上一篇已經了解到 multipart components 在更改 style 上的細節。今天就按照計畫,把原本預設的 Modal 樣式改造成設計稿上的樣式。
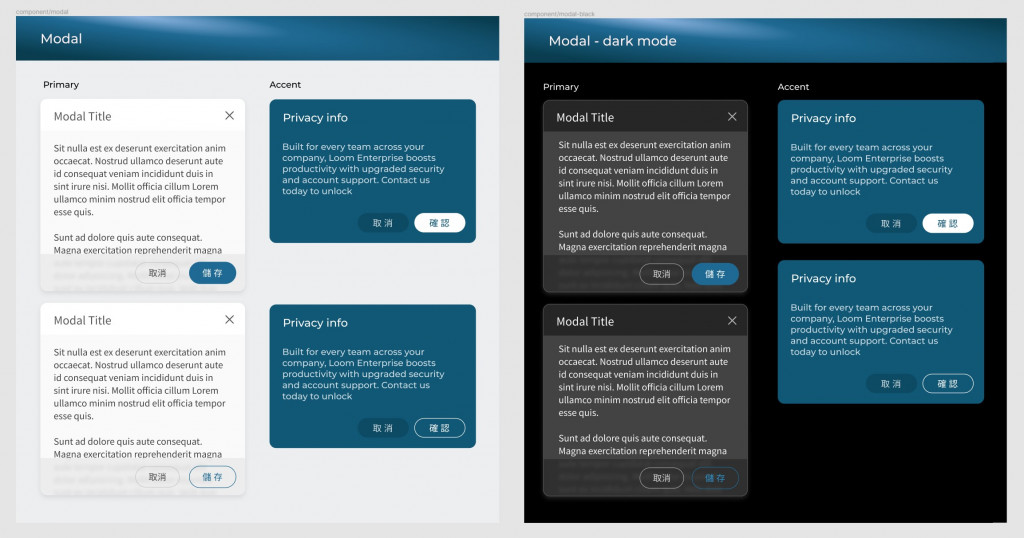
先看設計稿

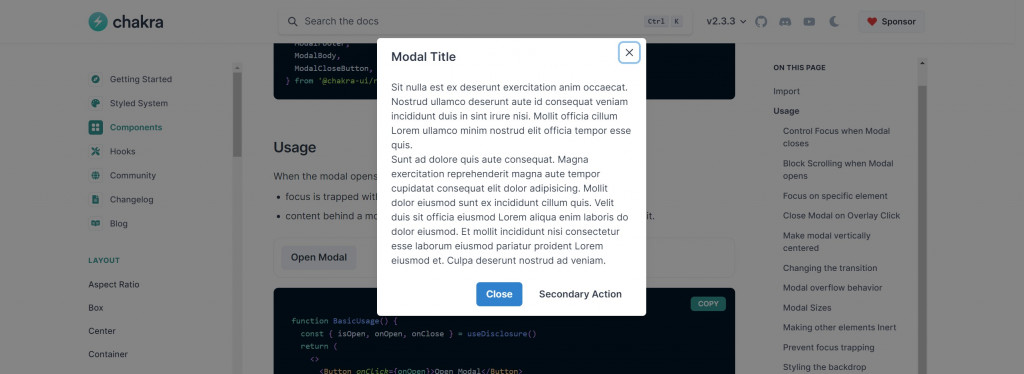
對照下原本預設的 Modal 樣式
我們可以藉由查看文件中該元件的 theme source 來瞭解可以這麼去做調整
雖然上篇有說會需要 parts 來定義元件,但實際測試上發現會產生 bugs,而且不添加 parts 反而可以正常改動
我們希望 modal 的設置是固定畫面中央,如果是 React compoenent 上是這樣去做設置
<Modal isCentered>
....
</Modal>
作為統一預設的 props,就可以這樣做設置
defaultProps: {
isCentered: true,
size: 'md',
},
由於 Modal 的架構稍微複雜,比較適合透過 style config 進行的設定測試下為:
ModalHeader、ModalBody、ModalFooter
若是想改動的為其他部分像是 Modal、ModalContent,可以透過直接建立一個元件來完成
