上章節了解Jira介面後,必須在專案使用問題來追蹤必須完成的項目,通常為大功能、用戶要求和錯誤等內容。
這章節你將學會
Issue 指的是一項待完成的問題或任務。捕捉用戶的故事並實現需求或功能。在Jira中,每張卡片代表一個問題或任務,用issue type表示問題的類型目的,並在Issue記錄該問題的所有歷史資訊,讓下一個要查看issue的人能夠清楚問題的過程。
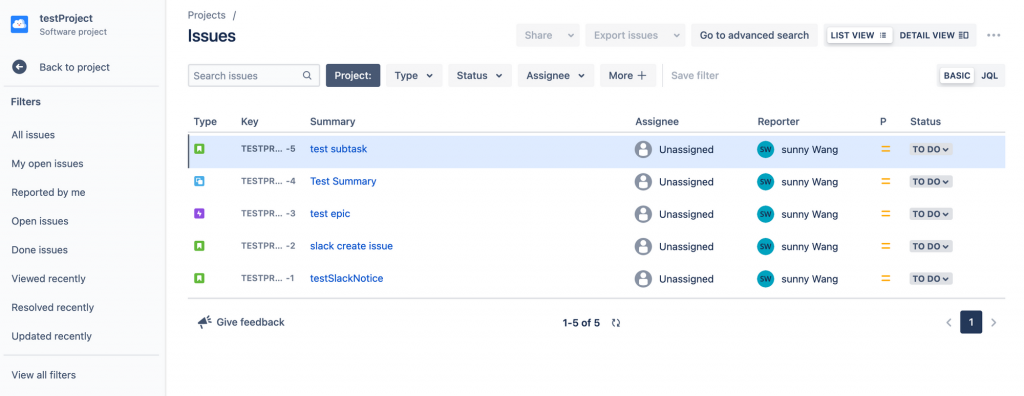
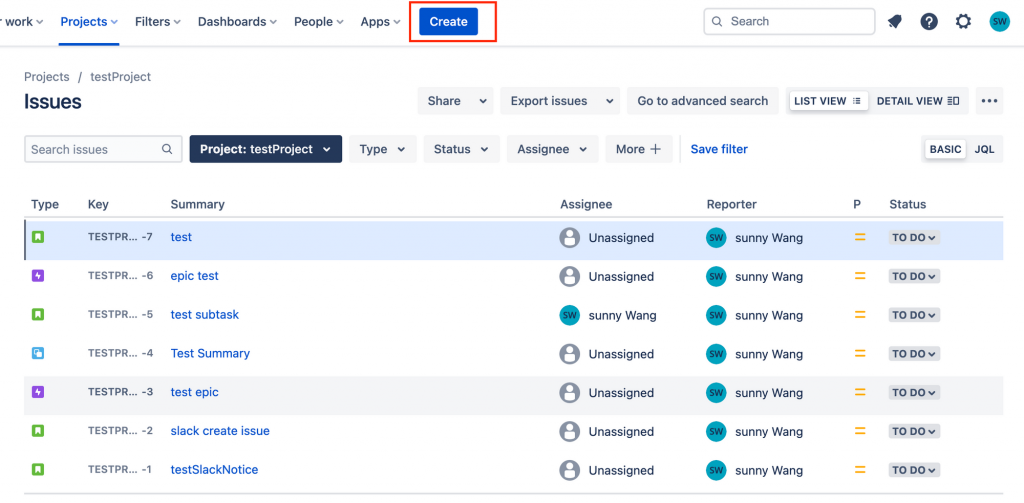
