前情提要
Line Notify API 串接實作-前置作業
Line Notify API 串接實作(一)-取得access token
根據我們上篇取得使用者的access token後,我們就可以利用這個token對使用者推播訊息,Line notify除了文字訊息可以推播外,還可以推送貼圖、圖片。
POST https://notify-api.line.me/api/notify
Content-Type: application/x-www-form-urlencoded OR multipart/form-data
Authorization: Bearer <access_token>

回應參數-表頭
回應參數-body內容
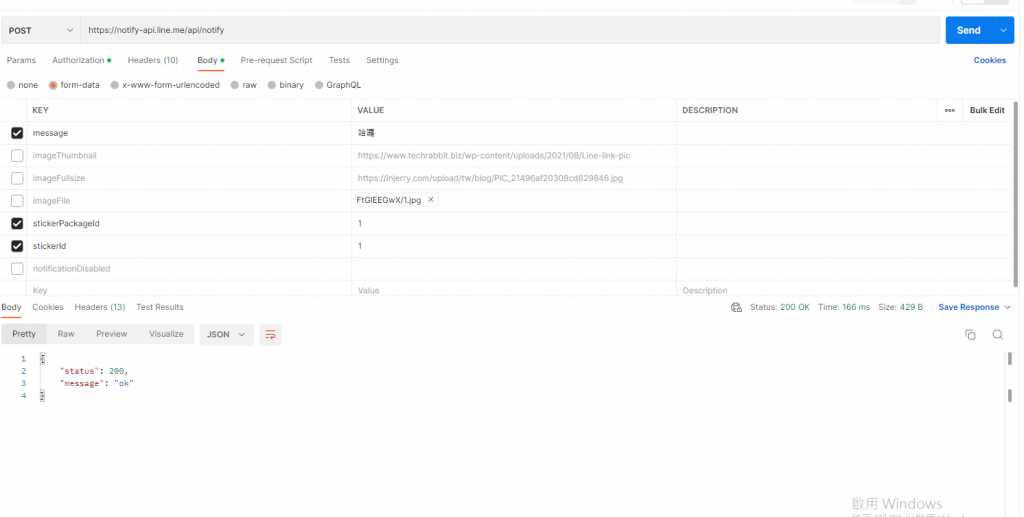
以下是利用postman測試

notify 方法
public static void notify(String token,String message) {
//設定表頭參數
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.APPLICATION_FORM_URLENCODED);
headers.setBearerAuth(token);
//設定請求body參數
MultiValueMap<String, String> params= new LinkedMultiValueMap<String, String>();
params.add("message", message);
HttpEntity<MultiValueMap<String, String>> entity = new HttpEntity<>(params,headers);
//傳送給line server
LineNotifyResponse response = restTemplate.postForObject(
LineNotifyUrl.NOTIFY_MSG.getUrl(),
entity,
LineNotifyResponse.class);
if(response.getStatus()!=HttpStatus.OK.value()) {
throw new LineNotifyUtilException(
LineNotifyErrorEnum.MESSAHE_SEND_ERROR.getError(),
LineNotifyErrorEnum.MESSAHE_SEND_ERROR.getMessage()
);
}
}
LineNotifyResponse物件
@Data
public class LineNotifyResponse {
private Integer status;
private String message;
}
接下來我會再講解line notify還有提供API去檢查使用者token的授權狀況和可以無效使用者token
這也會是line notify API解說的最後一章
