今天的內容要來學習如何在網頁上製作表格,
如果需要在網頁上製作時間表、收費表等各種表格時,可以使用 < table > 標籤製作表格。
雖然有點複雜,但只要先掌握好表格的基本結構,就能順利的製作出來!
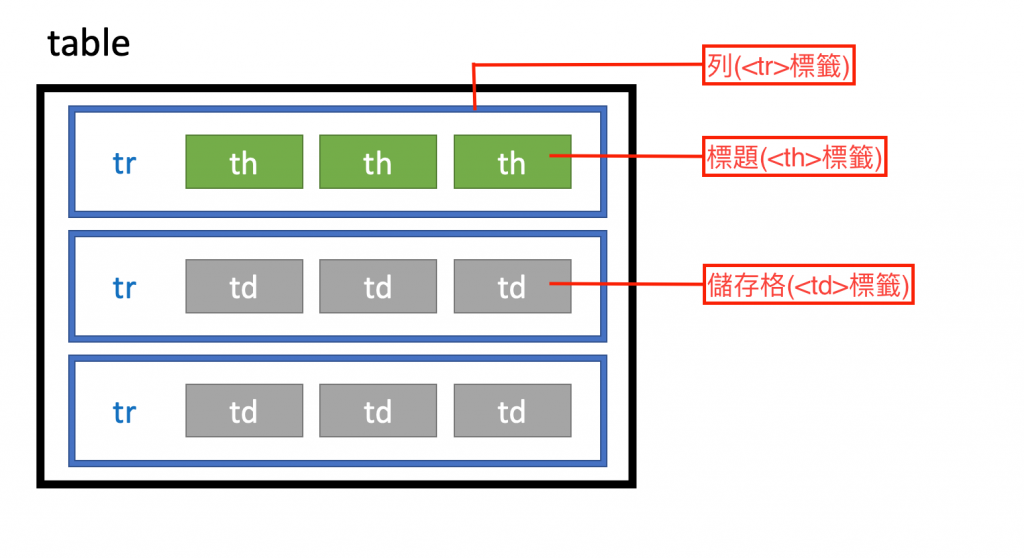
表格中包含許多格子,其實要組合多個標籤才能製作出表格。
請先認識以下這些標籤吧!
| 標籤 | 目的 |
|---|
< table >|這是代表「整個表格」的標籤,用來包夾整個表格
< tr >|這是「Table Row」的縮寫,用來包夾表格內的「一列」
< th >|這是「Table Header」的縮寫,用來建立要置放表格標題的儲存格
< td >|這是「Table Data」的縮寫,用來建立置放表格資料的儲存格
因此,表格的基本寫法是先寫出帶表整個表格的 < table > 標籤,再用 < tr > 標籤增加水平的列,
裡面再用 < th > 標籤建立標題儲存格,或用 < td > 標籤建立放資料的儲存格即可。
要特別注意的是,每一列(< tr > 標籤)中的儲存格(< td > 標籤)數量要一致,否則版面就會亂掉!
此外,如果不需要標題,可以省略不寫 < th > 標籤。

Point
-----
使用 <table> 包夾整個表格,再利用 <tr> 標籤建立各列,
再使用 <th> 標籤建立標題,並以 <td> 標籤建立儲存格。
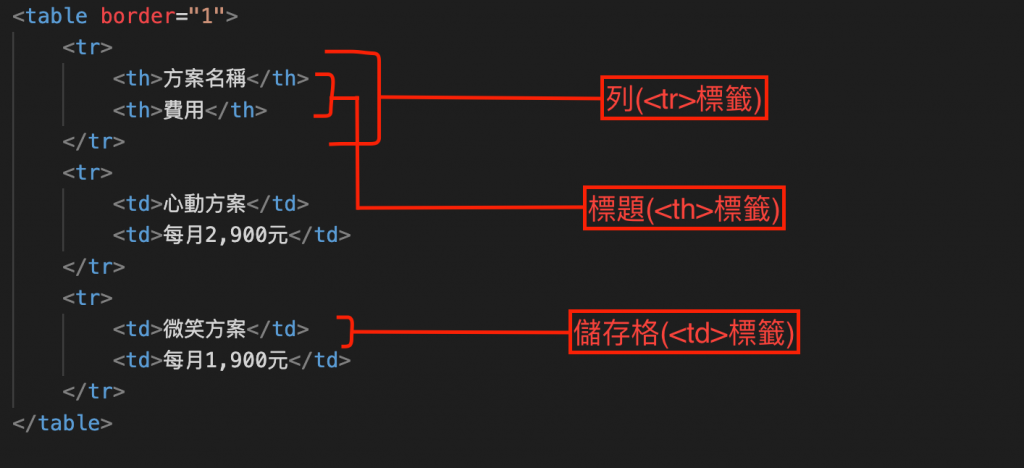
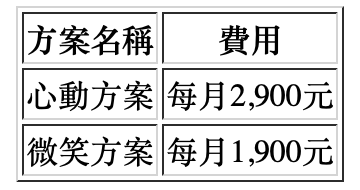
接著就來試試看製作出一個簡單的表格吧!

