影像是讓網頁看起來豐富的中元素,但如果沒有正確的描述,
可能會無法順利的顯示出來,因此今天的內容就要來學習插入影像的基本寫法。
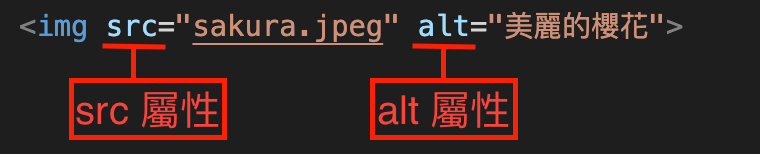
要插入影像,就要使用 < img > 標籤。
< img > 和一般的標籤不同,沒有結束標籤,
因此特色是只需單獨使用,不用包夾字串。
設定屬性
光是在 HTML 原始碼內寫 < img > 標籤仍無法顯示出影像,
我們必須用 src 屬性來設定「要顯示哪張影像?」才行。
假如該影像是儲存在和此 HTML 網頁同一個資料夾,就只要描述該影像的檔案名稱;
但如果影像是儲存在和網頁不同的資料夾內,則要寫出包含資料夾名稱的影像路徑。
此外還要設定 alt 屬性。
alt 屬性的功能是在網頁瀏覽器無法順利的載入影像時,取代影像顯示在網頁上的文字。
撰寫 alt 屬性時要正確描述影像的內容,讓看不到影像的使用者理解原本要顯示的內容。


檔案路徑就是用來設定要呼叫或連結的檔案,例如 HTML、CSS、影像是放在哪裡。
描述檔案路徑時,必須寫出從呼叫者(例如:index.html)的角度檢視目標檔案的儲存位置。
相對路徑
這是基本的路徑寫法,要從呼叫者的角度檢視目標檔案的位置。
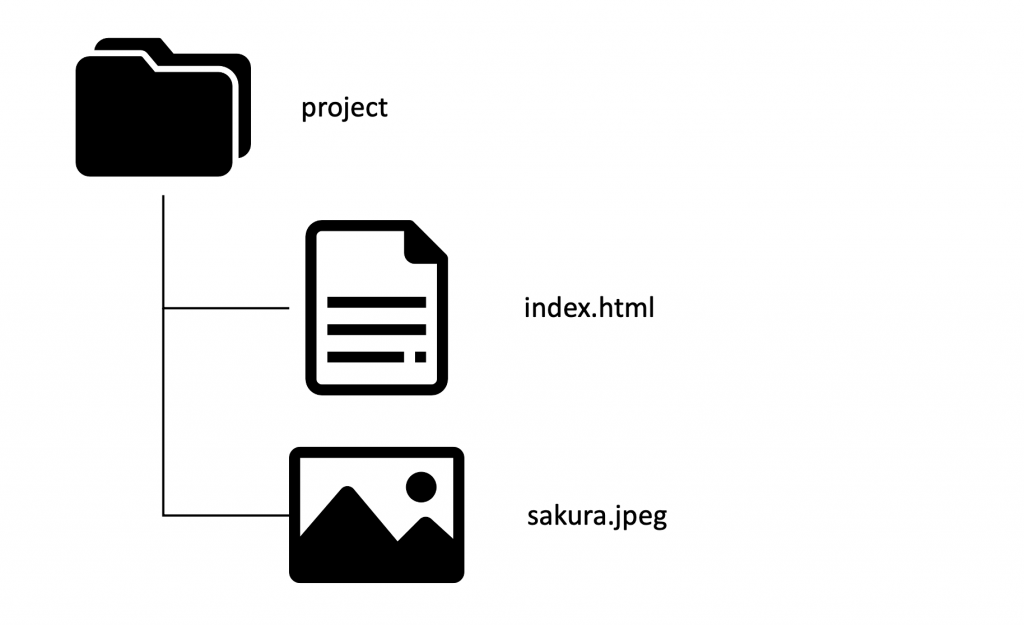
如果兩者都儲存在相同的資料夾內,只要單純描述檔名即可!
如下圖所示,如果想在「index.html」裡顯示出「sakura.jpeg」時,
只要在 src 屬性寫出「sakura.jpeg」。
那該如何呼叫儲存在其他資料夾內的檔案?
