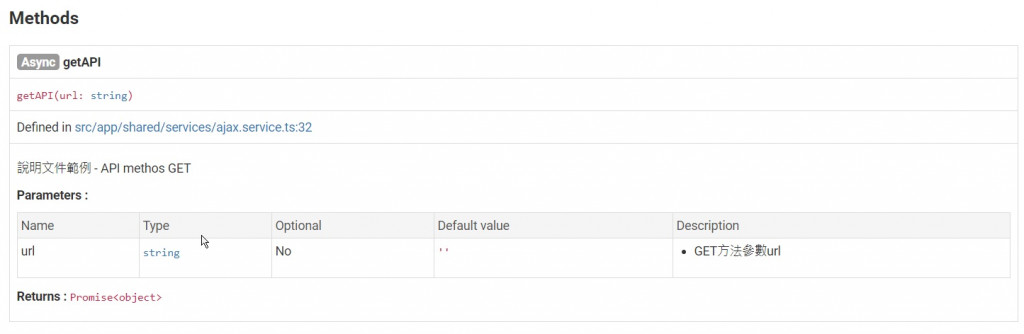
在 Angular 專案中註解範例函式 getAPI 如下,

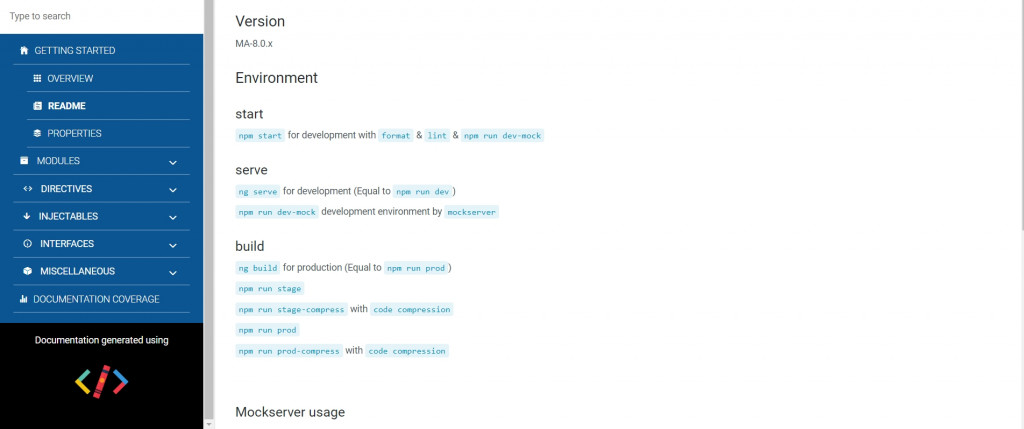
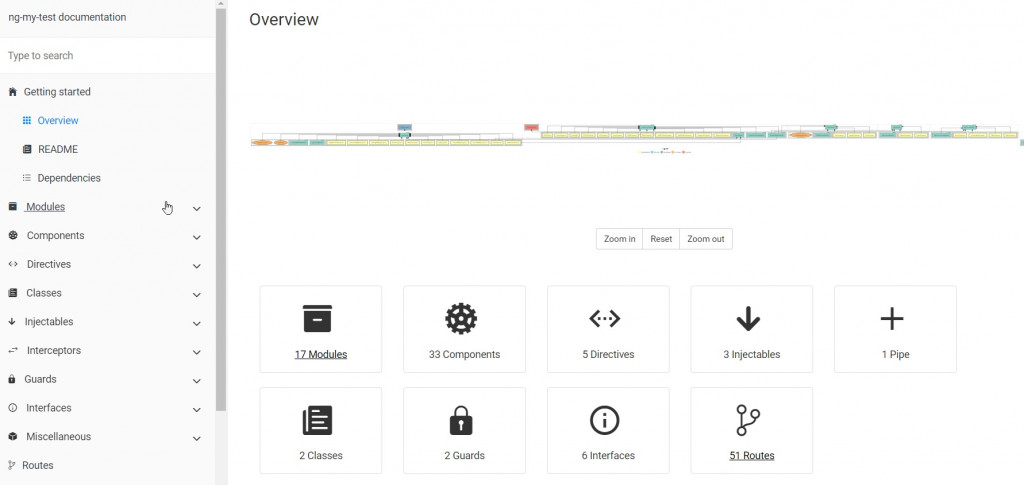
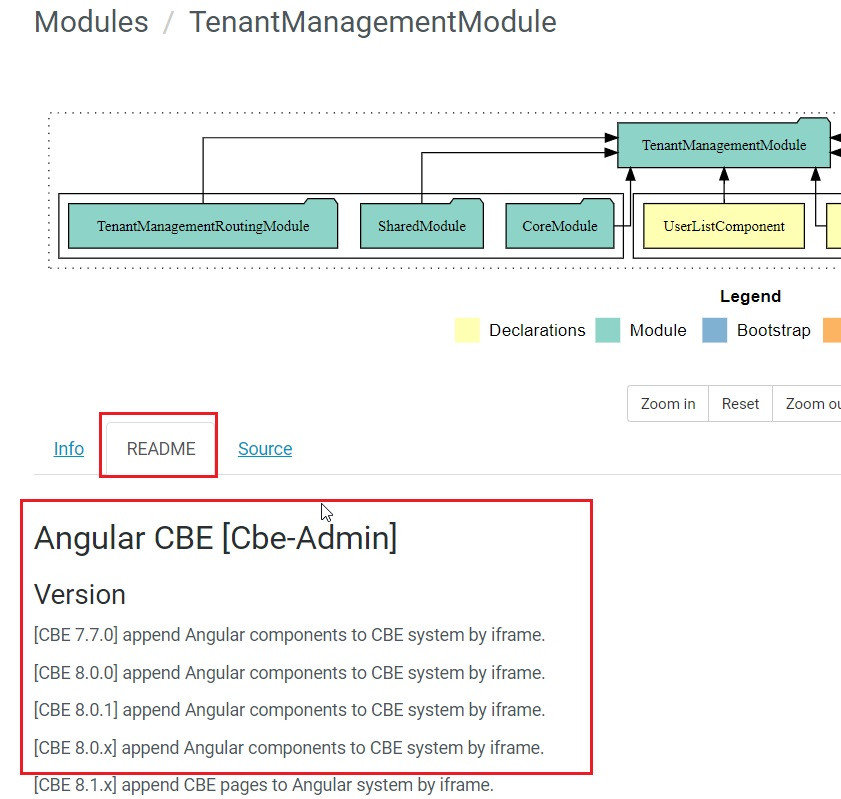
查看註解生成網頁

