
你知道水母嗎?
好啦不是這隻(來亂)...
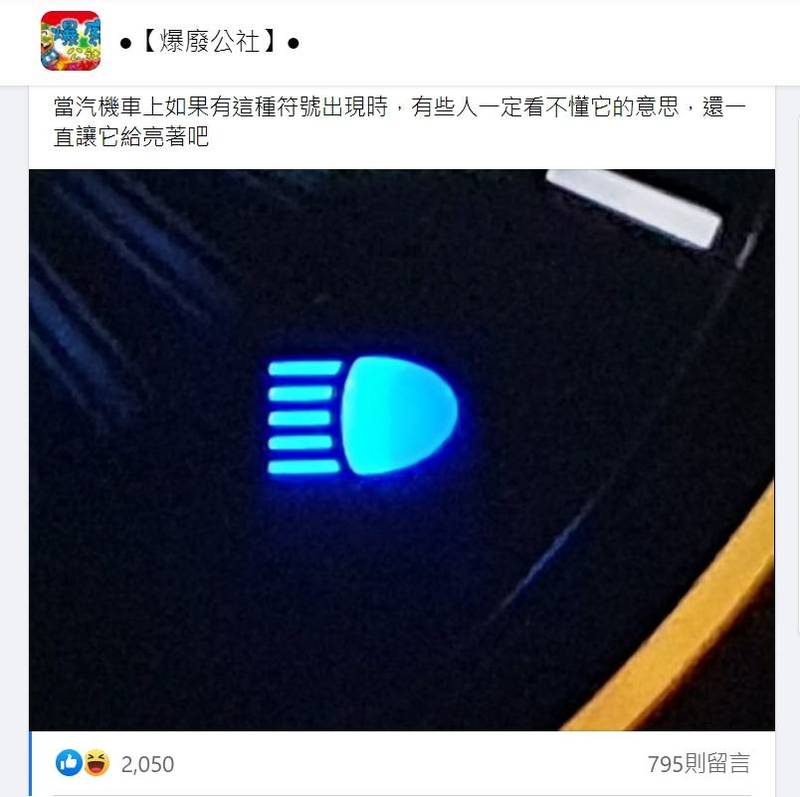
那你知道,這隻藍色的水母嗎?

當他亮起來時,到底代表什麼意思呢?
.
.
.
.
答案是~「遠燈」。
*原文出處:https://news.ltn.com.tw/news/life/breakingnews/3788503
別以為這只不過是個常識,有誰會不知道?
使用者,就是和你想得不一樣! 還真的有很多人,騎車騎了好幾年,卻永遠沒把這「水母」的意思想清,甚至有些人,還以為要亮起來才表示有開燈...於是就這樣開著遠燈一整路,把前面駕駛的眼睛都照瞎...
在某個專案中,負責的PO不曉得在哪裡看了什麼資訊,堅信全站的功能、狀態,顯示都要以 icon 取代,我不確定他所看的資訊的作者,是在什麼情況下發表這樣的言論(或僅是他本人有所誤會)...能夠使用icon來溝通當然很不錯!但如果是 連使用者都看不出意義的 icon 呢?那大概就反其道而行、十足反效果了!
雖然人腦對圖像的理解速度是文字的六萬倍,且圖像經常可以跨越語言隔閡,但若是一個使用者不認識的 icon,那對使用者來說,他就只是一個小圖案,沒有任何意義的小圖案。
常見的 icon 例如:
.垃圾桶,通常代表刪除
.筆狀圖案,通常代表著編輯
.兩張paper疊在一起,通常代表複製
.四方圖案,通常代表可以拖曳
…
因為現今網路普及、資訊很發達,所以有許多圖形在使用者間已達成共識,可以很快明白其意義,像這樣普遍認知相同的圖形,當然可以使用,他們能有效加強辨識效率!
但若是一個使用者尚未獲得認知的圖形,建議一開始還是輔以文字會比較保險!
當然,如果是一些特殊情況,例如玩遊戲時帶使用者了解某個故事或情境,之後只要在遊戲裡看到相同符號或圖形,就能帶給使用者一定的提示,使用者在這個過程裡學習到這個新圖形的意義。但若你是一個功能型網站,目的是讓使用者快速完成工作任務,建議還是不要有太多使用者非常陌生或難以辨識的圖形喔!
在你的生活中,是否有遇過看老半天都搞不清楚的圖形呢?跟我分享吧!![]()

隊友一起加油![]()
![]()
我只能分享一個經典設計
就是有一個只有一個功能的圖文選單請某人協助設計
然後這個孩子
他就先設計了一顆圖文選單的icon把他給我放在橫幅選單的正中間
補充line的圖文選單不管1顆或3顆尺寸大小都是一樣的
然後他設計的東西
就是一個文字加一個icon結束
有點像
第一顆 第二顆 第三顆
空白 文字+icon. 空白
範例:
呃 po完沒有編輯可以用(手機版)
補充 然後因為這個設計需求 我還被噹 你分的清楚什麼是icon甚麼是banner嗎?
==|||,你可以好好看看你面前的人嗎?說這什麼話
更正一下 不是icon是button
被噹的是button和banner的差異(好 我又有故事可以講了xd)
其實有不少button會直接做在banner上,雖然早期FB有禁止這件事情(現在不曉得還有嗎?)但在一個圖片框架、無法切版的情況下,還蠻常見的~
沒有畫面,所以不曉得你說的狀況是如何~不然私訊我也可以XD!