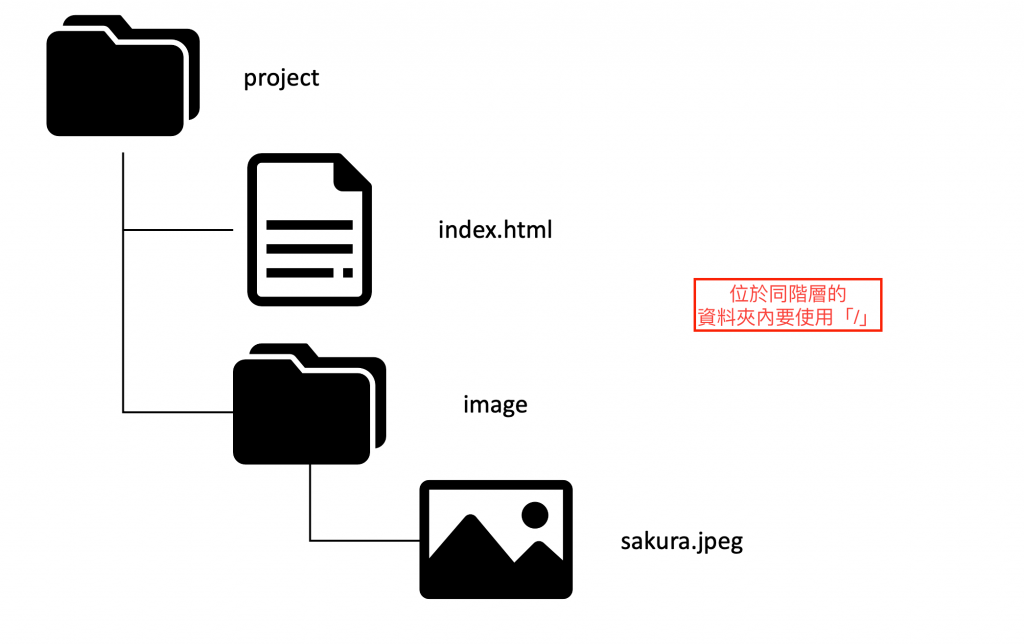
以下圖為例,要設定和呼叫者同階層的資料夾內的檔案時,
請使用「/」符號,描述為「資料夾名稱/檔案名稱」。
例如要呼叫和「index.html」同階層的「image 資料夾」內的「sakura.jpeg」時,
描述為「image/sakura.jpeg」。
假如呼叫者與目標檔案是儲存在不同的資料夾內,
請使用「./」符號,意思是要往上一個階層。
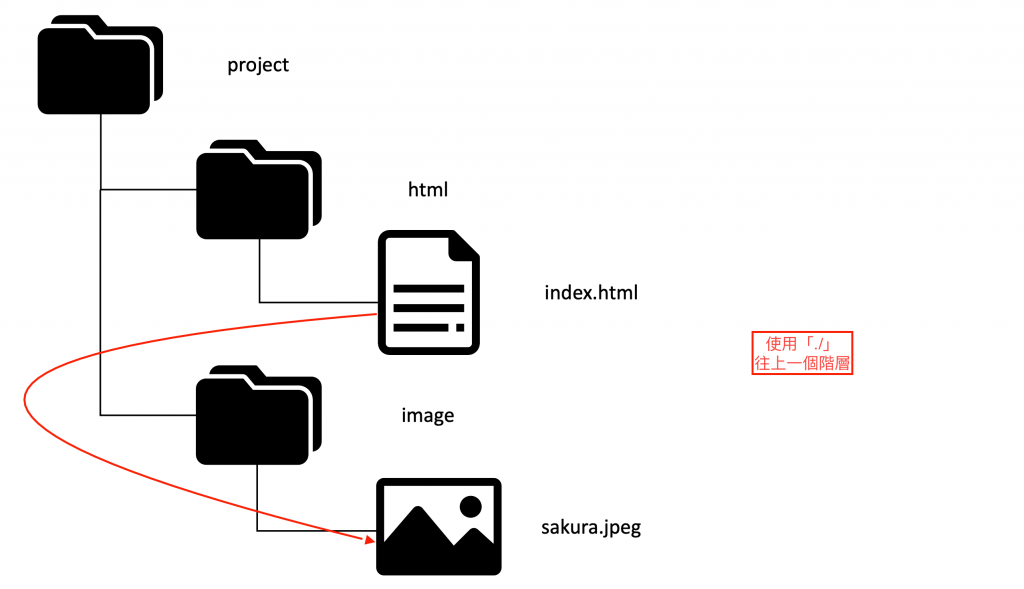
以下圖為例,在「html 資料夾」內的「index.html」中,
想要顯示出「image 資料夾」內的「sakura.jpeg」時,
描述為「./image/sakura.jpeg」。
Point
-----
當網頁上的影像無法順利顯示時,通常很有可能是因為路徑描述錯誤,
請重新確認檔案的位置。
絕對路徑
當想呼叫或想要連結的檔案已經發布在網站上時,就會使用絕對路徑。
絕對路徑只要寫出網址即可,和儲存檔案的位置在哪裡沒有關係。
寫法是以「http://」或「https://」字串為開頭,
在網域名稱之後,輸入前往檔案的 URL。
例如「http://example.com/image/sakura.jpeg」
Point 1
-----
設定連結和檔案路徑的寫法非常重要,如果寫錯了
可能會導致元素無法顯示出來,請務必記住寫法。
Point 2
-----
如果要顯示影像,必須在 <img> 標籤設定 src 屬性與 alt 屬性。
若沒有正確設定檔案路徑,可能會無法正常顯示影像。
今天學習了如何插入影像,有些步驟雖然看似簡單,
但如果不小心走錯一步或忘記步驟了,很有可能導致想呈現的影像無法呈現喔!
因此我們可以好好跟著步驟走,這樣就可以將影像好好地放置在自己的網頁了!
那麼我是沒魚,這是我的第九天,我們明天見!![]()
<上一篇> [Day8]建立網頁標題&輸入網頁內文
<下一篇> [Day10]設定連結&顯示項目清單