Overview 會自動解析 Angular 專案然後按照結構中所有的部件幫你分類並畫出結構圖。

默認情況下,Compodoc JSDoc 會在以下JSDoc標籤中查找markdown格式的文本:(以下標籤支持 Markdown語法)
塊標籤, 這是在一個JSDoc註釋的最高級別。
內聯標籤, 塊標籤文本中的標籤或說明。
塊標籤總是以(@)開頭。除了JSDoc註釋中最後一個塊標記,每個塊標籤後面必須跟一個換行符。
內聯標籤也以(@)開。然而,內聯標籤及其文本必須用花括號({ and })括起來。 { 表示行內聯標籤的開始,而}表示內聯標籤的結束。如果你的標籤文本中包含右花括號(}),則必須用反斜線( \ )進行轉義。在內聯標籤後,你並不需要使用一個換行符。
/**
* Supported comment
*/
/*
* unsupported comment
*/
/*
unsupported comment
*/
// unsupported comment
@param 定義一個參數的類型和描述@returns 描述返回值@example 定義一個示例用法@link 定義鏈接另一個方法、文檔或外部鏈接@ignore 表示標記的內容永遠不會出現在文檔中參考連結 Compodoc JSDoc
記錄傳遞給一個函數的參數
格式
@param {Type} [Name] [Description]
範例
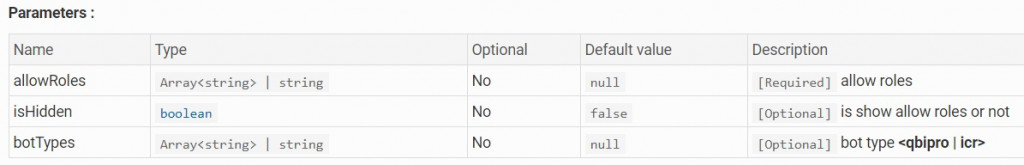
@param {(Array<string> | string)} [allowRoles=null] `[Required]` allow roles
結果

記錄一個函數的返回值
格式
@return {Type} [Description]
範例
@return {boolean} **Role based permissions**
結果

提供一個如何使用描述項的例子
格式
@example [Description]
範例
* @example
* # <div
* # id="push-notification-body-mask"
* # class="body-mask"
* # cbeRole
* # [allowRoles]="['cbeViewer']"
* # isHidden="true"
* # botTypes="qbipro,icr"
* # ></div>
結果

格式
/**
* Example of usage:
* <example-url>http://localhost/demo/mysample.component.html</example-url>
* <example-url>/demo/mysample.component.html</example-url>
*/
直接內嵌網頁

鏈接到文檔中的另一個項目
格式
{@link namepathOrURL}
[link text]{@link namepathOrURL}
{@link namepathOrURL|link text}
{@link namepathOrURL link text (after the first space)}
範例
[User Role]{@link GlobalService#source}
{@link https://www.google.com/|Google}
結果

忽略文檔中的一個標識
格式
@ignore
範例
/**
* @class
* @ignore
*/
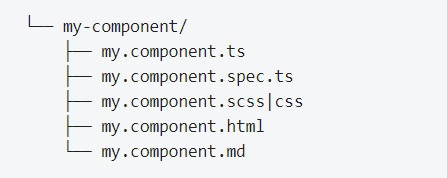
直接添加欲說明檔案的同名 markdown檔,就會自動生成 README頁籤
範例

結果


可使用快捷鍵生成 jsDoc 註解區塊 Ctrl+Alt+D and again Ctrl+Alt+D
Document This 會根據你要註解的項目產生對應的註解區塊,只要修改必要資訊即可。
[擇一必填]
<example-url> 直接內嵌網頁markdown ## 標記。markdown ### 標記。Compodoc 即可得到註解文件與網站。註解最怕的問題就是與程式碼不同步,有些專案有寫程式碼註解,但是長期不更新,反而導致新的維護人員被註解誤導的問題,這點需要開發人員自動自發維護好註解,本篇的目的就是介紹適合 Angular 專案使用的註解工具 Compodoc + Document This,盡量用成本最低的方式,鼓勵開發人員做好註解工作。
前期準備工作差不多了,接下來挑一個樣式框架搭配 Angular 吧。
Documentation Tool For Angular Project
