這次的內容也會分成兩個部分來教學,
那今天要來學習如何在網頁上設定連結及顯示項目清單!
首先要來說明連結的設定,
連結可說是網頁必備的元素。
使用者只要點擊文字或影像,就能跳轉至其他網頁,擴大網站的範圍。
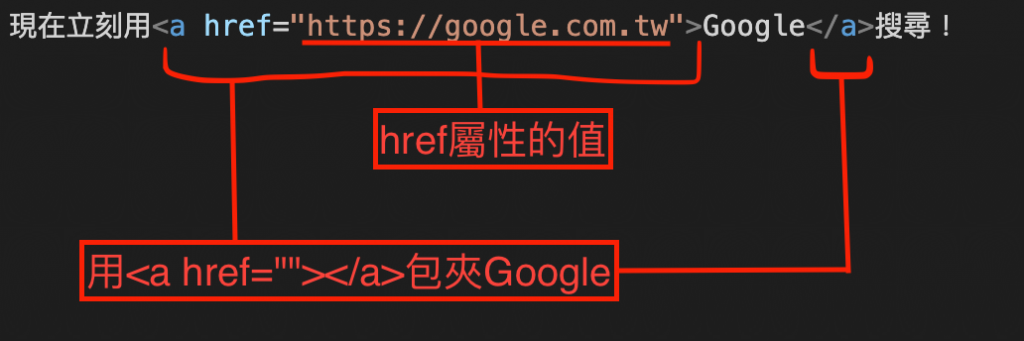
<a href=""> 與 </a> 標籤包夾想設定連結的元素,http://」或「https://」。

在影像上設定連結
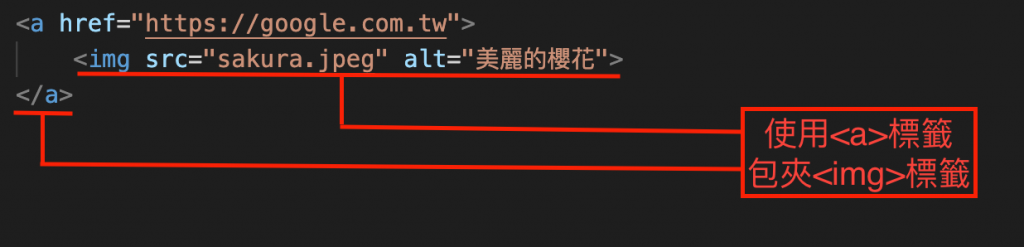
與昨天說明過的 < img > 標籤搭配組合,即可在影像上設定連結。
只要用 < a > 標籤包夾 < img > 標籤,就能建立連結,讓使用者在點擊影像後,即可跳轉到指定的網頁。
按連結寄出電子郵件
如果希望讓訪客按下連結後可以寄電子郵件給站方,
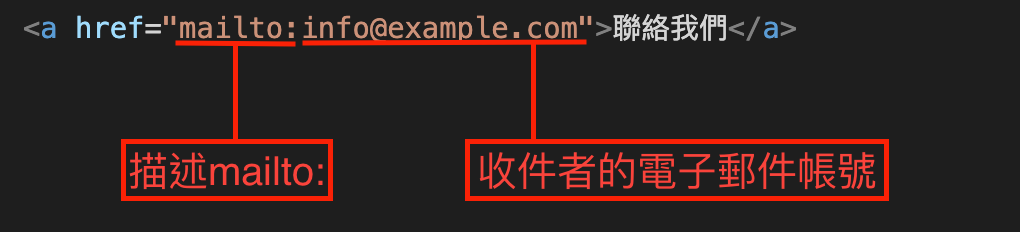
請在 href 屬性描述「mailto:」,接著再輸入站方的電子郵件帳號。
使用者點擊連結後,就會啟動他預設使用的電子郵件軟體,
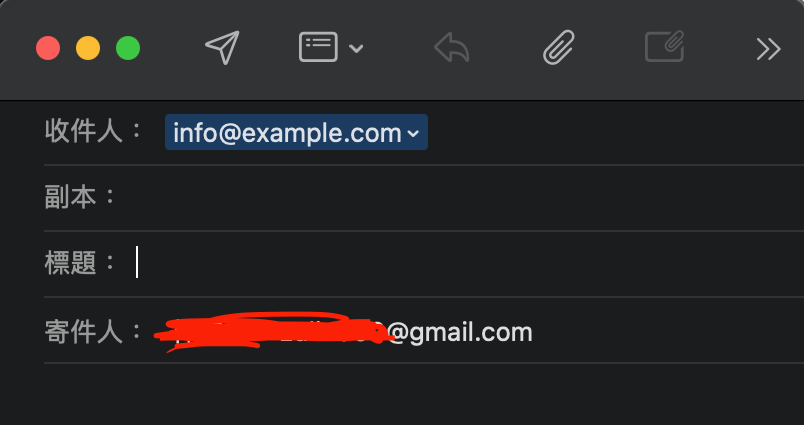
並在「收件者」欄位自動輸入指定的電子郵件帳號。
實際畫面

