除了文法學院的學生,幾乎所有大學生都必須修微積分的課程,甚至一些高中生在高三的時候,也會選修基礎的微積分課程。
積分的學習中,黎曼積分和不但對積分極限的理解有非常大的幫助,對積分的數值計算也是相當重要。在電腦尚未發達的時代,徒手計算黎曼積分是非常辛苦而枯躁的工作,因此通常只象徵性的計算少數幾項來體會數值極限的過程,大部分還是靠代數運算式的操作來進行極限求值的工作。
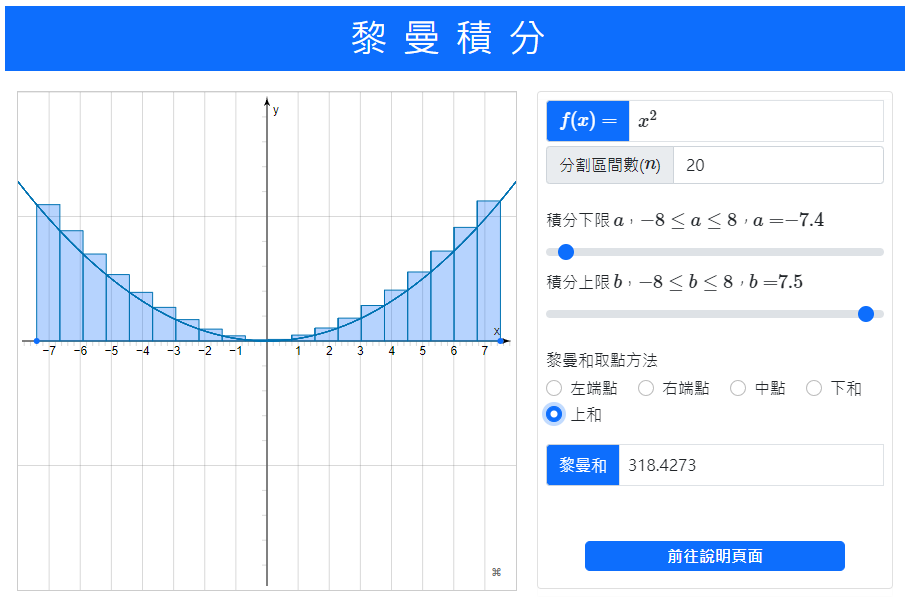
在電腦軟硬體都發展快速的現代,有了更強的硬體,也有了更好的軟體可以進行黎曼求和的工作,讓學生在學習時有更深刻的了解。今天就利用JSXGraph的黎曼和元素,來製作黎曼和教學網頁;黎曼和的輸入參數有「函數」、「上下限」、「分割區間」、「取點方式」,輸出則是「黎曼和」的值。
由於輸入參數較多,今天將採用CSS的框架-Bootstrap來替代大部分的CSS設定。
Bootstrap是由Twitter所推出的前端CSS框架,可以不用寫CSS和Javascript,只需在HTML中加入適當的類別,就可以得到還不錯的網頁外觀,省去不少開發與設計的時間。我通常先尋找官網適當的範例,再修改它的HTML碼,以吻合我的需求。不過,還是建議對CSS有基礎的理解,使用起來更能發揮它的威力,以下是使用時需引入的檔案。
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous"></script>
Bootstrap5已經擺脫了JQuery,引入的檔案只要這兩個。
執行畫面

使用Boostrap的缺點則是客製化介面比較不方便,比較沒有特色,但是在教學上,介面只要簡單、易讀即可,使用框架是不錯的選擇。
Boostrap如果要客製化,需要學習Sass和下載Node.js,可能會讓事情變得比較複雜。
我們使用JSXGraph的functiongraph元素繪製圖形和riemannsum元素繪製黎曼和圖形並得到黎曼和的值。
graph = board.create('functiongraph', [f])
const os = board.create(
'riemannsum', [f, () => divisions.value, () => type, () => getStart(), () => getEnd()], {
fillColor: $primary,
fillOpacity: 0.3,
})
riemannsum元素需要「函數」、「分割區間」、「取點方式」、「積分上限」、「積分下限」五個輸入參數,我們分別由文字輸入框、數字輸入框、單選按鈕及兩個滑桿取得,
在函式輸入的部分,我們使用昨天輸入框呈現數學符號的技巧,利用math.js建立我們的函式f,接著繪制函數f的圖形,計算函式f的黎曼和。
const func = document.getElementById('func')
let code = math.compile(func.value)
const f = function(x) {
return code.evaluate({
x,
})
}
文字輸入框、數字輸入框和滑桿用「change」事件監聽,單選輸入按鈕則用「click」事件監聽,滑桿取值後要轉換到浮點數並更新lable上的a值與b值,所有事件監聽都要進行畫板更新。
function update() {
graph = board.create('functiongraph', [f])
board.update()
riemannSumRight.textContent = JXG.toFixed(os.Value(), 4)
}
我們今天的黎曼積分和範例,結合了Bootstrap的CSS框架、昨天輸入框動態呈現MathJax的技巧、JSXGraph的functiongraph元素和riemannsum元素。明天我們將介紹JSXGraph非常重要的軌跡(locus)元素,在機械設計上也有不錯的應用,明天見!
