今天要來介紹方便好用Phaser3 內建小工具
Gravity
也就是遊戲中的重力,輸入之後可套用於任何場景中
Debug
將Gravity具現化,角色或物體因重力的各方向移動都可以直接看出
有了這2項工具就能讓我們製作遊戲的過程更加輕鬆便利~(ノ◕ヮ◕)ノ*:・゚✧
在開始之前,首先先回到.html檔案,我們的程式將寫在body中~
為曾在https://ithelp.ithome.com.tw/articles/10295480 教學提過的B.遊戲基礎設定-遊戲物理性質(o゚v゚)ノ
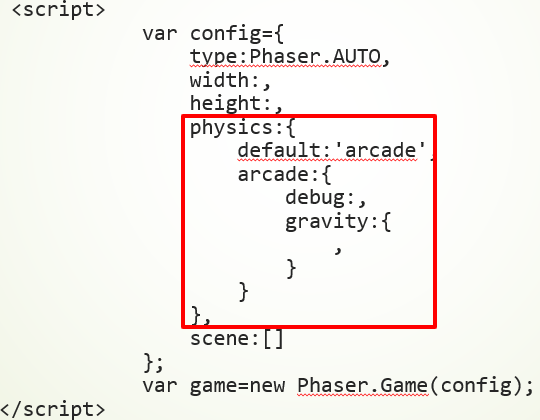
如下圖紅框的程式所示
那麼就來動手實作吧!!
Gravity
重力的方向可為水平或是垂直,可想像為X軸與Y軸,
y:垂直,正數往下移動,負數往上移動
x:水平,正數往右移動,負數往左移動
也可填入0 ==>不動
gravity:{
x:數值(水平),
y:數值(垂直)
}
目前設定完畢後圖片並不會受Gravity影響,之後的教學會讓圖片加上設定,其圖片就會因Gravity移動了喔!!
程式碼在這邊~
<script>
var config={
type:Phaser.AUTO,
width:900,
height:427,
physics:{
default:'arcade',
arcade:{
debug:,
gravity:{
y:200,
}
}
},
scene:[Scene]
};
var game=new Phaser.Game(config);
</script>
Debug
將Gravity具現化的小工具,使用方法非常簡單
只要輸入true或false即可 ==> true為開啟,false為關閉
開啟後就能看到角色或物體因重力的移動方向了o( ̄▽ ̄)d
畫面如下:
程式碼在這邊~
<script>
var config={
type:Phaser.AUTO,
width:900,
height:427,
physics:{
default:'arcade',
arcade:{
debug:false,
gravity:{
y:200,
}
}
},
scene:[Scene]
};
var game=new Phaser.Game(config);
</script>
那麼Phaser3 內建小工具的教學就到這邊~歡迎各位多多使用(●ˇ∀ˇ●)
明天將介紹角色的相關設定~敬請期待( ̄︶ ̄)↗
