今天繼續來看 Google 表單上有沒有類似 RadioButton 的功能吧! 這次我們看到的是叫做單選方個的問卷, 這次我們也來想像一個假想問券. 沒有做問卷的經驗所以就乾脆以自己知道的東西來寫題目
這次我們的題目叫做英文能力
問題有四個, 也就是三列, 分別為聽, 說, 讀 和寫, 而能力等級則分四欄, 分別為精通, 中等, 略懂和不懂
想好題目後來想程式外觀, 想了想大概就是昨天的線性刻度多列版本吧, 有個方向後就可以開始寫吧
import sys
from PySide6.QtWidgets import *
from PySide6.QtGui import *
from PySide6.QtCore import *
class MyWidget(QWidget):
def __init__(self):
super().__init__()
self.gridLayout = QGridLayout()
self.setLayout(self.gridLayout)
self.btnGroup = QButtonGroup(self)
label = QLabel("英文能力")
label.setFixedHeight(20)
self.gridLayout.addWidget(label, 0, 0)
self.addQuestionLayout()
btn = QPushButton("提交")
self.gridLayout.addWidget(btn, 6, 0)
clearBtn = QToolButton()
clearBtn.setText("清除表單")
clearBtn.setAutoRaise(True)
self.gridLayout.addWidget(clearBtn, 6, 4)
self.outputLabel = QLabel("")
self.gridLayout.addWidget(self.outputLabel, 3, 1)
def addQuestionLayout(self):
self.addQuestionLabels("精通", 1)
self.addQuestionLabels("中等", 2)
self.addQuestionLabels("略懂", 3)
self.addQuestionLabels("不懂", 4)
self.addQuestionButtons("聽", 2)
self.addQuestionButtons("說", 3)
self.addQuestionButtons("讀", 4)
self.addQuestionButtons("寫", 5)
def addQuestionLabels(self, question: str, col: int):
label = QLabel(question)
label.setFixedHeight(20)
self.gridLayout.addWidget(label, 1, col)
def addQuestionButtons(self, question: str, row: int):
label = QLabel(question)
label.setFixedHeight(20)
self.gridLayout.addWidget(label, row, 0)
for i in range(4):
tb = QRadioButton()
self.gridLayout.addWidget(tb, row, i+1)
self.btnGroup.addButton(tb, i)
if __name__ == "__main__":
app = QApplication([])
QApplication.setApplicationName("語言能力")
QApplication.setWindowIcon(QIcon("icon\clipboard-list.png"))
widget = MyWidget()
widget.resize(500, 300)
widget.show()
sys.exit(app.exec())
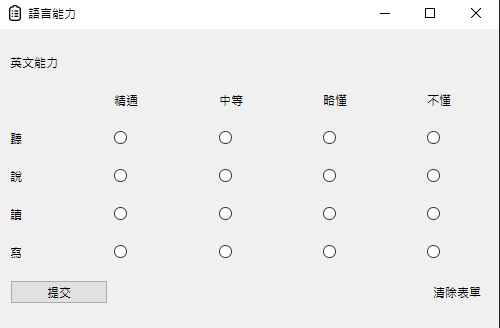
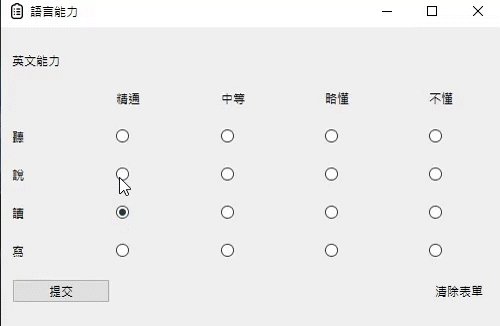
為了讓程式簡潔, 一樣把會重複的程式碼拉出來成一個函示, 目前外觀如下
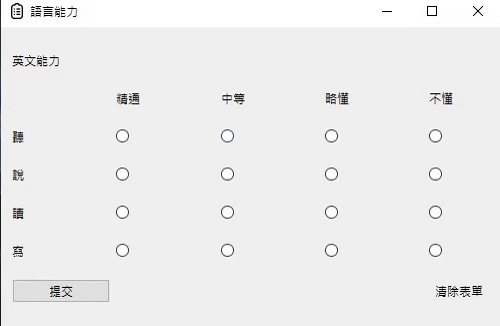
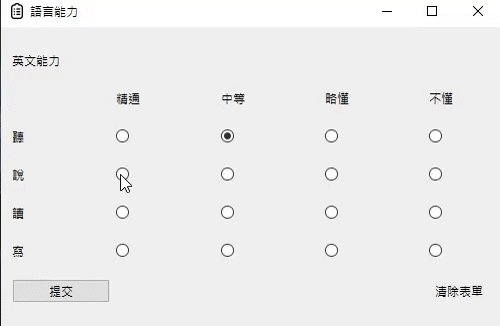
雖然外觀可以, 但其實按鈕完全不是跟想像中的一樣, 展示如下
