GraphQL 是關於如何與 API 對話的規範。 它通常用於 HTTP,其中的核心思路是將“查詢”POST至 HTTP 端點,而不是為了不同的資源訪問不同的 HTTP 端點。
GraphQL 專為網路/移動應用(HTTP 客戶端)的開發者設計,以便能夠進行 API 調用,以從其後端 API 精確抓取所需的數據。
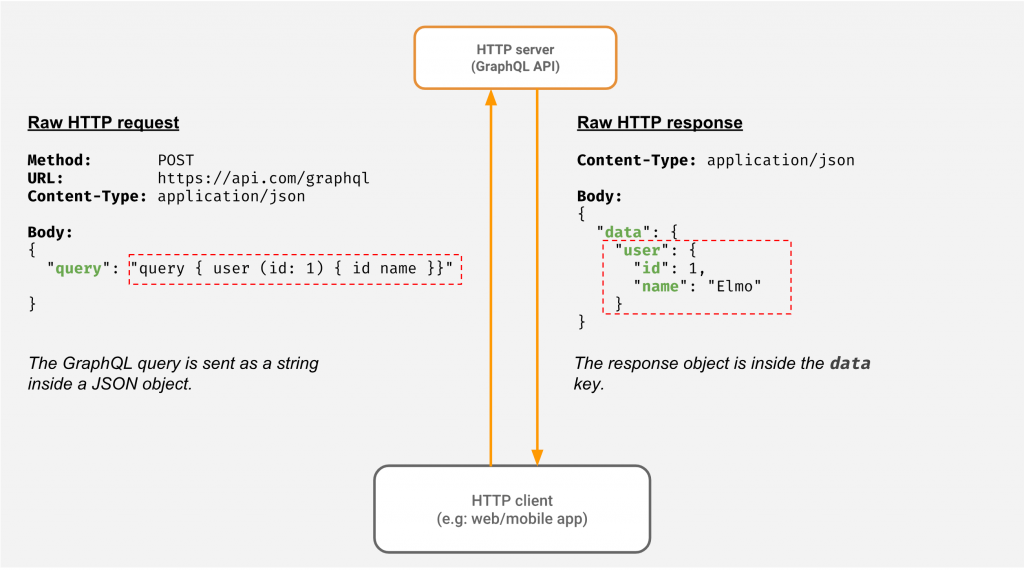
在深入理解 GraphQL 前,有必要瞭解一下 GraphQL 在 HTTP 客戶端的實際使用方式。

請注意,GraphQL 查詢不完全是JSON。當我們發出 'POST' 請求以將我們的 GraphQL 查詢發送至 服務器時,客戶端將其作為string發送。
服務器獲取 JSON 對象並提取查詢字元串。 根據 GraphQL 語法和圖表數據模型(GraphQL 模式),服務器處理 並驗證 GraphQL 查詢。
正如典型的 API 服務器,GraphQL API 服務器隨之調用 數據庫或其他服務,以抓取客戶端請求的數據。
接下來,服務器獲取數據並以 JSON 對象的形式將其返回客戶端。
發送 GraphQL 查詢和接受 GraphQL 響應的機制已發展為標準。 這使得在客戶端使用 GraphQL 變得非常容易。
以下是典型的 GraphQL 客戶端設置和發出查詢的形式:
// Setup a GraphQL client to use the endpoint
const client = new Client("https://myapi.com/graphql");
// Now, send your query as a string (Note that ` is used to create a multi-line
// string in javascript).