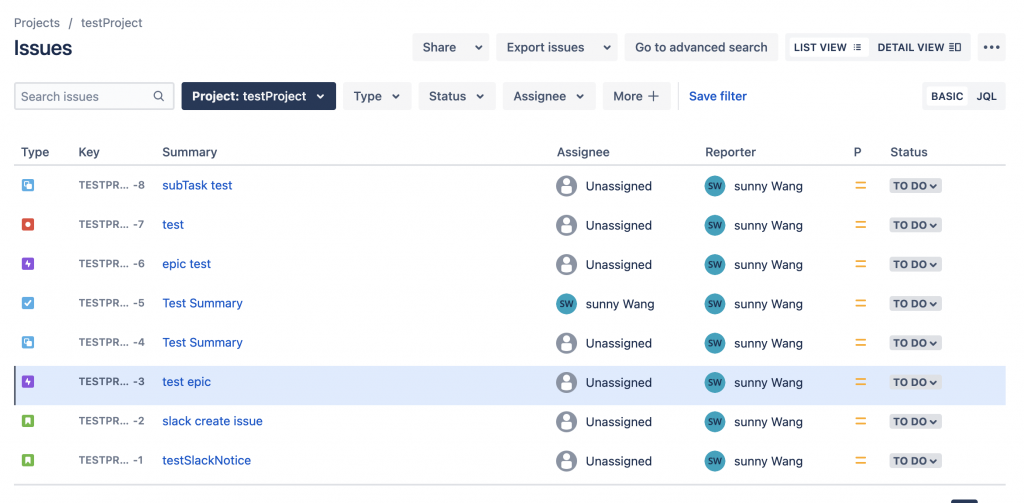
點擊左側選單Issue後,左邊是查看開啟、關閉issue等狀態的相關的連結按鈕,右邊上方是搜尋區塊,會依照使用者篩選篩選條件搜尋Issue;下方則是所有Issue的列表。
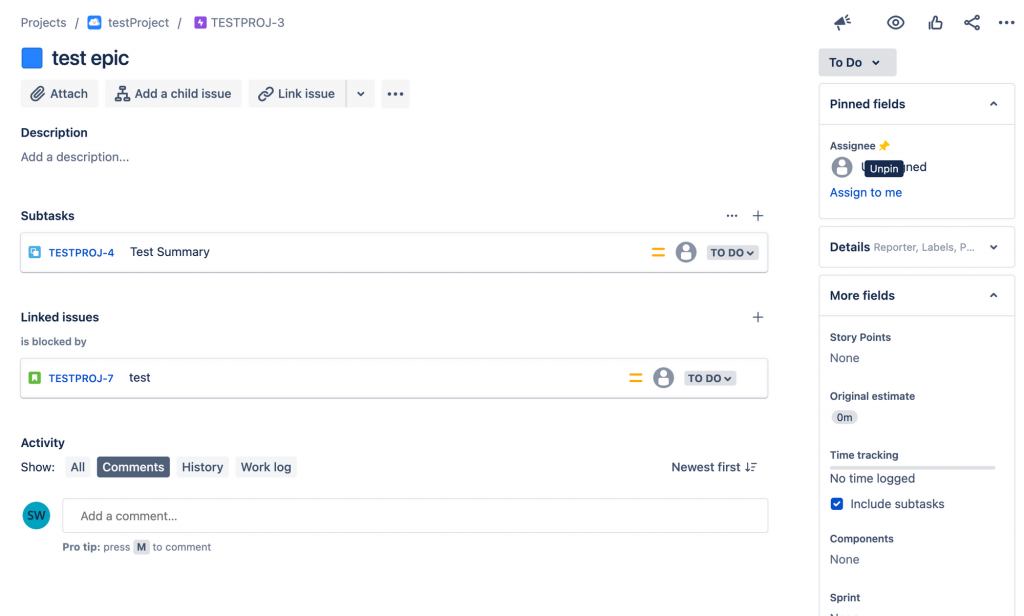
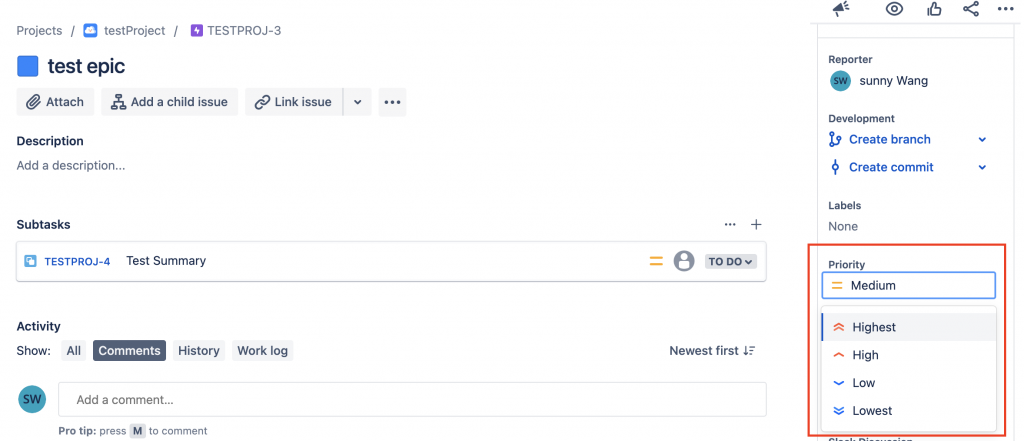
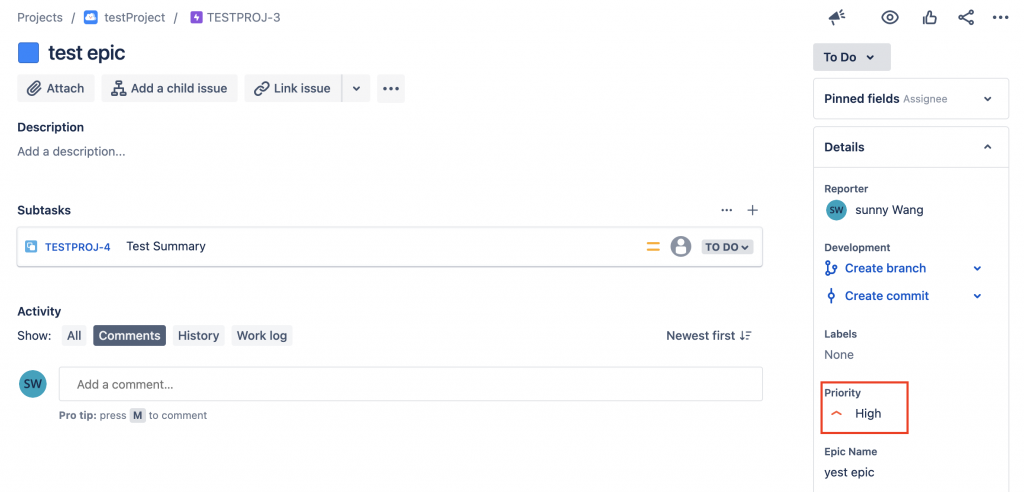