因為self.btnGroup.addButton(tb, i)這一句把所有的按鈕全部放成一組, 而且因為 addButton 裡第二個參數是按鈕的 index 編號, 因此好幾個按鈕被分配到同個編號, 因此我們在這邊要根據每一行分不同的 btnGroup
import sys
from PySide6.QtWidgets import *
from PySide6.QtGui import *
from PySide6.QtCore import *
class MyWidget(QWidget):
def __init__(self):
super().__init__()
self.gridLayout = QGridLayout()
self.setLayout(self.gridLayout)
self.btnGroups = []
label = QLabel("英文能力")
label.setFixedHeight(20)
self.gridLayout.addWidget(label, 0, 0)
self.addQuestionLayout()
btn = QPushButton("提交")
btn.clicked.connect(self.showOption)
self.gridLayout.addWidget(btn, 6, 0)
clearBtn = QToolButton()
clearBtn.setText("清除表單")
clearBtn.setAutoRaise(True)
clearBtn.clicked.connect(self.clearOption)
self.gridLayout.addWidget(clearBtn, 6, 4)
self.outputLabel = QLabel("")
self.gridLayout.addWidget(self.outputLabel, 6, 1)
def addQuestionLayout(self):
self.addQuestionLabels("精通", 1)
self.addQuestionLabels("中等", 2)
self.addQuestionLabels("略懂", 3)
self.addQuestionLabels("不懂", 4)
self.addQuestionButtons("聽", 2)
self.addQuestionButtons("說", 3)
self.addQuestionButtons("讀", 4)
self.addQuestionButtons("寫", 5)
def addQuestionLabels(self, question: str, col: int):
label = QLabel(question)
label.setFixedHeight(20)
self.gridLayout.addWidget(label, 1, col)
def addQuestionButtons(self, question: str, row: int):
label = QLabel(question)
label.setFixedHeight(20)
self.gridLayout.addWidget(label, row, 0)
btnGroup = QButtonGroup()
for i in range(4):
tb = QRadioButton()
self.gridLayout.addWidget(tb, row, i+1)
btnGroup.addButton(tb, i)
self.btnGroups.append(btnGroup)
def showOption(self):
self.outputLabel.setText("showOption")
def clearOption(self):
self.outputLabel.setText("clearOption")
if __name__ == "__main__":
app = QApplication([])
QApplication.setApplicationName("語言能力")
QApplication.setWindowIcon(QIcon("icon\clipboard-list.png"))
widget = MyWidget()
widget.resize(500, 300)
widget.show()
sys.exit(app.exec())
在此我們加一個成員函數, 一個名為 self.btnGroups 的 list, 專門多個 QButtonGroup
另外, 上方的展示中, "說"的"精通"選項一直無法點擊, 原來是因為我 self.outputLabel 位置放錯, 蓋住 RadioButton 了
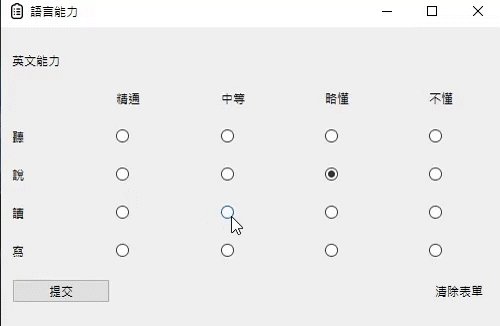
以下目前程式展示
