最常見的lay out模式就是將很多widget用水平或垂直排成一列,在flutter裡,row widget可以水平排成一列,而column widget可以垂直排成一列
簡單來說,你在row或column裡放入的widget也可以是row或column widget等等,這使得flutter的排版簡單但又富有變化性
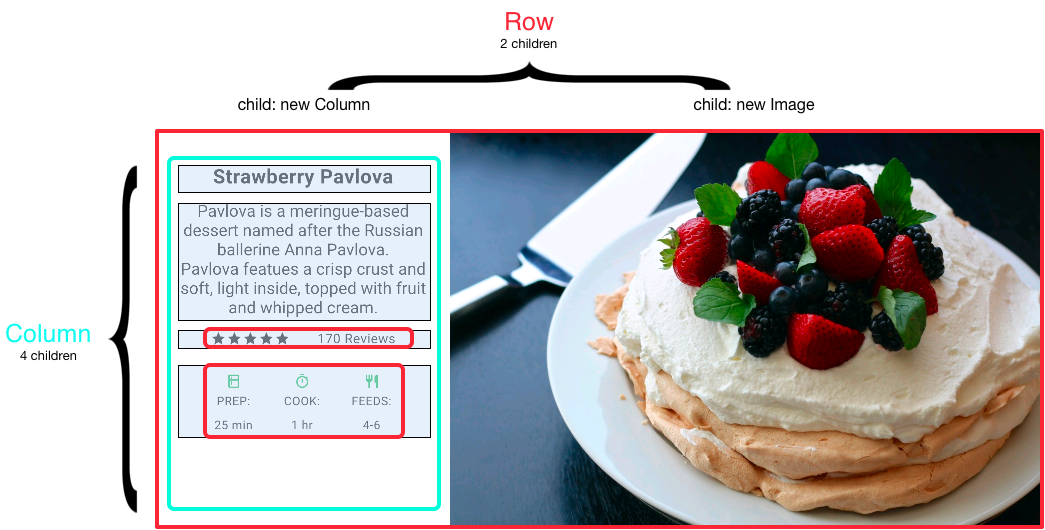
以上圖來說,row widget裡面就包含一個column widget和一個image widget,然後column widget裡又有兩個text widget和兩個row widget(如下圖)
從上面兩張圖可以看出flutter與java和kotlin的排版概念非常不同,只運用row及column兩種widget的組合就可以創建出app的介面
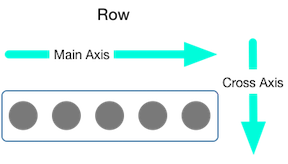
但在row或是column中都會想要分配裡面child widget的空間以讓畫面更符合使用者的需求,因此不管是row還是column都有兩個重要的屬性,分別為mainAxisAlignment和crossAxisAlignment
row因為是水平的所以row的mainAxisAlignment是x軸方向而crossAxisAlignment是y軸方向。然而column是垂直的,所以column的mainAxisAlignment是y軸方向,crossAxisAlignment是x軸方向
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset('images/pic1.jpg'),
Image.asset('images/pic2.jpg'),
Image.asset('images/pic3.jpg'),
],
);

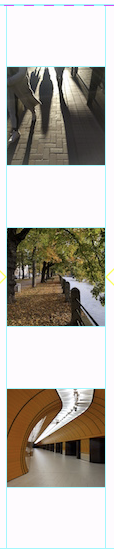
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Image.asset('images/pic1.jpg'),
Image.asset('images/pic2.jpg'),
Image.asset('images/pic3.jpg'),
],
);

以上的例子都是平均分配,如果要置左或置右也有start或end,甚至可以用sized box加入到row裡面客製化自己要的距離。
參考資料:
https://docs.flutter.dev/development/ui/layout