client.query(`
query {
user {
id
name
}
}`);
GraphQL 與 REST
GraphQL 通常被標榜為 REST API 的替代品。 這一部分將舉例說明 GraphQL 和 REST 之間的主要差異,也會介紹兩者如何共存與互補。
GraphQL 與 REST:示例
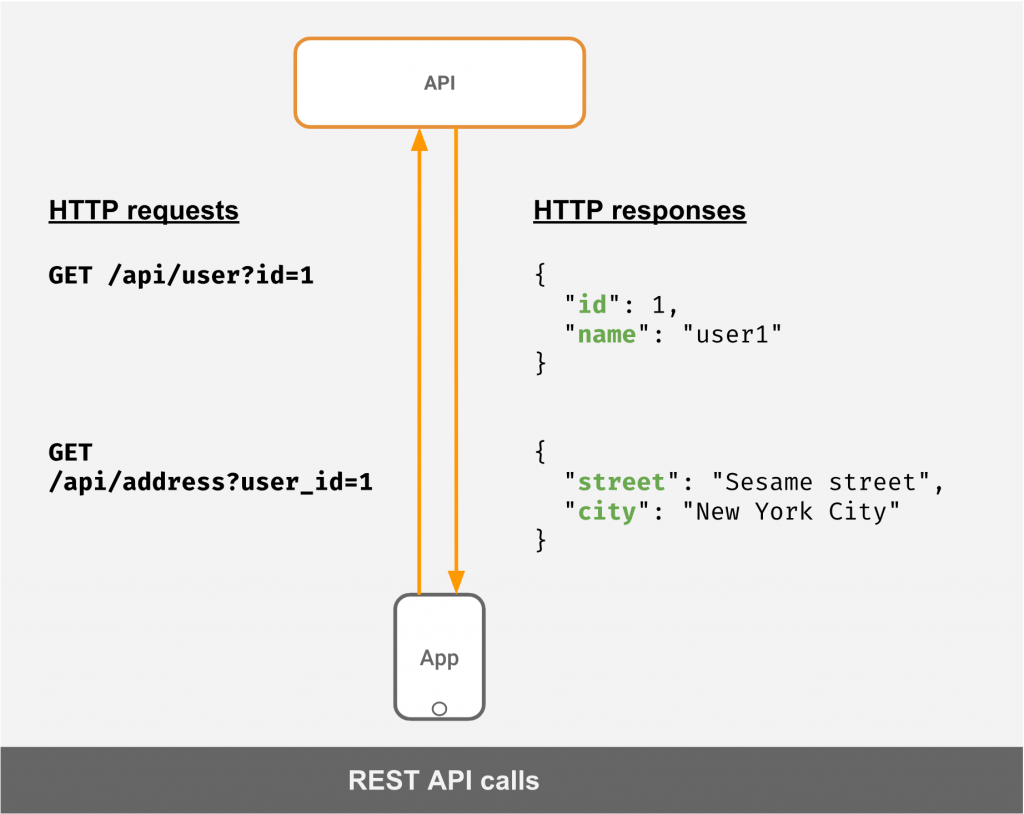
假設你有一個抓取用戶個人信息及其地址的 API。 在典型的 REST 情境中,請求/響應如下所示:

REST API 的核心圍繞資源展開。 資源由 URL 和請求類型(GET、POST 等)識別。
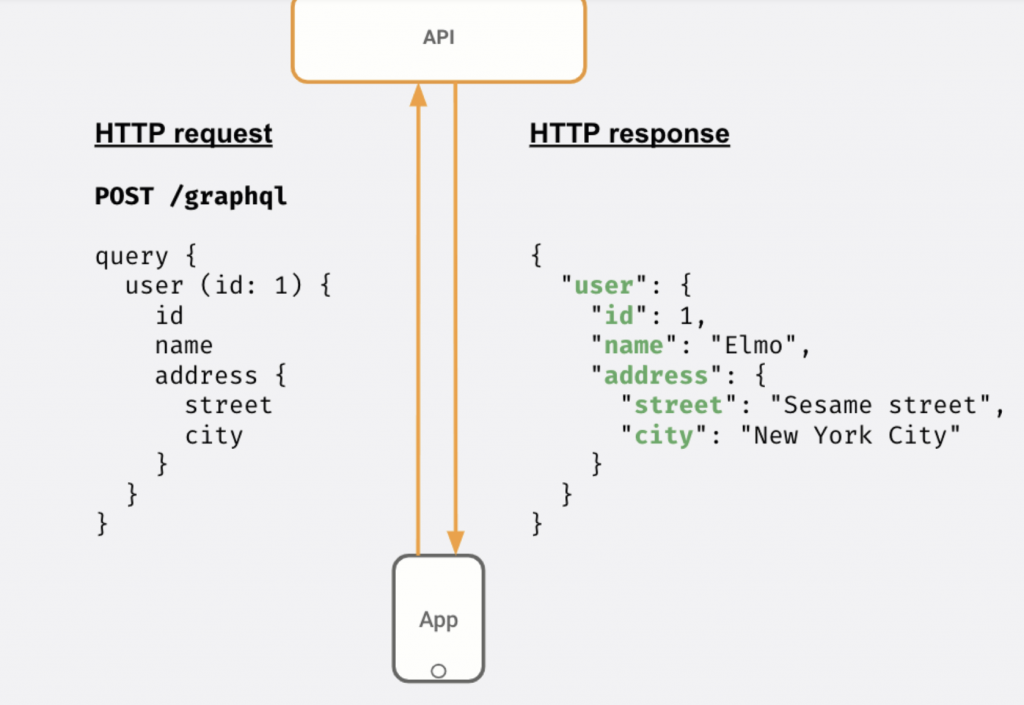
如果你的 API 服務器以前是 GraphQL 服務器,則你的 API 調用將類似於:

可以看到,對於客戶端發送的不同“查詢”,響應 JSON 是不同的。
Request1: | Response1:
query { | {
user (id: 1) { | "user": {
id | "id": 1
} | }
} | }
----------------------------------------
Request2: | Response2:
