上一篇想利用 style config 來客製化 Modal 的樣式,ModalHeader、ModalFooter、ModalBody 等可以正在改動,卻發現 ModalContent 和 Modal 無法如預期地修改。
查詢了官網文件和社群等,也比較少討論這一下,但沒關係,雖然沒辦如意的像 Button 篇章中運用 styel config 就完成設計稿上的樣式。可以直接創建一個 React component 來完成。
1.建立 Modal 添加 scrollBehavior="inside",這樣才可以去指定 ModalContent 的高度,並讓 body 超出內容是在裡面捲動
//用 as 來更換引入的名子
import { Modal as ChakraModal } from '@chakra-ui/react';
export function Modal(props) {
return (
// 添加 scrollBehavior 的屬性樣式
<ChakraModal scrollBehavior="inside" {...props}>
//記得使用 props.children
{props.children}
</ChakraModal>
);
}
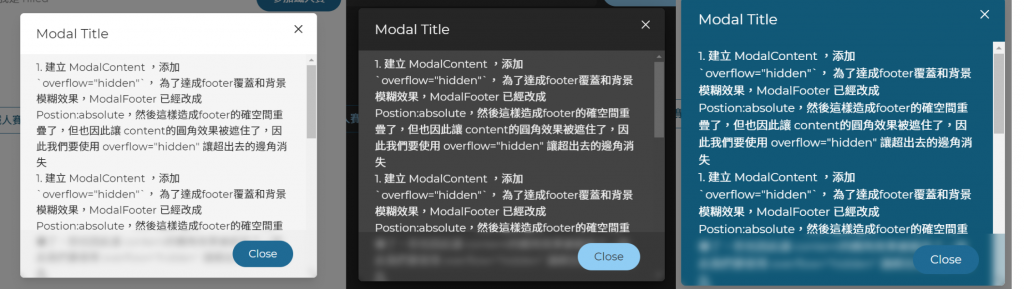
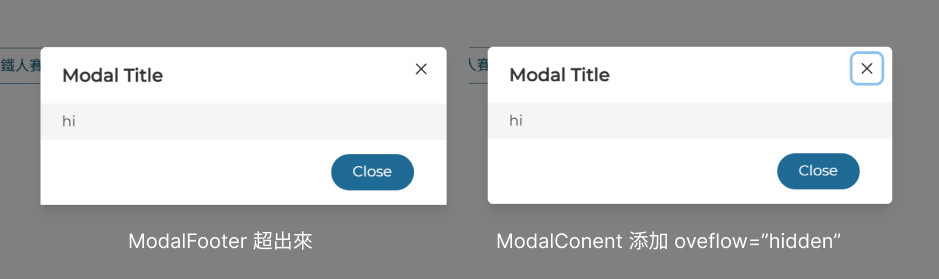
overflow="hidden", 為了達成footer覆蓋和背景模糊效果,ModalFooter 已經改成 Postion:absolute,然後這樣造成footer的確空間重疊了,但也因此讓 content的圓角效果被遮住了,因此我們要使用 overflow="hidden" 讓超出去的邊角消失。
//用 as 來更換引入的名子
import { ModalContent as ChakraModalContent } from '@chakra-ui/react';
export function ModalContent(props) {
return (
//props style 去更改樣式
<ChakraModalContent overflow="hidden">{props.children}</ChakraModalContent>
);
}
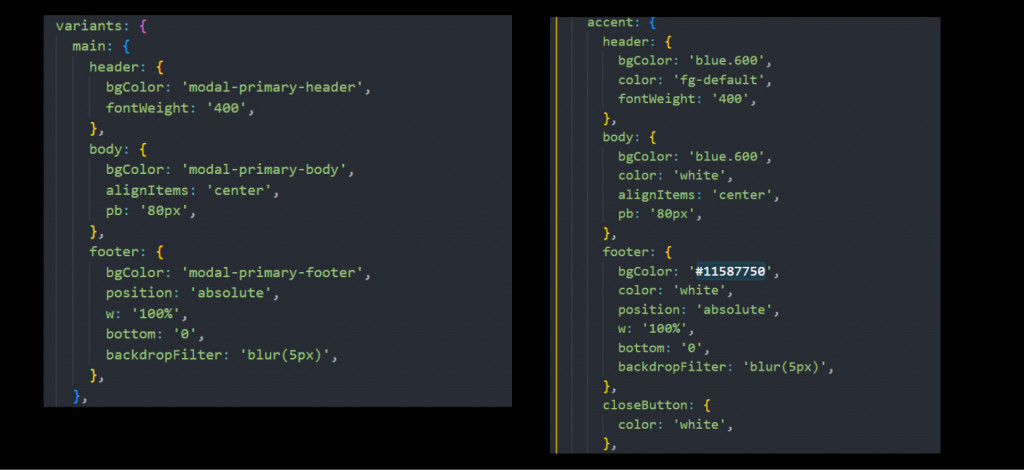
3.在 style config 修改 ModalBody、ModalHeader、ModalFooter 的樣式
variants 中
Main 方面運用 semantic tokens 來管理深淺色主題的樣式
Accent 來處理深藍色的 Modal

這邊要注意的是使用 variant 時,是要更改 Modal 的 props 而不是 ModalBody 等
<Modal variant="accent" isOpen={isOpen} onClose={onClose}>
...
</Modal>