範例
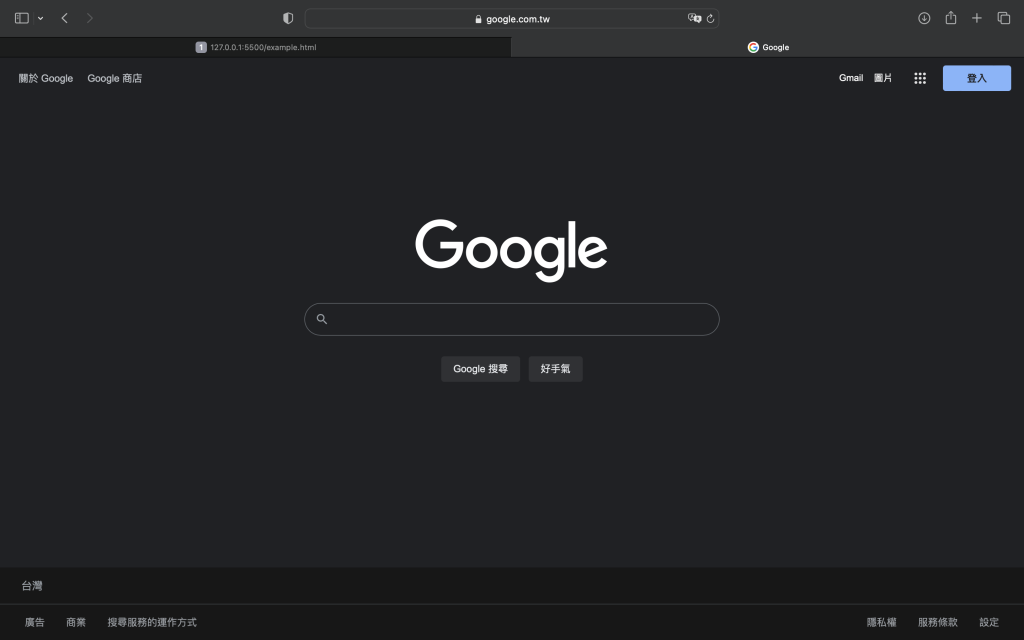
<a href="https://www.google.com.tw/" target="_blank">Google</a>
實際畫面

後半段要學習的是顯示項目清單,
常在網頁上看到前面附加一個黑點或圖案的項目清單,一般稱為含項目符號的條列式清單或編號清單。
接下來就來學習用來製作這種清單的標籤。
使用 < ul > 標籤可以顯示條列式清單。
「ul」是「Unordered List」的縮寫,意思就是「沒有指定順序的清單」。
但如果只寫出 < ul > 標籤還無法顯示清單,
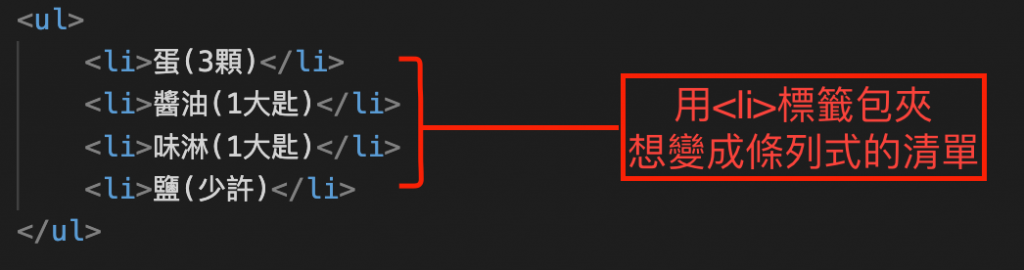
還要在 < ul > 標籤內使用 < li > 標籤,才能增加清單內的項目。
「li」是「List Item」的縮寫,意思就是變成條列式的項目。
可以使用多個 < li > 標籤,請根據想顯示的項目數量建立清單。

前面提到 < ul > 標籤是用來建立「沒有指定順序的清單」,
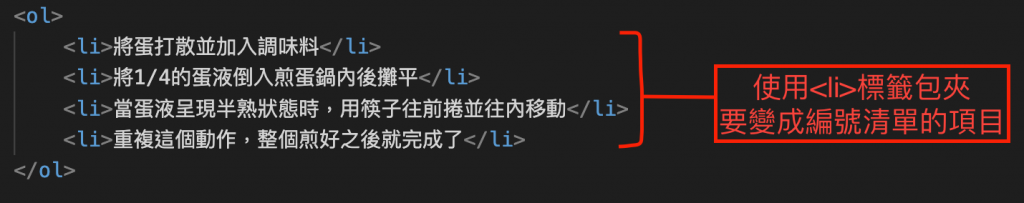
如果想建立有確定順序的清單,就要使用 < ol > 標籤。
< ol > 是「Ordered List」的縮寫,意思就是「已決定順序的清單」。
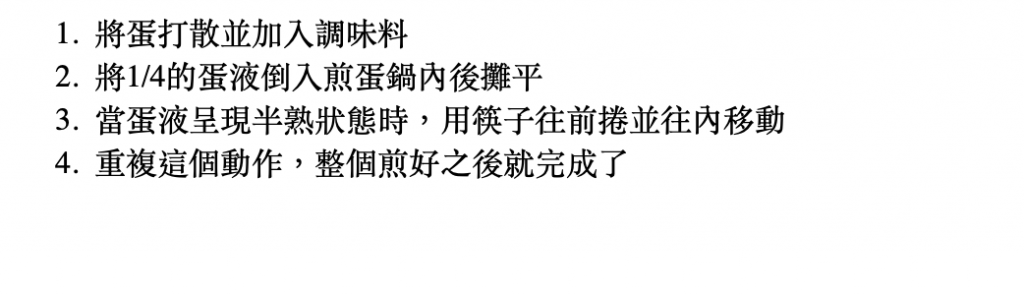
< ol > 寫法和 < ul > 標籤一樣,我們可以在 < ol > 標籤內使用 < li > 標籤建立清單中的項目,
這些項目顯示在網頁上時,前面會加上數字編號。

看完了今天的內容,希望對於學習如何設定連結及顯示項目清單能夠有更進一步的了解!
隨著天數的增加,我們學到的知識也更多了!
那麼我是沒魚,這是我的第十天,也終於來到第十天了...![]()
<上一篇> [Day9]插入影像
<下一篇> [Day11]製作表格
