網頁上常會出現需要使用者田資料的欄位,例如「聯絡我們」、搜尋框、「註冊會員」等功能,
這類功能需要用「表單」功能來製作。
因此今天的內容就要聯席製作可以讓使用者輸入或選取文字的表單!
那由於製作表單的內容較多一些,因此將會分成兩天(上、下)來學習。
網頁上常見的表單,同常會包含文字輸入欄、按鈕等多種不同的表單元件。
要先認識這些與表單相關的 HTML 標籤,
組合必要的元件,就能製作成表單。
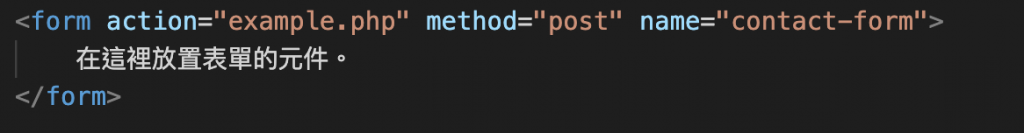
<form> 標籤是表示整個表單的標籤,表單內所有元件都要用 < form > 標籤包夾。
主要描述的屬性如下所示。
< form > 標籤的主要屬性
| 屬性 | 用途 |
|---|
action|設定表單中填寫的資料要傳送到哪個網頁
method|設定表單資料的傳送方法,通常會輸入「get」或「post」表示不同的傳送方法
name|設定此表單的名稱

Point
-----
<form> 標籤可以製作表單的外觀,但表單中的輸入欄位、傳送資料用的按鈕等元素,
通常並不是利用 HTML 或 CSS 執行處理,
而是配合 PHP 等網頁後端程式語言來執行傳送資料和處理資料的工作。
那這30天主要是著重在網頁的設計層面,因此只介紹 HTML 與 CSS 範圍內的寫法。
以下要介紹製作表單的各種元件需要用到的標籤。
大部分都是先使用<input> 標籤,再利用 type 屬性,依用途改變顯示出來的元件。
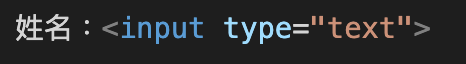
單行文字輸入欄 < input type="text" >
在 < input > 標籤內,將 type 屬性的值設定為 text,就能設置可輸入單行文字的欄位。
只需輸入簡短文字時,就可以設置這種欄位,例如輸入姓名,或是輸入關鍵字搜尋。

實際畫面
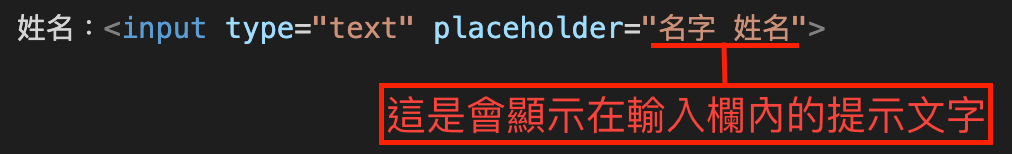
在輸入欄中顯示提示文字
製作表單時有一點要特別注意,就是有些欄位必須加上提示文字。
若沒有特別提示,使用者可能會不知道該在欄位裡輸入什麼,或是可能會輸入錯誤的內容。
需要在欄位中顯示提示文字時,可以使用 placeholder 屬性,如下所示。

實際畫面
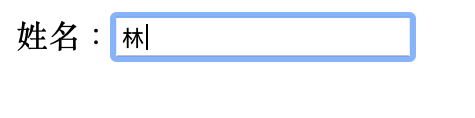
點擊輸入欄後
利用 type 屬性設定各種單行文字輸入欄
單行文字欄位可以輸入多種內容,可依需求設定 type 屬性的值。
例如電子郵件輸入欄可設定為「type="email"」,
網址 URL 輸入欄可設定為「type="url"」,
只要瀏覽器支援該屬性值,就能檢查使用者是否有輸入正確格式。
單行文字輸入欄的常用屬性值
| 屬性值 | 用途 |
|---|
text|單行文字(預設值)
search|搜尋時輸入的文字
email|電子郵件
tel|電話號碼
url|網址
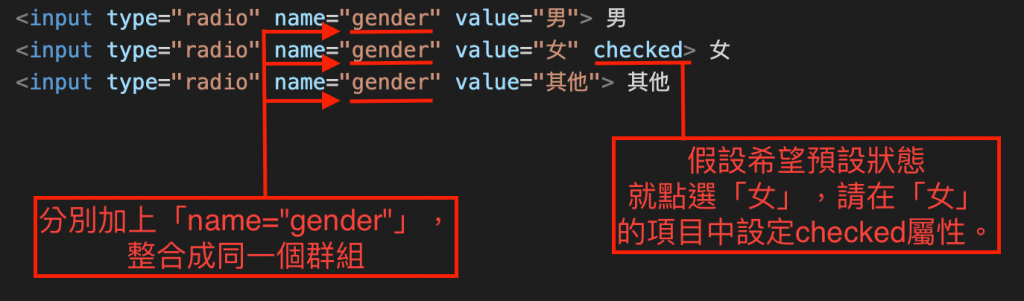
製作單選題:選項按鈕 < input type="radio" >
有時會需要在表單中製作選擇題,這種元件有單選題和多選題的差異。
單選題就是讓使用者從多個選項中點選一個項目(只能選一個),適用的元件是選項按鈕。
使用者只要點擊一個選項,其他選項就會自動變成無法選取的狀態。
主要屬性
| 屬性 | 用途 |
|---|
name|選項按鈕的名稱
value|傳送選項的值(點選了哪一個項目)
checked|設定一開始就顯示為選取狀態的項目
在包含多個選項的選項按鈕中,只要將個選項的 name 屬性設定相同的值,
就會整合成一個群組,使用者在該群組中只能選擇一個項目。
此外,為了提示使用者可以點選,
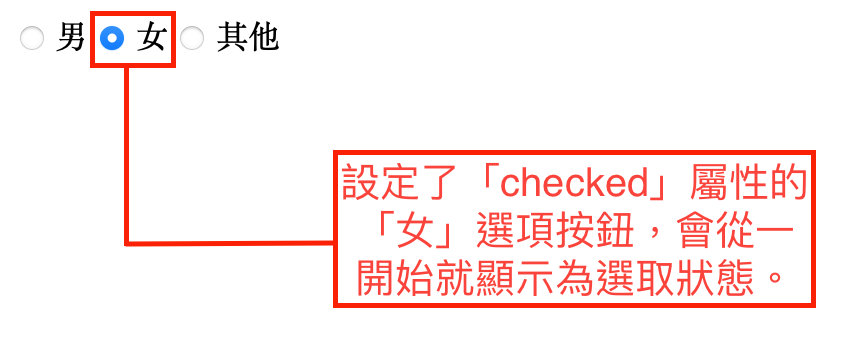
通常會將常選取的項目或是希望選取的項目設定成一開始就被選取的狀態,
方法是用 checked 屬性來設定。

實際畫面
那到選項按鈕這部分就是製作表單(上)的內容,東西雖然看起來多且複雜,
但只要將基礎打好的話,應該就不會太難了喔!
那麼我是沒魚,這是我的第十二天,能撐到最後當然是最好了~![]()
<上一篇> [Day11]製作表格
<下一篇> [Day13]製作表單(下)