有時我們會需要將多個儲存格合併成一個,例如讓多個欄共用同一個標題列。
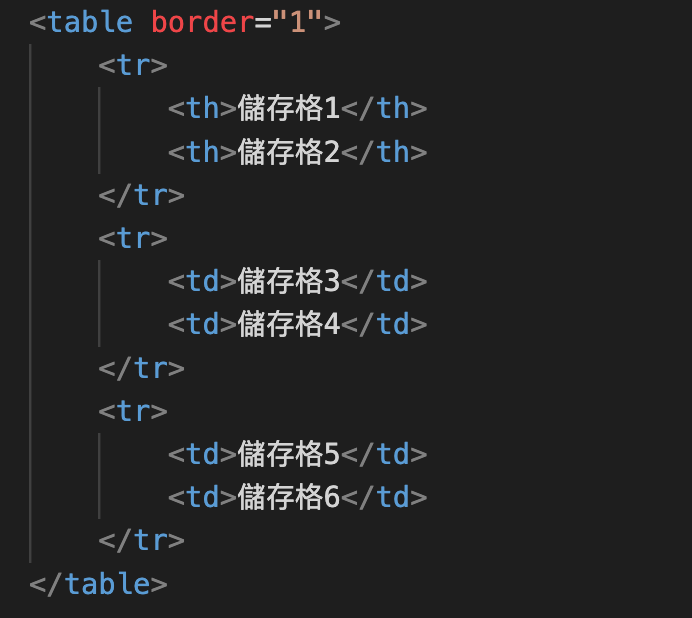
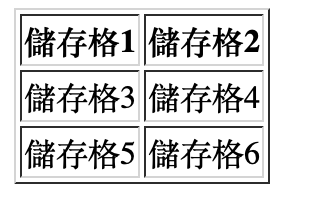
接下來就來示範一下,首先要建立出基本的表格。

合併同一列的儲存格(水平合併)
想將同一列的儲存格合併時,只要在該儲存格的 < th > 標籤及 < td > 標籤增加 colspan 屬性,
然後在「colspan」後面寫上想合併的儲存格數量即可。
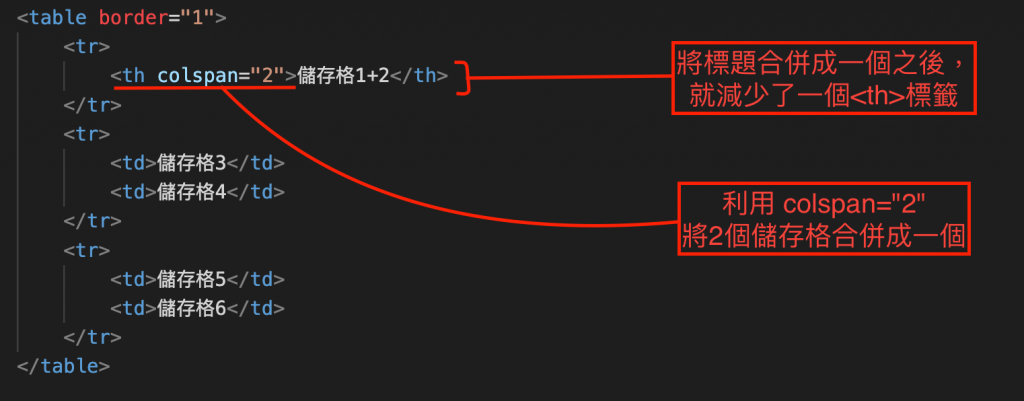
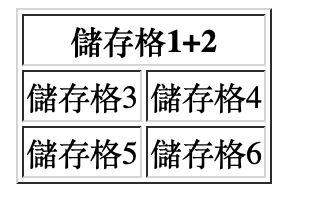
在剛剛的範例中,如果想合併最上面的 2 個標題儲存格,
只要在 < th > 標籤加上「colspan="2"」,就會把 2 個< th >標籤合併成 1 個。

