今天要來實際寫寫看 HTML 的每一種標籤。
內容會分為兩部分:建立網頁標題、輸入網頁內文。
首先從建立標題的標籤開始說明。
文章的標題是使用 < h1 >~< h6 > 標籤表示。
「h」是英文「heading」的縮寫,意思是「標題」,
HTML 中有 < h1 >、< h2 >、< h3 >、< h4 >、< h5 >、< h6 > 等 6 種標題的標籤,
「h」後的數字越大,顯示的標題尺寸越小,例如 < h1 > 是最大的標題,而 < h6 > 則是最小的。
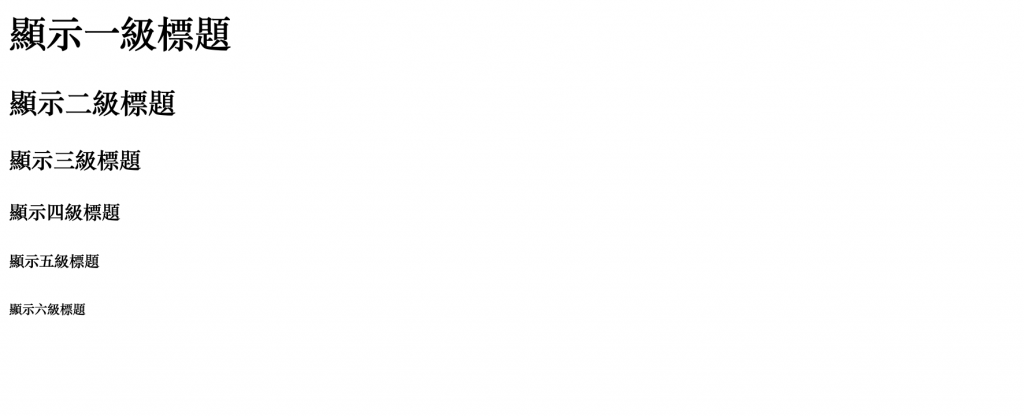
<h1>顯示一級標題</h1>
<h2>顯示二級標題</h2>
<h3>顯示三級標題</h3>
<h4>顯示四級標題</h4>
<h5>顯示五級標題</h5>
<h6>顯示六級標題</h6>

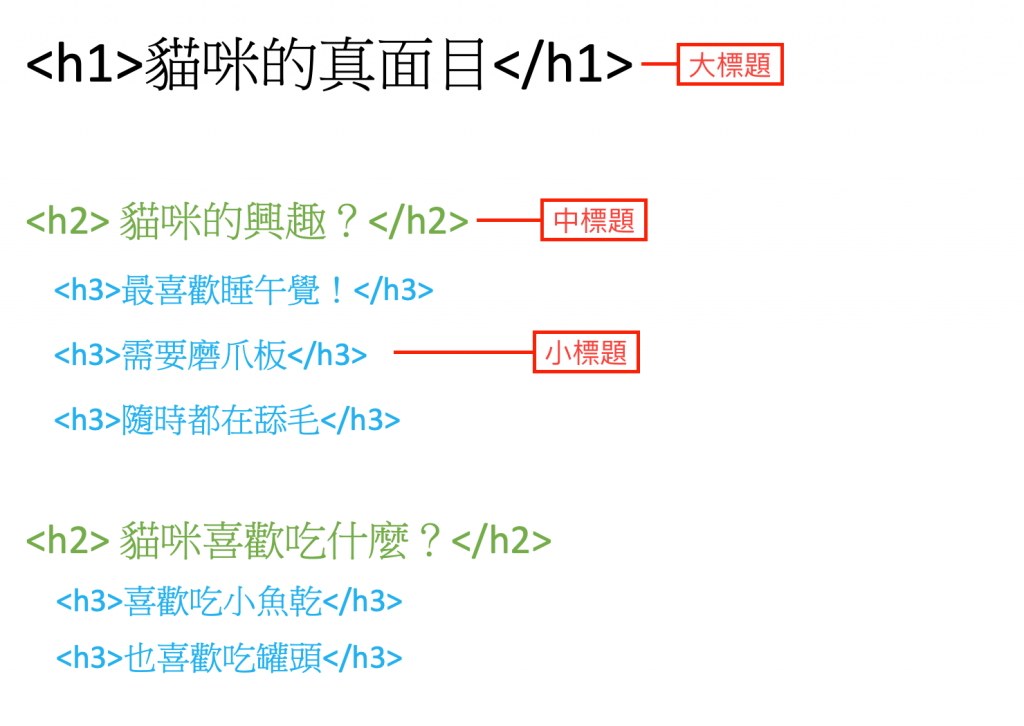
在規劃網頁內容時,會先訂好大標題、中標題、小標題,接著在撰寫原始碼時,
就從大標題 < h1 > 開始依序此用,接著是中標題 < h2 >,然後是小標題 < h3 > 等,
從最大的標題開始,依數字的順序來使用。
不能因為文字大小等外觀因素而突然使用 < h5 >。
遵照順序,就能建立井然有序的網頁。
基本上,每個網頁會只使用一次大標題 < h1 >,而且最好只使用在內文的標題文字,
例如「這個網頁是在講什麼內容」。
放上大標題後,再把內文陳述的內容分成幾個段落,
然後分別加上中標題或小標題,文章才會更一目了然。

接著要來學習輸入網頁裡的內文,也就是文章內容,
我們會用到的是 < p > 這個標籤,用於顯示段落,這是網頁常用的標籤之一。
< p > 標籤的功能是用來顯示文章段落。
「p」源自英文「Paragraph」的「p」,意思是段落,要顯示文章區塊時,就會使用 < p > 標籤包夾,
包夾的內容就會變成段落,瀏覽器會自動在段落後面換行,
並且讓段落之間產生些許間隔,看起來就有明顯的分段。
假如文章內容沒有換行,會顯得太冗長、不易閱讀,
因此最好適度的運用 < p > 標籤,分不同的段落來顯示文章。
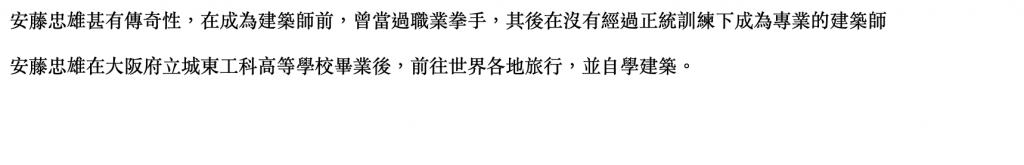
<p>安藤忠雄甚有傳奇性,在成為建築師前,曾當過職業拳手,其後在沒有經過正統訓練下成為專業的建築師。</p>
<p>安藤忠雄在大阪府立城東工科高等學校畢業後,前往世界各地旅行,並自學建築。</p>

那今天的內容就是在介紹網頁標題及內文,有了這些簡單的基礎,相信網頁的內容應該就沒有那麼難寫了吧!
而明天的內容將會是學習如何插入影像。
那麼我是沒魚,這是我的第八天,距離完賽又更進一步了。![]()
<上一篇> [Day7]學會 HTML 的基本寫法
<下一篇> [Day9]插入影像
