我們今天來練習建立splashscreen
我們在開啟app時,有時會出現一個啟動頁面。今天我們先來建立我們的啟動頁面
加入todo\src\pages\splashscreen.tsx:
import React from 'react'
const SplashScreen = () => {
return (
<div>
<h1>
Splash
</h1>
</div>
)
}
export default SplashScreen
首先打開todo\src-tauri\tauri.conf.json
修改
tauri.conf.json > tauri > bundle > identifier中com.tauri.dev
我們將他改為com.tauri-todo.dev
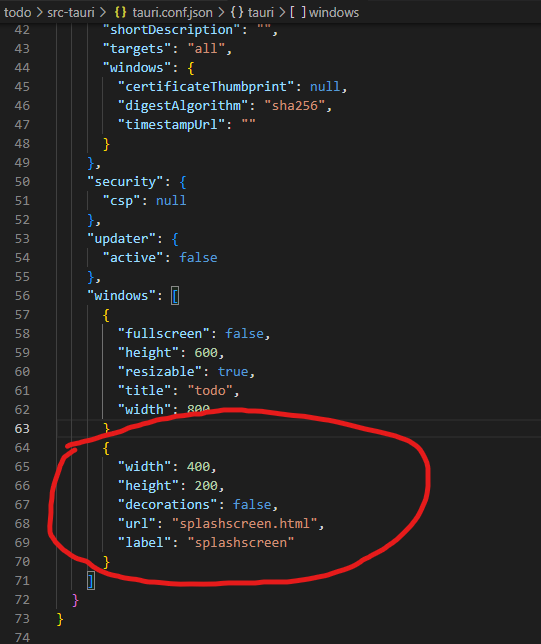
並將下面splash配置加入到window下
+ "visible": false
},
+ {
+ "width": 800,
+ "height": 600,
+ "decorations": false,
+ "url": "splashscreen.html",
+ "label": "splashscreen"
+ }
...
"windows": [
{
"fullscreen": false,
"height": 600,
"resizable": true,
"title": "todo",
"width": 800,
"visible": false
},
{
"width": 800,
"height": 600,
"decorations": false,
"url": "splashscreen.html",
"label": "splashscreen"
}
]
}
}

執行pnpm tauri build
現在,main window將被隱藏,啟動應用程序時將顯示splashscreen window。
接下來,您需要一種方法來關閉啟動畫面並在您的應用準備就緒時顯示主窗口。如何執行此操作取決於您在關閉啟動畫面之前等待的內容
我們在todo\src-tauri\src\main.rs加入
#![cfg_attr(
all(not(debug_assertions), target_os = "windows"),
windows_subsystem = "windows"
)]
use tauri::Manager;
fn main() {
tauri::Builder::default()
.setup(|app| {
let splashscreen_window = app.get_window("splashscreen").unwrap();
let main_window = app.get_window("main").unwrap();
// we perform the initialization code on a new task so the app doesn't freeze
tauri::async_runtime::spawn(async move {
// initialize your app here instead of sleeping :)
println!("Initializing...");
std::thread::sleep(std::time::Duration::from_secs(3));
println!("Done initializing.");
// After it's done, close the splashscreen and display the main window
splashscreen_window.close().unwrap();
main_window.show().unwrap();
});
Ok(())
})
.run(tauri::generate_context!())
.expect("failed to run app");
}
接著我們輸入pnpm tauri dev能看到會出現啟動頁便並跳轉到原本頁面
(目前在dev裡會出現page not found,但如果使用pnpm tauri build創立出執行檔就會出現splash畫面,目前推測是在dev模式下,page的route跑掉了,等研究透徹再來更新這個問題)