合併同一列的儲存格(垂直合併)
若想將上下同一欄的儲存格合併,則要加上 rowspan 屬性。
和水平合併一樣,必須寫上想合併的儲存格數量。
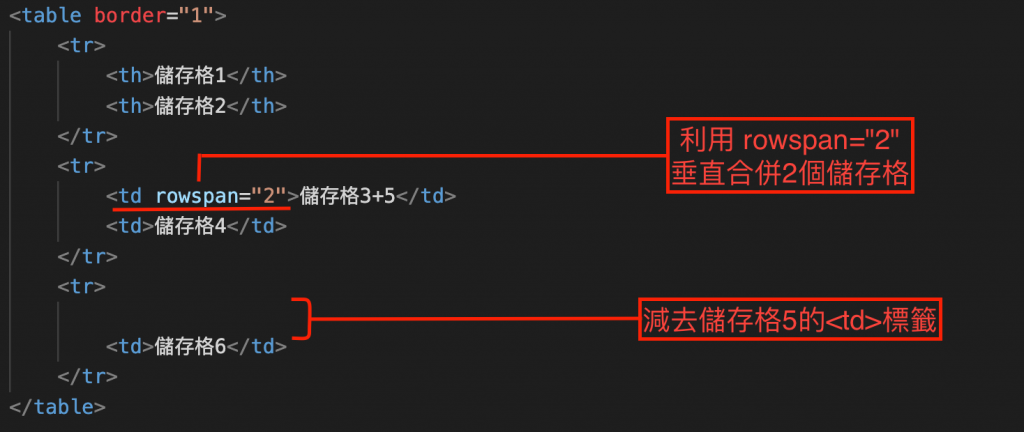
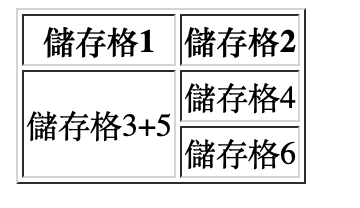
在剛剛的範例中,如果想讓「儲存格3」和「儲存格5」垂直合併,
可以在第 3 個 < td > 標籤加上「rowspan="2"」,就會剪去第 3 個 < td > 標籤。

小小補充:用註解隱藏不須顯示在網頁上的內容
有時候會想在 HTML 的原始碼內寫一些說明文字,例如說明製作時的注意事項等,
相當於「製作者的筆記」。這類筆記內容並不需要顯示在網頁中,
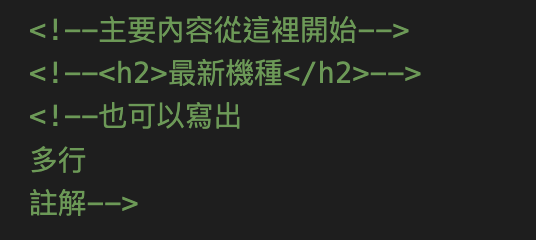
這時候就可以使用「<!--」和「-->」符號來包夾整段文字,則整段文字都會變成註解。
只要設定成註解,該段內容就不會顯示在瀏覽器上了。
這個功能除了可以用來寫個人的筆記,也能用來暫時隱藏部分測試用的原始碼。
那今天的內容就到這裡結束,看起來好像有點複雜對吧?
但其實只要先搞清楚表格的基本結構,再記一些小小的屬性,就可以輕鬆上手表格囉!
那麼我是沒魚,這是我的第十一天,朝著完賽繼續努力!![]()
<上一篇> [Day10]設定連結&顯示項目清單
<下一篇> [Day12]製作表單(上)