點擊其中一個Issue名稱可以進入到該Issue的詳細資訊,依序由左到右介紹每個區塊的顯示,下圖是以Issue type為Epic為例

 Watch Options:哪些成員可以觀看這一個Issue。
Watch Options:哪些成員可以觀看這一個Issue。 Share:分享此Issue。
Share:分享此Issue。 Actions:對此張Issue做哪些行為,像是Delete、Clone、輸出成XML、Word等動作。
Actions:對此張Issue做哪些行為,像是Delete、Clone、輸出成XML、Word等動作。

下方的Details、More fields為這張Issue的細節資訊,包括Labels、Priority、Epic Name等欄位。
介紹完了Issue介面功能,緊接著就要來建立Issue任務囉
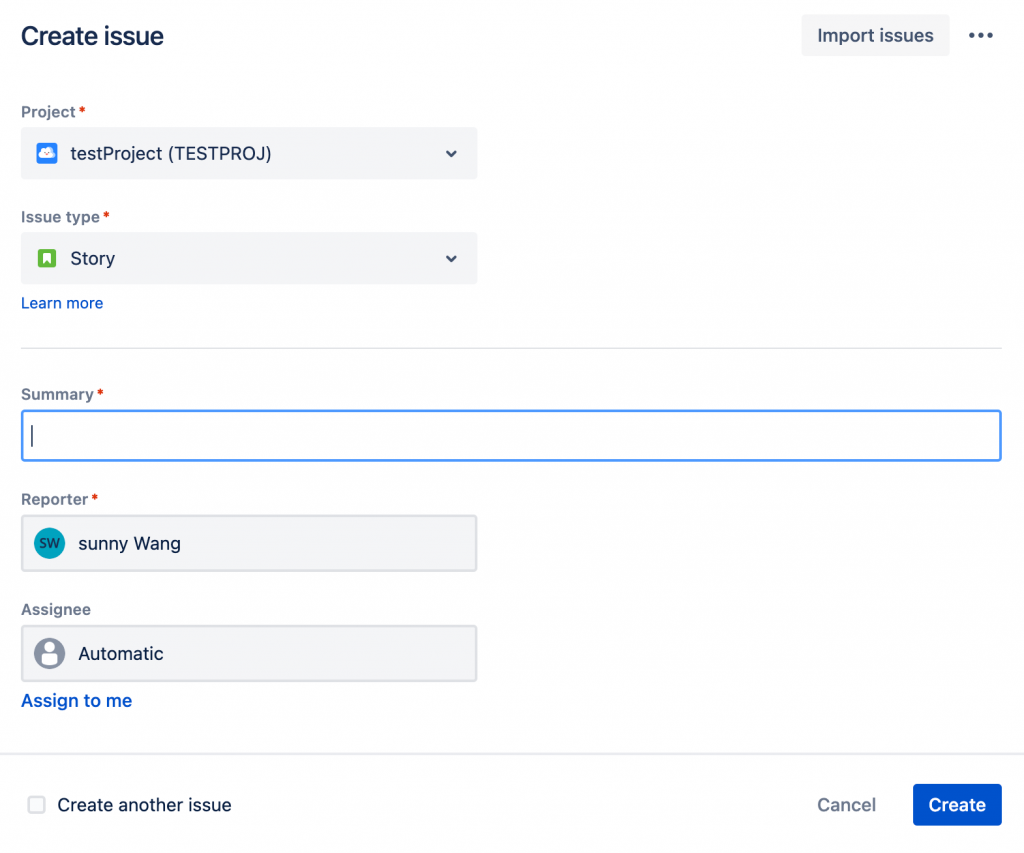
點擊上方「Create」按鈕,可以新增Issue
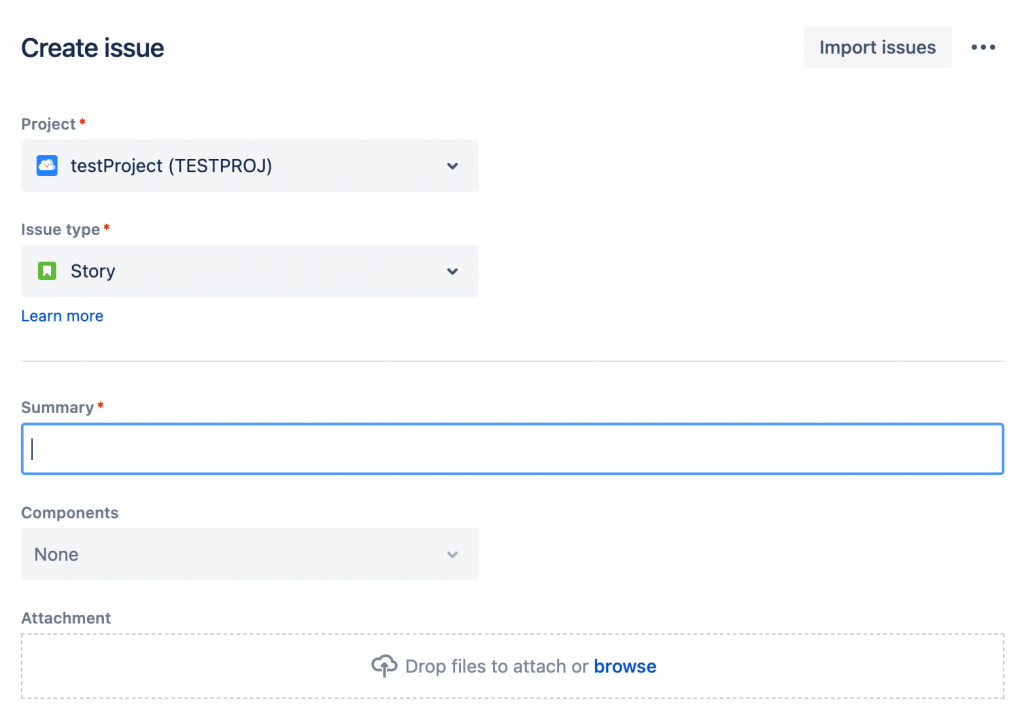
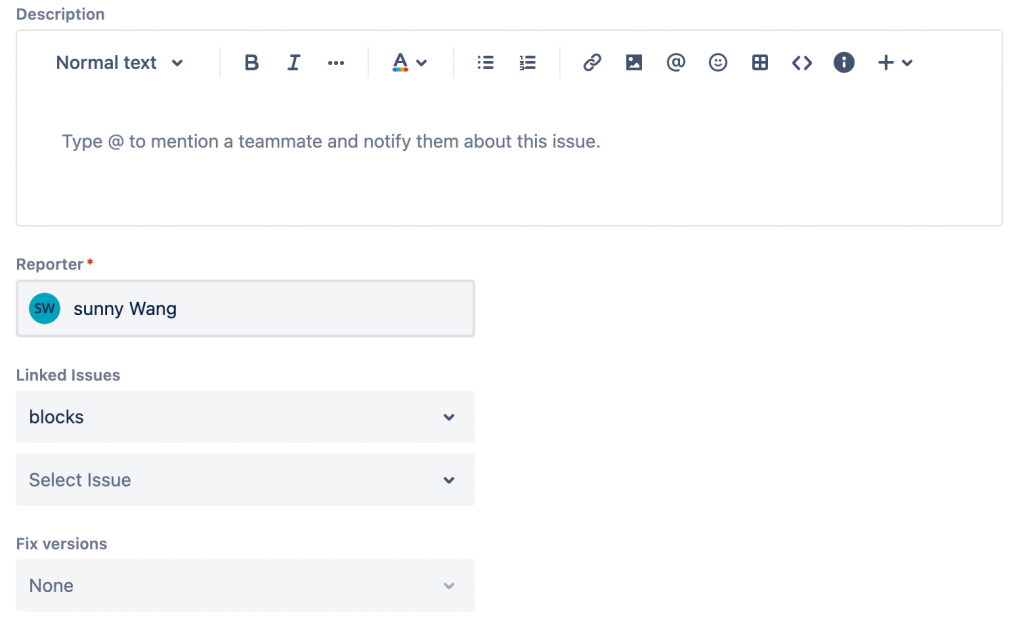
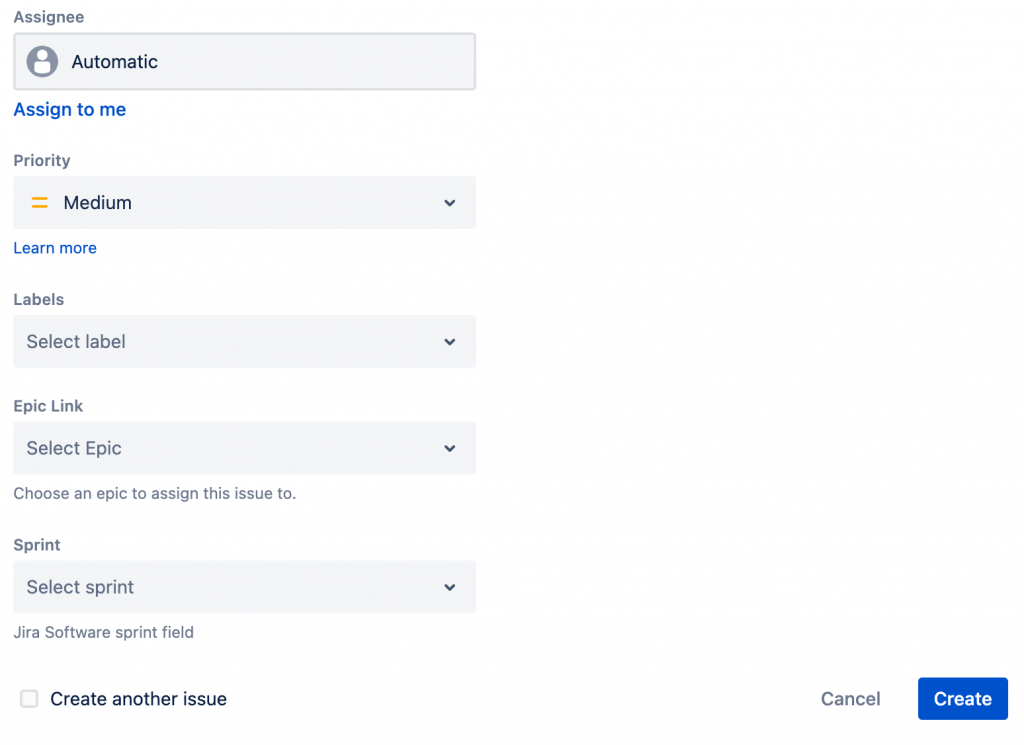
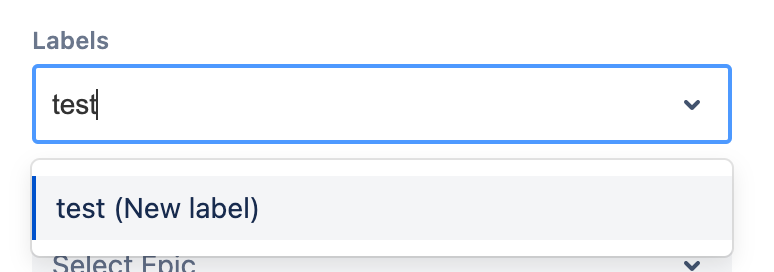
一個Issue有多個欄位,包括Issue type、Summary、Components、Reporter等欄位,以下就來分別介紹每個欄位的作用



新增完以上欄位後點擊「Create」按鈕,就建立了一張Issue了
如果你需要編輯Issue資訊,點擊你要修改的Issue
點擊你要修改的欄位,這邊以修改「Priority」為例,將Medium改為High