query { | {
user (id: 1) { | "user": {
id | "id": 1
name | "name": "Elmo"
} | }
} | }
GraphQL 的優勢
避免過度抓取: 要避免抓取多於你需要的數據,因為你可以指定你需要的具體欄位。
防止多次 API 調用: 如果需要更多數據,也可以避免多次調用你的 API。 在上述用例中,你不需要發出兩次 API 調用,以分別抓取user和address。
減少與 API 開發者的通信費用: 有時候為了抓取你需要的確切數據,特別是如果你需要抓取更多的數據並希望避免多次 API 調用,則需要要求 API 開發者創建一個新 API。 藉助 GraphQL,你即可獨立於 API 團隊開展工作! 這有助於你更快地開發你的應用程式。
自文檔化: 每個 GraphQL API 均符合一個“模式”,即圖表數據模型和客戶端可以發出哪些類型的查詢。 這種功能支持社群開發大量酷炫的工具,以探索並可視化你的 API,或創建自動完成 GraphQL 查詢、甚至執行“代碼生成”的 IDE 插件。 我們稍後會更詳細地介紹這一點!
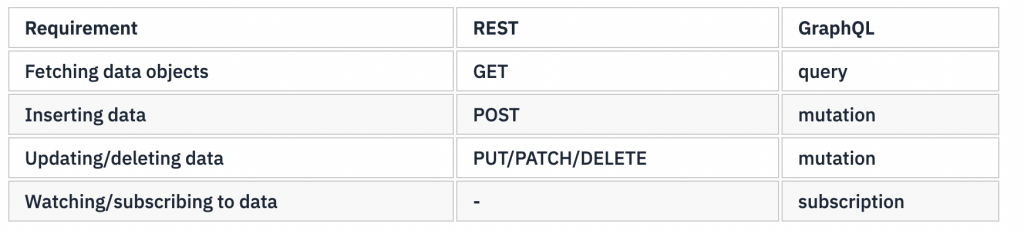
以下是一個簡單圖表,列出了典型的 REST與GraphQL的對應: