JavaScript是一種同步的程式語言,一次只能執行一種動作,但有時可能遇到一些需要同時進行的步驟,因此就有了Promise的概念。
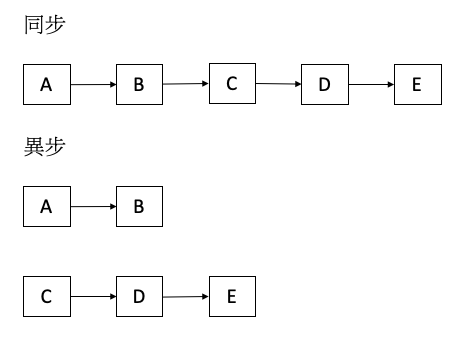
這裡簡單說明一下同步和異步的差別,以下用一張圖來講解:
同步:意思如圖所示,一切都是依照順序來,沒有任何步驟會同時進行,一定都是執行完一個再執行下一個。
異步:和同步相反,可能同時會有步驟一起進行。
1.功用:用來處理非同步事件
2.Promise 第一部分(使用Promise)
const promise = new Promise((resolve, reject) => {
if(...條件為真) {
resolve(...);
} else {
reject(...);
}});
Promise是一個建構函數,而裡面放的參數是一個方法,而在方法中又有兩個參數分別是resolve和reject(可以自己命名,但一般是以這兩個名字為主),resolve代表的是執行成功時,reject代表的是執行失敗時。在裡面可以設定條件,這個條件為真執行成功時,resolve要填什麼值,都否執行失敗時,reject要填什麼值,而這些值會影響到接下來要講的。
3.Promise 第二部分(Promise執行成功或失敗後續)
promise.then(result => {...}); //不一定要命名為result,只是一般是這樣命名
promise.catch(error => {...}); //不一定要命名為error,只是一般是這樣命名
promise.finally(() => {...});
這三種都是Promise建立後可以使用的方法,以下為介紹:
4.Promise 整體
const promise = new Promise((resolve, reject) => {
if(...條件為真) {
resolve(...);
} else {
reject(...);
}}).then(result => {
}).catch(error => {
}).finally(() => {
}});
還有一種寫法是把全部都寫在一起,個人覺得這樣比較好,因為不僅可以一目了然,而且如果往後有問題也可以更快找到。