點擊後,就修改完成囉
Issue預設欄位裡面有很多的欄位要填寫,但是不一定每個都需要,接下來要教你如何在Issue上顯示團隊需要的欄位資訊
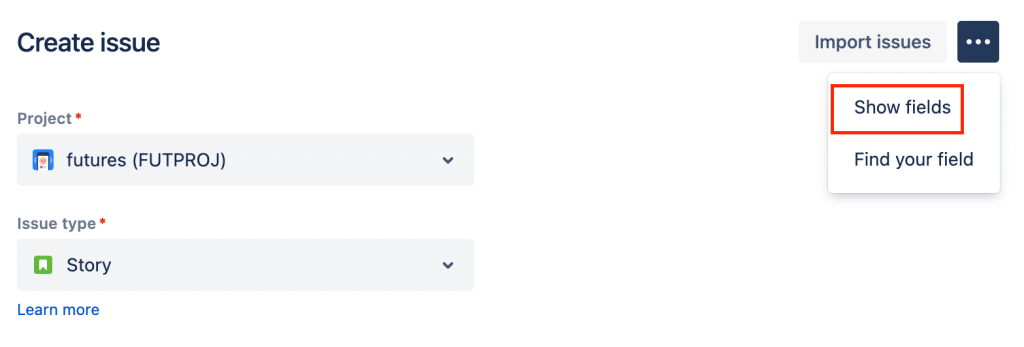
點擊右上角(...),選擇「Show fields」,可以自定義Issue欄位開啟或關閉
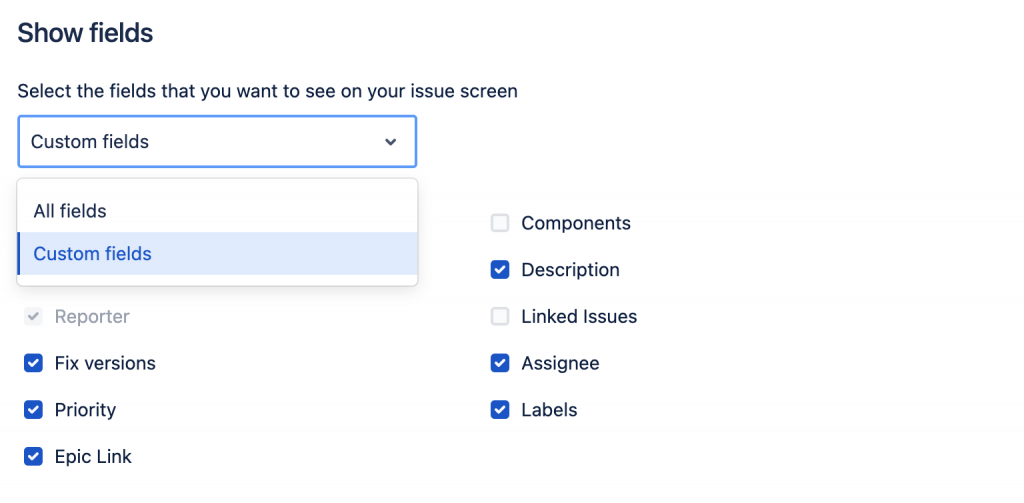
下拉選擇「Custom fields」
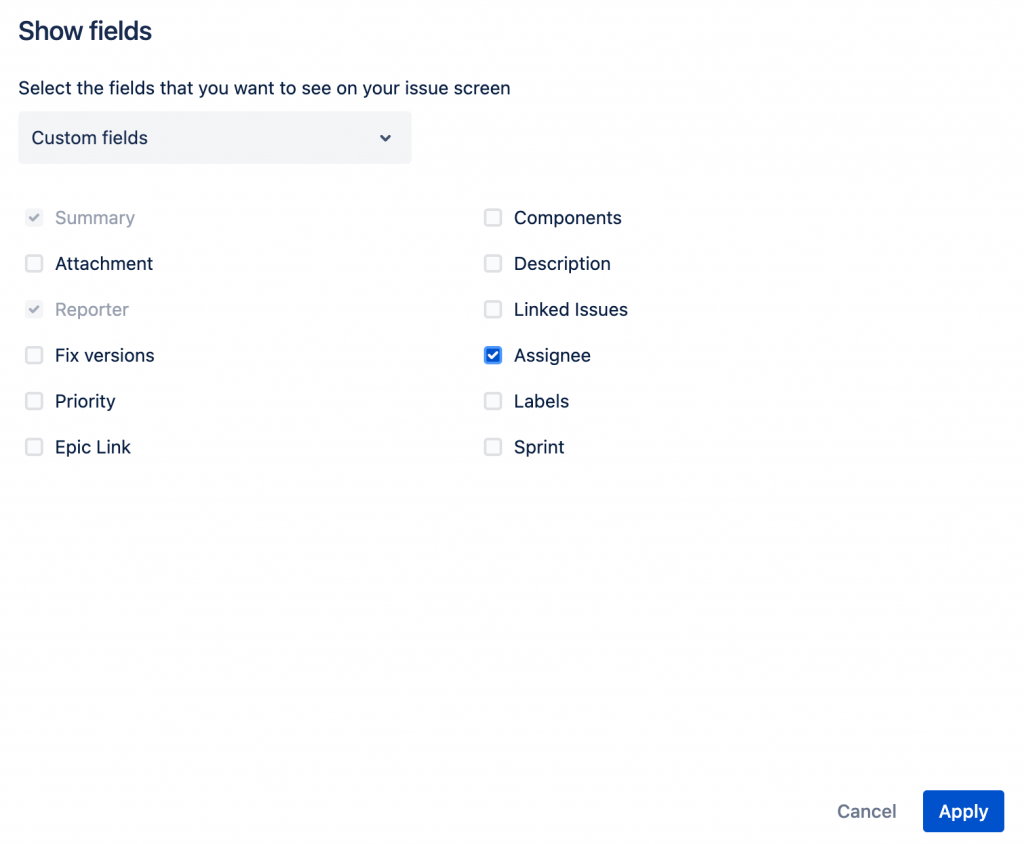
這邊除了Summary及Reporter必選,其他欄位可以依照開發需求做篩選,在這裡我只勾選Assignee,然後點擊「Apply」按鈕就完成囉~
在點擊一次「Create」按鈕,你會發現Issue欄位就會只有必選欄位及勾選的Assignee欄位,這樣就可以輕鬆自訂團隊所需要顯示的欄位
本章節你了解到Issue的介面、如何新增、編輯Issue及如和顯示在issue上面的欄位,讓團隊能一目了然地了解Issue重要性以及對如何完成工作的描述。
明天會介紹Issue type,透過問題的分類,能夠了解這功能的類型,那我們明天見囉~
